项目地址github:https://github.com/Eastwu5788/XMLYFM 如果您觉得不错,记得给一个star
第一期地址:http://www.jianshu.com/p/3f48a1dccf52 如果您觉得不错,记得给一个喜欢,谢谢
- 之前的第一弹文章比较长,影响了阅读,所以在这里接着介绍我的高仿喜马拉雅APP的基本情况。这次我将软件运行效果放到了后面,将代码的介绍放到了前面,方便大家阅读。
代码介绍
- 由于我的TabBar是自定义的,所以在Push的时候设置hidesBottomBarWhenPushed属性没有效果。应为hidesBottomBarWhenPushed影响的只能是系统的TabBar item。为了解决这个问题需要在TabBar中实现UINavigationController的两个代理方法。当页面即将跳转并且需要影藏TabBar的时候将自己的TabBar设置hidden,当页面跳转回来的时候需要取消影藏,如果在这里稍加点动画效果就能做成与京东app一样的效果。参考内容
- (void)navigationController:(UINavigationController *)navigationController willShowViewController:(UIViewController *)viewController animated:(BOOL)animated {
if (viewController.hidesBottomBarWhenPushed) {
self.bgImageView.hidden = YES;
}
}
- (void)navigationController:(UINavigationController *)navigationController didShowViewController:(UIViewController *)viewController animated:(BOOL)animated {
self.tabBar.hidden = YES;
if (!viewController.hidesBottomBarWhenPushed) {
self.bgImageView.hidden = NO;
}
}2.在很多的子页面中的正下方都有一个播放按钮,这是为了方便进入播放页面提供的东西。如果在每个页面中都写一个这样的按钮就太麻烦了。所以我写了一个"XMLYBasePlayController"类,在这个类中加入了播放按钮,所有想要加入播放按钮的控制器只需要继承该控制器即可。
//播放按钮的视图类
@interface XMLYBasePlayView : UIView
@property (nonatomic, weak) UIButton *playButton;
@property (nonatomic, weak) UIImageView *bgImageView;
@end
//有音频播放按钮的基类,继承该类可以在控制器下方出现一个播放按钮
@interface XMLYBasePlayController : XMLYBaseController
@property (nonatomic, weak) XMLYBasePlayView *playView;
@end3.使用的第三方库介绍:DZNEmptyDataSet,这是一个用来处理当UITableView或者UICollectionview无数据时的页面显示情况的三方库。使用挺方便的,当你的页面无数据时,会自动显示空数据情况,让你少了很多逻辑判断。
下面给一个代码里面的使用例子
//1.设置代理
- (void)configEmptyStatus {
self.tableView.emptyDataSetSource = self;
self.tableView.emptyDataSetDelegate = self;
}
//2.返回空数据时的占位图,还有很多功能,github上有详细的demo
#pragma mark - DZNEmptyDataSetSource/DZNEmptyDataSetDelegate
- (UIImage *)imageForEmptyDataSet:(UIScrollView *)scrollView {
return [UIImage imageNamed:@"noData_play_history"];
}4.由于接口返回的精品听单列表是一个一维数组,而界面中显示它是一个根据月份区分的二维数组,所以在请求到数据后需要将一维数组转换成二维数组。
/**
* 将模型转换成二维数组
*/
- (void)dealWithModel:(XMLYListenListModel *)model isRefresh:(BOOL)isRefresh {
XMLYListenListModel *monthModel;
if(isRefresh || self.dataSource.count == 0) {
[self.dataSource removeAllObjects];
monthModel = [[XMLYListenListModel alloc] init];
} else {
monthModel = self.dataSource.lastObject;
}
for(NSInteger i = 0, max = model.list.count; i < max; i++) {
XMLYListenItemModel *itemModel = model.list[i];
NSString *timeStr = [XMLYTimeHelper dataStringFromTimeInterval:itemModel.releasedAt / 1000 dataFormatter:@"MM/YYYY"];
//当前月份值不存在,则表示是新数据,直接插入
if(!monthModel.timeStr || monthModel.timeStr.length == 0) {
monthModel.timeStr = timeStr;
[monthModel.list addObject:itemModel];
//当前月份存在,并且与item的月份相同,则插入
} else if(monthModel.timeStr && [monthModel.timeStr isEqualToString:timeStr]) {
[monthModel.list addObject:itemModel];
} else {
//老月份加入数组
[self.dataSource addObject:[monthModel copy]];
//开启新月份
monthModel = [[XMLYListenListModel alloc] init];
}
//
if(i == max - 1 && [monthModel.timeStr isEqualToString:timeStr]) {
[self.dataSource addObject:[monthModel copy]];
}
}
[self.collectionView reloadData];
}5.如果使用系统的CoreText来完成部分文字的点击功能,或者TTTAtributedLabel,实现起来都稍微有点点麻烦,但是自从有了YYText框架,这一切都变得超简单了。
- (NSMutableAttributedString *)configAnchorLabel:(NSString *)string {
NSMutableAttributedString *text = [[NSMutableAttributedString alloc] initWithString:string];
text.yy_color = [UIColor colorWithRed:0.58f green:0.59f blue:0.59f alpha:1.00f];
NSRange range = NSMakeRange(3, string.length - 3);
[text yy_setTextHighlightRange:range color:Hex(0x5680B9) backgroundColor:[UIColor clearColor] tapAction:^(UIView * _Nonnull containerView, NSAttributedString * _Nonnull text, NSRange range, CGRect rect) {
NSLog(@"taptext:%@",text.string);
}];
return text;
}干货效果演示
音频本地下载、播放功能演示

LocalDownload.gif
音频播放功能演示

PlayDetail.gif
效果演示
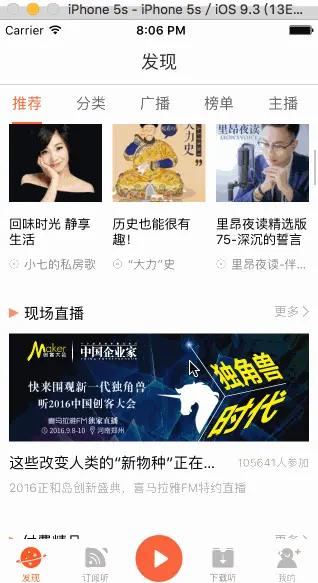
小编推荐页面

EditRecom.gif
直播列表页面

LiveList.gif
免流量服务页面

WebServer.gif
精品听单列表页面

GooList.gif
听单详情页面

ListenDetail.gif
专辑详情页面

AlbumDetail.gif
欢迎大家关注我的微信公众号

wechat.jpg






















 989
989

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








