前言
在JavaScript(以下简称JS)编程过程中,经常需要用到数组,对数组有很多操作,下面一起来看看数组的各种使用。
数组声明
在JS中声明数组有2种方式直接用[]或new 关键字,对于TypeArray和ArrayBuffer只能用new关键字:
var jsArray = [];
var jsArray1 = new Array();
//TypeArray在声明时可直接传入一个数组赋初值:new Float32Array(array);
var jsTypeArray = new Float32Array();
var jsArrayBuffer = new ArrayBuffer();//构造参数只有长度,声明可不传入长度
console.log(jsArray);
console.log(jsArray1);
console.log(jsTypeArray );
console.log(jsArrayBuffer);
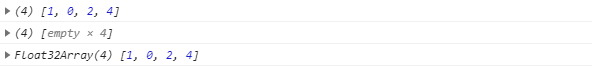
运行结果:

声明数组时也可以传入数组长度或赋初值,[]不需要指定长度,ArrayBuffer只能给长度(后面有ArrayBuffer的应用),不能赋初值:
var jsArray = [1,0,2,4];
var jsArrayObj = new Array(4);//一个数据为长度,多个数据为元素var jsArrayObj = new Array(4,2);
var jsTypeArray = new Float32Array(jsArray);//或者 new Float32Array([1,0,2,4]);
console.log(jsArray);
console.log(jsArrayObj);
console.log(jsTypeArray);
[]不需要指定长度,Array可以指定长度也可以设置初始值,结果如下:

数组应用
向数组内添加元素:
var jsArray = [];
var jsArrayObj = new Array();
for (var i = 0; i < 9; i++) {
jsArray.push(i);//jsArray[i] = i;
}
for (var i = 0; i < 9; i++) {
jsArrayObj[i] = i;//jsArrayObj.push(i);
}
console.log(jsArray);
console.log(jsArrayObj);
使用索引添加或者push函数添加都可以:

对于Array数组的其他方法本文不做讲解,w3school有详细的文档look→,JS Array对象。
自定义数组函数
JS的prototype属性可以让你向数组添加方法或属性。比如我们给数组取个名字,定义一个函数,为了区分和JS本身的属性和函数,我们定义的使用大写字母开头,比如我们想求多个长度不一的数组的总和,
给声明的数组定义一个Sum方法:
var jsArray = new Array([1,0,2,4],[1,0,2,4,2,0,4,8],[100,0]);
jsArray.Name = "ArrayList";
jsArray.Sum = function () {
var sum = 0;
for (var i = 0; i < jsArray.length; i++) {
sum += eval(jsArray[i].join("+"));
}
return sum;
};
console.log("Name: " + jsArray.Name);
console.log("Sum: " + jsArray.Sum());
结果如下:

Array和TypeArray以及ArrayBuffer都可以使用prototype属性自定义属性、函数,利用好这个属性,开发中操作数组可以带来很多便利哦。
数组数据窗口化
接下来介绍TypeArray的set函数和copyWithin函数,set函数可以对TypeArray进行赋值,并可以指定开始位置,copyWithin函数可将数组中的元素复制到本身的指定位置,两个函数配合使用可以达到数据的流式输入(和队列一个道理,不过这里是将数组元素进行窗口流动):
//初始化一个TypeArray
var jsBuffer = new Float32Array(20);
for(var i=0;i<5;i++)
{
//将5个长度为4的数组通过set函数依次赋给jsBuffer,i*4为开始索引,意思就是从i*4索引开始赋值
jsBuffer.set([0+i,1+i,2+i,3+i],i*4);
}
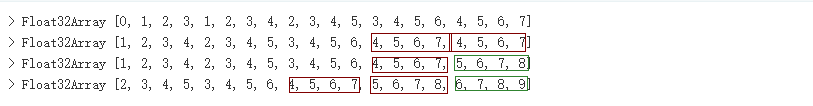
console.log(jsBuffer);//打印原始数据
//通过copyWithin函数将jsBuffer数组索引4-20的元素复制并往前移动4个位置
jsBuffer.copyWithin(0,4,20);
console.log(jsBuffer);//打印移动后的数组,会发现原始数组0-4位置的元素被覆盖了,而后面多了一组一样的数据
//接着通过set函数将最后那一组数据替换
jsBuffer.set([5,6,7,8],16);
console.log(jsBuffer);//打印结果
//再来一次
jsBuffer.copyWithin(0,4,20);
jsBuffer.set([6,7,8,9],16);
console.log(jsBuffer);
是不是很有趣呢?看结果:

ArrayBuffer使用
关于ArrayBuffer,它是个字节数组,和Java中的ByteArray作用差不多,固定长度的原始二进制数据缓冲区。我们不能直接操作ArrayBuffer,而是要通过TypeArray或者DataView来进行操作:
使用TypeArray操作ArrayBuffer:
var jsBuffer = new ArrayBuffer(20);
var jsUint8 = new Uint8Array(jsBuffer);
var jsInt8 = new Int8Array(jsBuffer);
var jsInt16 = new Int16Array(jsBuffer);
var jsInt32 = new Int32Array(jsBuffer);
//上面的数组可以不用全部声明,需要用的的才声明,这里是做演示
//我们来打印这些数组的长度,
//ArrayBuffer没有length属性,因为它是字节数组
console.log("Buffer:" + jsBuffer.byteLength);
console.log("Uint8:" + jsUint8.length);//一个Uint8占1个字节,长度为20
console.log("Int8:" + jsInt8.length);//一个Int8占1个字节,长度为20
console.log("Int16:" + jsInt16.length);//一个Int16占2个字节,长度为10
console.log("Int32:" + jsInt32.length);//一个Int32占4个字节,长度为5
//给Int32数组赋值,则其他数组会自动写入值
for (var i = 0; i < 5; i++) {
jsInt32[i] = i * 10;
}
//这里打印拷贝的原始buffer,因为下面的修改也会将上面这个打印的内容改掉
//可能因为是引用的原因吧
var jsBufferCopy = jsBuffer.slice();
console.log(jsBufferCopy);
//修改任意一个数组的值,那么其他数组也会发生变化
for (var j = 0; j < jsInt16.length; j++) {
jsInt16[j] = j * 10;
}
console.log(jsBuffer);
问为什么ArrayBuffer里面没有Float类型的数组呢,因为这是字节数组,字节只能是int或uint储存。
如下所示:

第二种方法,使用DataView操作ArrayBuffer,刚才还在说为什么没有float类型的数组,想要将float类型的数据存入其中怎么办?别急下面就能解决问题,DataView可以读写多种数值类型:
var jsBuffer = new ArrayBuffer(16);
// 创建ViewData
var jsView = new DataView(jsBuffer);
//使用setType方法赋值
jsView.setFloat32(0, 12.5);
jsView.setFloat32(2, 31.3);
jsView.setFloat32(4, 52.2);
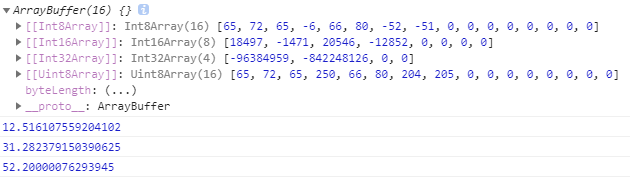
console.log(jsBuffer);
//获取之前的赋值,精度会有误差
console.log(jsView.getFloat32(0));
console.log(jsView.getFloat32(2));
console.log(jsView.getFloat32(4));

本文到这里就结束了,感谢阅读,祝你有所收获!






















 4110
4110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








