前言
ViewPager是android扩展包v4包中的类,这个类可以让用户左右切换当前的view,借助这个类我们可以实现很多功能。话不多说,让我们先看看效果,毕竟这样才有学习的动力。

欢迎界面


页卡
怎么样,是不是有种实现的冲动?话不多说让我们开始学习使用ViewPager
一丶概述
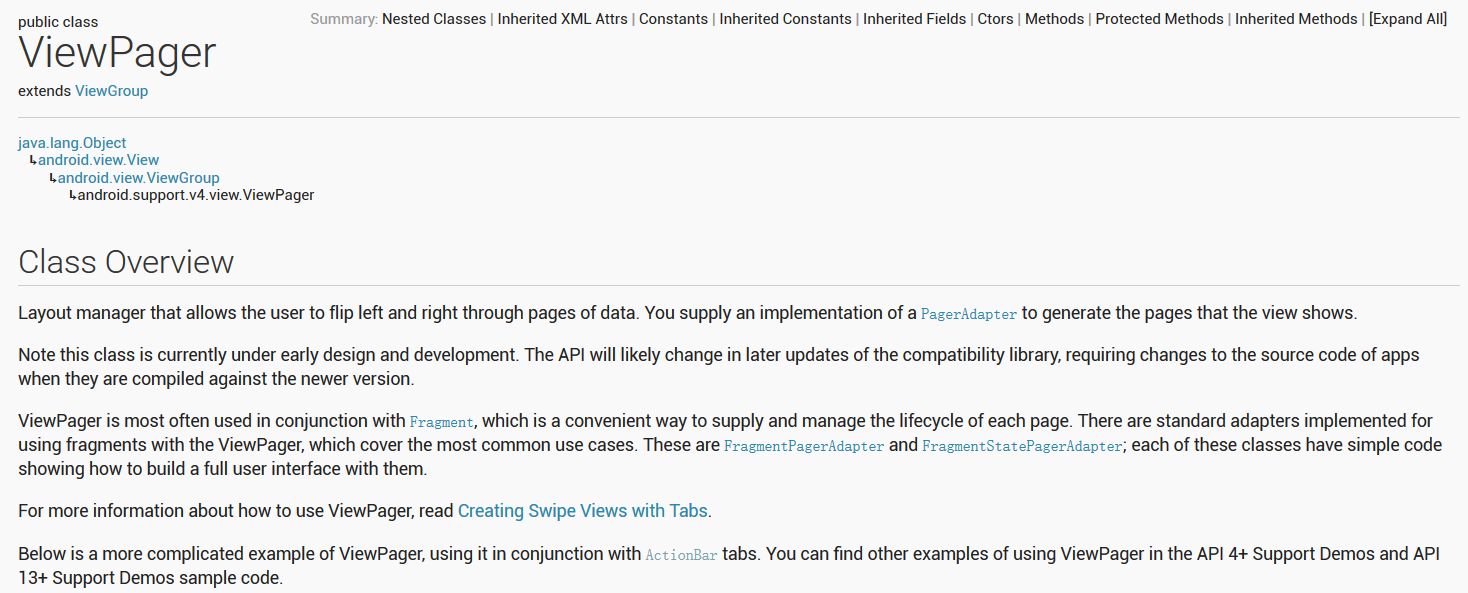
我们首先来看一下ViewPager的官方文档:
在这里我就不翻译了,毕竟不是太难,主要注意以下几点:
ViewPager类直接继承了ViewGroup类,所有它是一个容器类,可以在其中添加其他的view类。
ViewPager类需要一个PagerAdapter适配器类给它提供数据。
ViewPager经常和Fragment一起使用,并且提供了专门的FragmentPagerAdapter和FragmentStatePagerAdapter类供Fragment中的ViewPager使用。
在编写ViewPager的应用的使用,还需要使用两个组件类分别是PagerTitleStrip类和PagerTabStrip类,PagerTitleStrip类直接继承自ViewGroup类,而PagerTabStrip类继承PagerTitleStrip类,所以这两个类也是容器类。但是有一点需要注意,在定义XML的layout的时候,这两个类必须是ViewPager标签的子标签,不然会出错。
不过在开发中我们一般不会选用这两个类,因为其实现效果太差了,我们往往自定义
二丶使用
一丶添加ViewPager组件:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.myapplication.MainActivity">
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/viewpager"
/>
</RelativeLayout>这没啥多说的,ViewPager就是所添加的组件,直接将他放到要滑动的位置,因为是继承自ViewGroup所以你可以自己定义大小,属性,位置等,类似LinearLayout等。
viewPager= (ViewPager) findViewById(R.id.viewpager);接着就是用java代码调用。
二丶构造PagerAdapter:
ViewPager是一个通过滑动切换页面的组件,所以下一件事就是添加页面了。
如果用过ListView你对Adapter一定不陌生,没错,在ViewPager里,我们也是通过适配器来添加视图,不过用的是PagerAdapter或者FragmentStatePagerAdapter,在这里我就使用PagerAdapter。FragmentStatePagerAdapter的使用会在后续文章中给出。
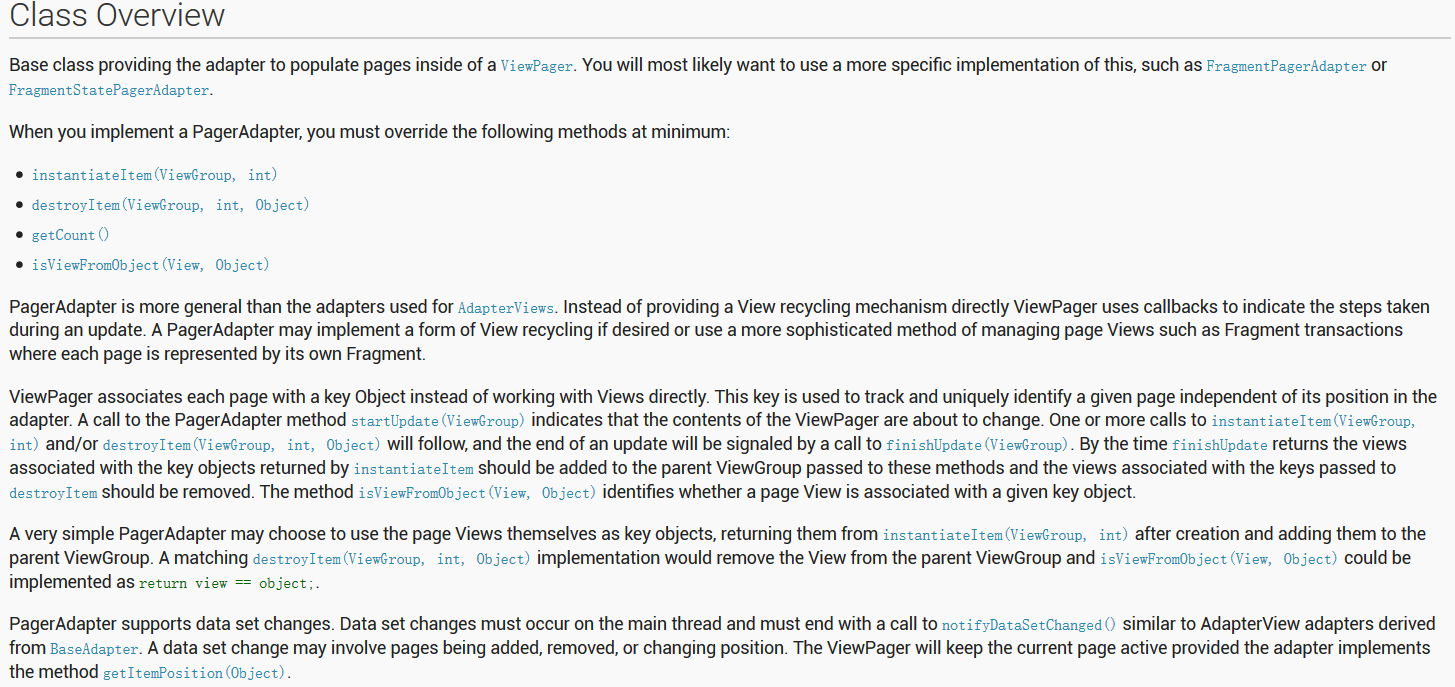
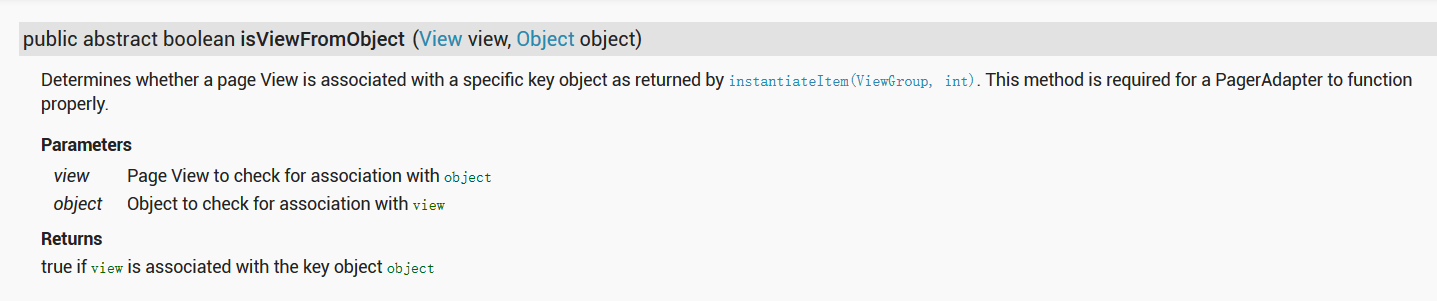
同样我们也可以来看一下官方文档对于PagerAdapter的介绍:
在这里我也不翻译了,但是我们需要注意的是,使用PagerAdapter必须覆写4个方法:
·instantiateItem(ViewGroup, int)
·destroyItem(ViewGroup, int, Object)
·getCount()
·isViewFromObject(View, Object)
通过下面一个表格我们来看一下每个方法的作用:
| 方法 | 作用 |
|---|---|
| instantiateItem(ViewGroup, int) | 创建给定位置的页面 |
| destroyItem(ViewGroup, int, Object) | 将给定位置的页面删除 |
| getCount() | 返回页面个数 |
| isViewFromObject(View, Object) | 判断返回的key与页面是否对应 |
详解四大函数:
一,首先看最简单的getCount() :
返回视图的数量,很简单,代码如下:
@Override
public int getCount() {
return mlistview.size();
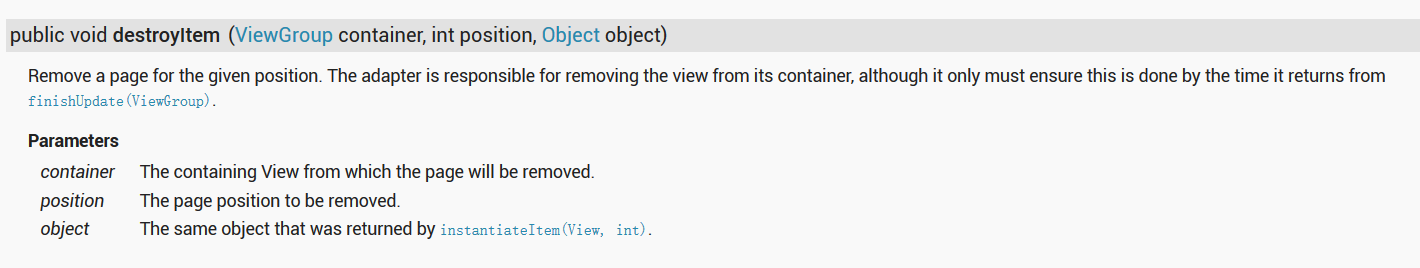
}二,接着我们就是删除视图方法:
这也很好理解,代码如下:
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
container.removeView(mlistview.get(position));
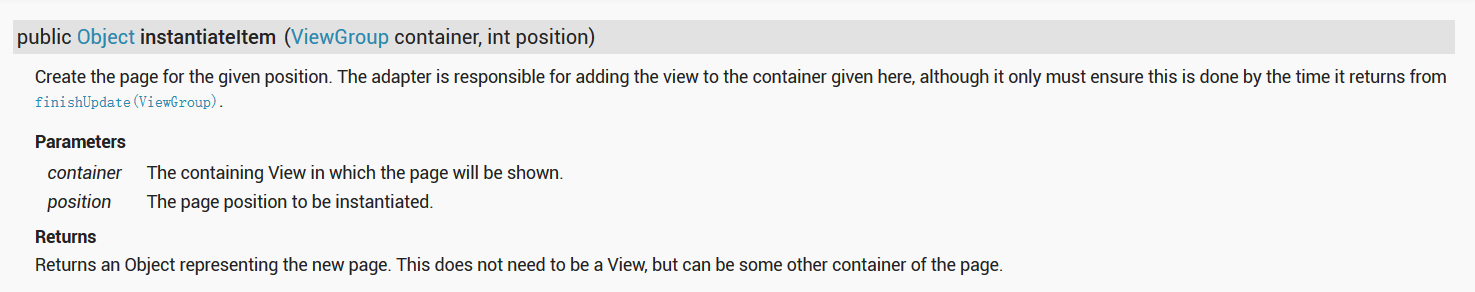
}三,创建视图方法instantiateItem(ViewGroup, int):
注意这里有一个返回值,其实就是最后一个方法·isViewFromObject(View, Object)中第二个参数,用来判断Object与View是否对应。在大多数情况下这个Object可以使View本身,当然你也可以返回一个代表新增视图页面的Object(Key),没必要非要返回视图本身,也可以这个页面的其它容器,只要你可以与你增加的View一一对应即可,比如position变量也可以做为Object,关于这个我们可以先看以下2个不同的实现方式:
使用View做Object:
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mlistview.get(position));
return mlistview.get(position);
}代码中的mlistview就是一个View的list;
使用postion做Object:
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mlistview.get(position));
return position; //返回postion作为Object
} 四,isViewFromObject(View, Object):
该函数用来判断instantiateItem(ViewGroup, int)函数所返回来的Object与一个页面视图是否是代表的同一个视图(即它俩是否是对应的,对应的表示同一个View),如果对应的是同一个View,返回True,否则返回False。我们还是用2种Object来实现一下:
使用View做Object:
public boolean isViewFromObject(View view, Object object) {
return view==object;
}使用postion做Object:
public boolean isViewFromObject(View view, Object object) {
return view == mlistview.get((int)Integer.parseInt(object.toString()));
}
三丶添加Adapter:
将自定义的PagerAdapter加到ViewPager中
mypageradater=new myPagerAdapter(mlistview);
viewPager.setAdapter(mypageradater);二丶完整代码:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.myapplication.MainActivity">
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/viewpager"
>
</RelativeLayout>我写了3个view的XML代码,因为都差不多,就不都贴出来了
view1.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimaryDark"
android:text="view1"/>
</LinearLayout>myPagerAdapter:
package com.example.myapplication;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
public class myPagerAdapter extends PagerAdapter {
private List<View> mlistview;
public myPagerAdapter(List<View> mlistview)
{
this.mlistview=new ArrayList<View>();
this.mlistview=mlistview;
}
@Override
public int getCount() {
return mlistview.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
container.removeView(mlistview.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mlistview.get(position));
return mlistview.get(position);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
}最后主Activity代码:
package com.example.myapplication;
import android.net.Uri;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private List<View> mlistview;
private View view1,view2,view3;
private myPagerAdapter mypageradater;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager= (ViewPager) findViewById(R.id.viewpager);
initView();
mypageradater=new myPagerAdapter(mlistview);
viewPager.setAdapter(mypageradater);
private void initView() {
LayoutInflater inflater=getLayoutInflater();
view1 = inflater.inflate(R.layout.view1, null);
view2 = inflater.inflate(R.layout.view2,null);
view3 = inflater.inflate(R.layout.view3, null);
view1=LayoutInflater.from(this).inflate(R.layout.view1,null);
view2=LayoutInflater.from(this).inflate(R.layout.view2,null);
view3=LayoutInflater.from(this).inflate(R.layout.view3,null);
mlistview=new ArrayList<View>();
mlistview.add(view1);
mlistview.add(view2);
mlistview.add(view3);
}
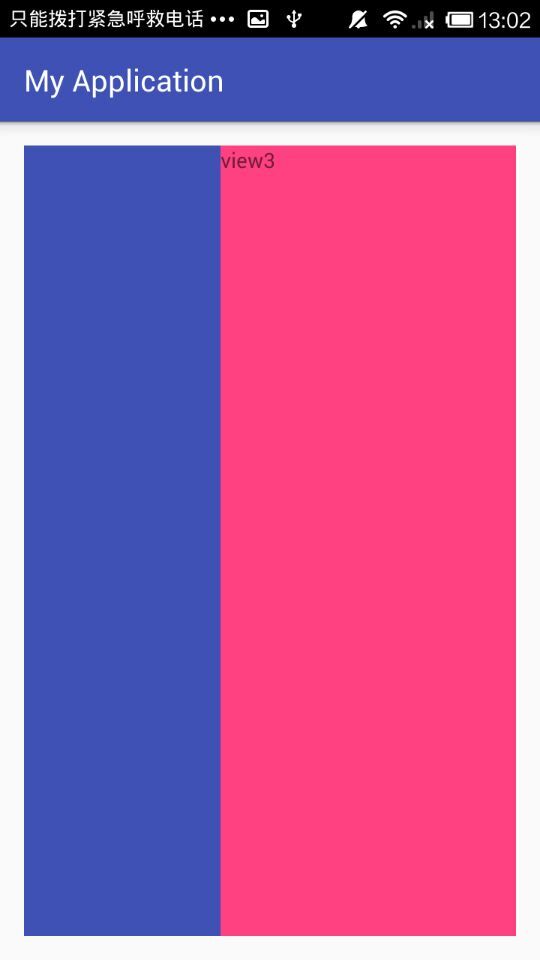
}好吧,让我来看一下运行效果:

通过上面的学习,我相信做个简单的页面滑动效果应该不是问题,跟多关于ViewPager的使用,包括如何做出页卡,以及欢迎界面,请看后续内容。





























 4417
4417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








