文件传输的相关设置
- form表单
提交方式: post
enctype属性的介绍:
Content-Type的类型扩充了multipart/form-data用以支持向服务器发送二进制数据。
因此发送post请求时候,表单<form>属性enctype共有二个值可选,
这个属性管理的是表单的MIME编码:
1.application/x-www-form-urlencoded(默认值)
2.multipart/form-data
enctype默认属性为:application/x- www-form-urlencoded
实例:
from表单:
<form action="/FileUpLoad/Aservlet" method="post"
enctype="multipart/form-data">
用户名:<input type="text" name="name"/><br>
头像: <input type="file" name="photo" /> <br>
<input type="submit" value="上传"/>
</form>- 上传工具类的使用
介绍:
通常两个包一起用
commons-fileupload-1.2.1.jar
commons-io-1.4.jar
在sevlet 中的使用:
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
DiskFileItemFactory factory = new DiskFileItemFactory();
//设置临时上传目录 位置
factory.setRepository(new File("E://temp"));
//设置文件 写入 硬盘的缓冲区大小 => 默认值 10k
factory.setSizeThreshold(10240);
//创建解析器
ServletFileUpload upload = new ServletFileUpload(factory);
//判断但钱请求 是否是多端式请求
upload.isMultipartContent(req);
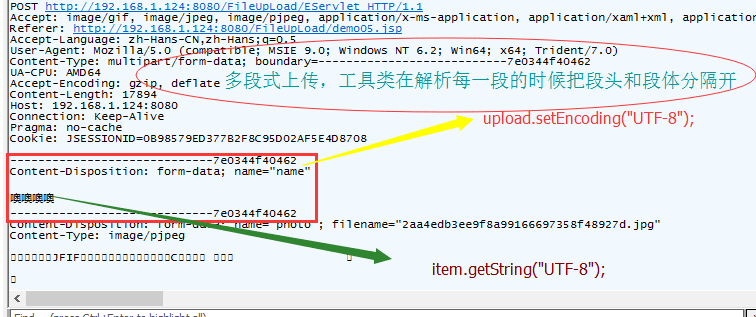
//设置多段 中每段 段头 在解析时,使用神马编码解码 ==
//=> 当段头中出现中文时,一定要调用该方式指定段头码表
upload.setHeaderEncoding("UTF-8");
upload.setSizeMax(1024*1024*10); //单次请求,总的上传限制
upload.setFileSizeMax(1024*1024); //每个文件的上传段,大小限制
try {
fileItems = upload.parseRequest(req);
if(fileItems!=null){
for (FileItem item : fileItems) {
//是否为普通表单提交
boolean flag = item.isFormField();
//获取上传文件的 文件名
String name = item.getName();
//获取input 元素 name属性的值
String fName = item.getFieldName();
//已字符串 形式 返回 段体中的内容,注意:文件上传不建议使用该方法
// String content = item.getString();
//删除上传的临时文件
item.delete();
System.out.println("是否是普通表单提交"+flag);
}
}
} catch (FileUploadException e) {
e.printStackTrace();
}
}
如何将上传文件分目录保存
1.使用登录用户的用户名 来创建不同的文件夹. 每个用户上传的文件就放到自己的文件夹中
2.按照日期分目录=> d:/upload/2015/08/24/
InputStream is = item.getInputStream();
SimpleDateFormat sdf = new SimpleDateFormat("/yyyy/MM/dd/");
String datePath = sdf.format(new Date());
String wholePath = "E:/upload"+datePath;
File dir = new File(wholePath);
if(!dir.exists()){
dir.mkdirs();
}
FileOutputStream fos = new FileOutputStream(wholePath+UUID.randomUUID().toString());
IOUtils.copy(is, fos);
fos.close();乱码问题的解决
文件名称乱码 :
Content-Disposition: form-data; name="name" 分段首行 乱码更正
upload.setHeaderEncoding("UTF-8");
文件内容乱码:
item.getString("UTF-8")
解释:
文件下载
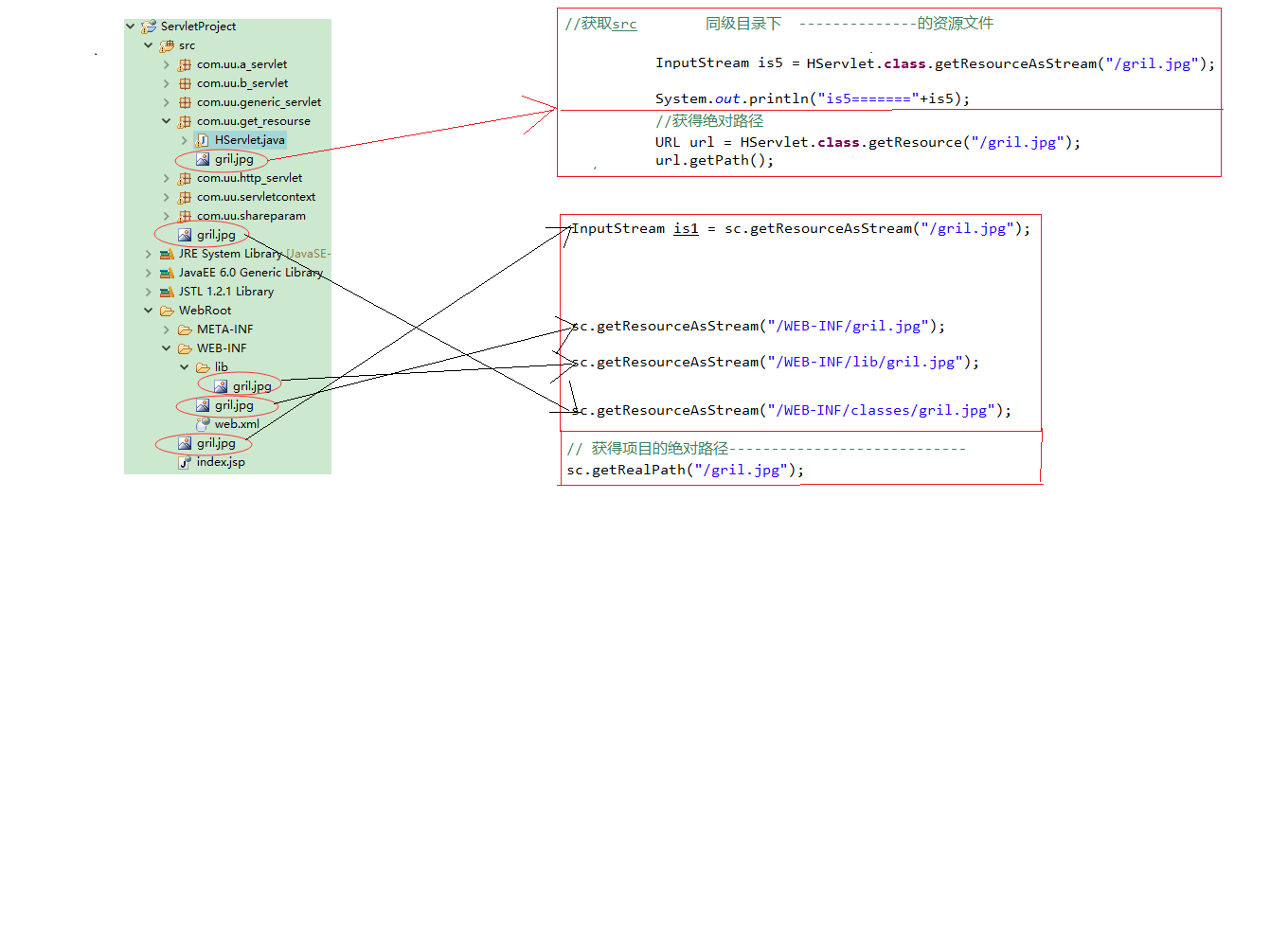
路径问题
乱码问题
1.得到表单中的内容有中文(get)
String fileName = req.getParameter("name");
fileName = new String(fileName.getBytes("ISO-8859-1"),"UTF-8");2.下载的文件名称有中文
resp.setHeader("Content-Disposition", "attachment;filename="+URLEncoder.encode(fileName, "UTF-8")); 
























 302
302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








