最近出于公司业务需要,开始转向react开发,之前对react知之甚少,连如何构建一个
React APP都成了问题。苦苦的找寻,希望能建立一个React APP,真正开始react项目的开发学习。
最后将我个人在走了无数弯路,尝试了多种方法之后,终于成功了!将最终的步骤总结下来,分享
给大家,希望对初学者有一定的帮助!
第一步
安装Node.js。针对window系统,详细安装方法可参考如下网址:
http://www.jianshu.com/p/03a76b2e7e00
第二步
前往git-hub下载文件:create-react-app-master,地址为:
https://github.com/facebookincubator/create-react-app。
第三步:
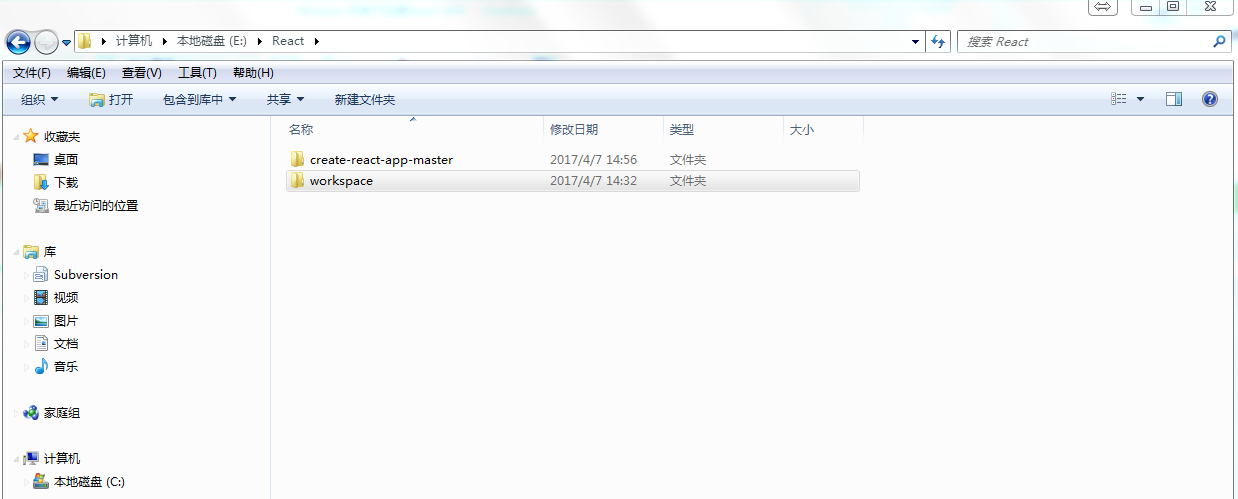
自己新建一个React文件夹,并将下载的文件create-react-app-master放到此目录下,
并建立其同级目录workspace;如下图:
第四步:
执行命令,在workspace目录下新建react的项目,例如:my-app.
首先,按住shift键,鼠标右击,选择下图:在此处打开命令窗口;
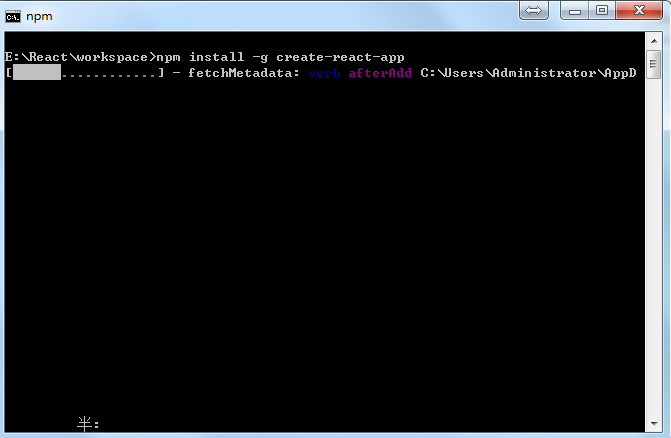
打开命令窗口后,如下图所示:
第五步:
依次执行以下命令:
1、npm install -g create-react-app;
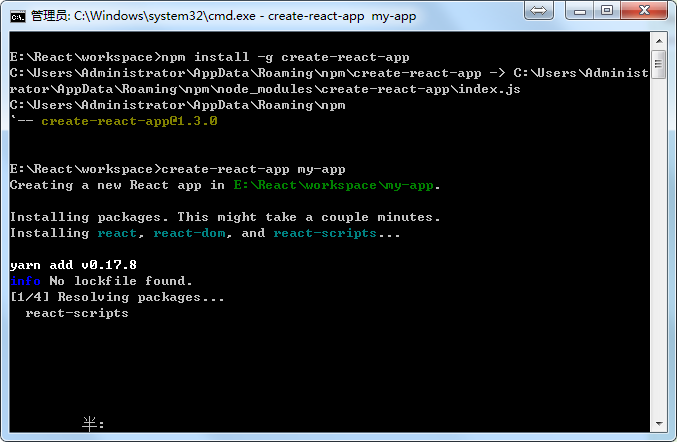
2、create-react-app my-app;
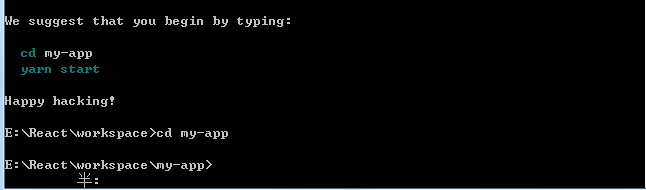
3、cd my-app/;
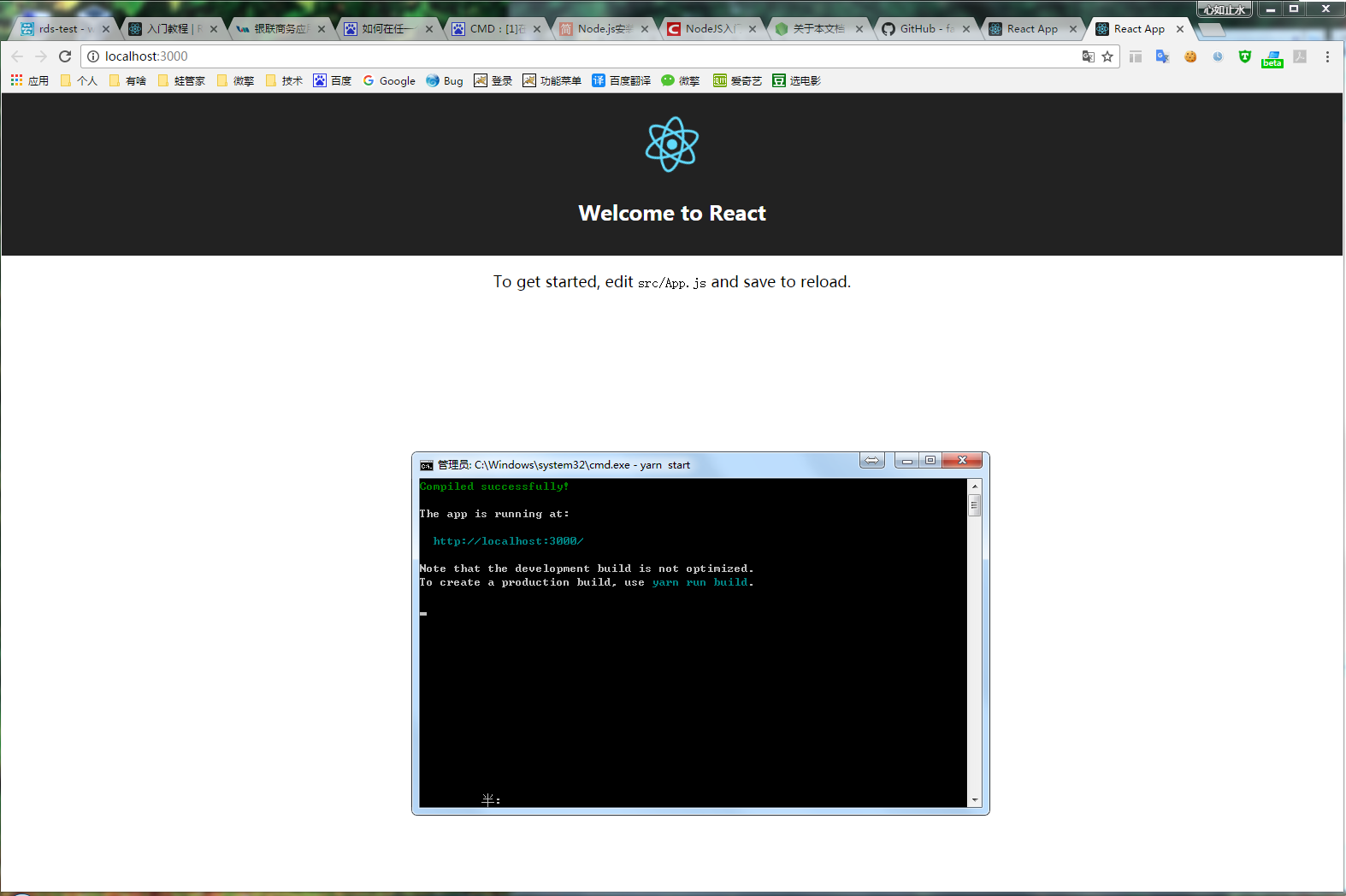
4、npm start;
如下是执行命令过程中的相关截图:
最后一张图展示的同时,系统默认浏览器已经打开了此项目,如下图:
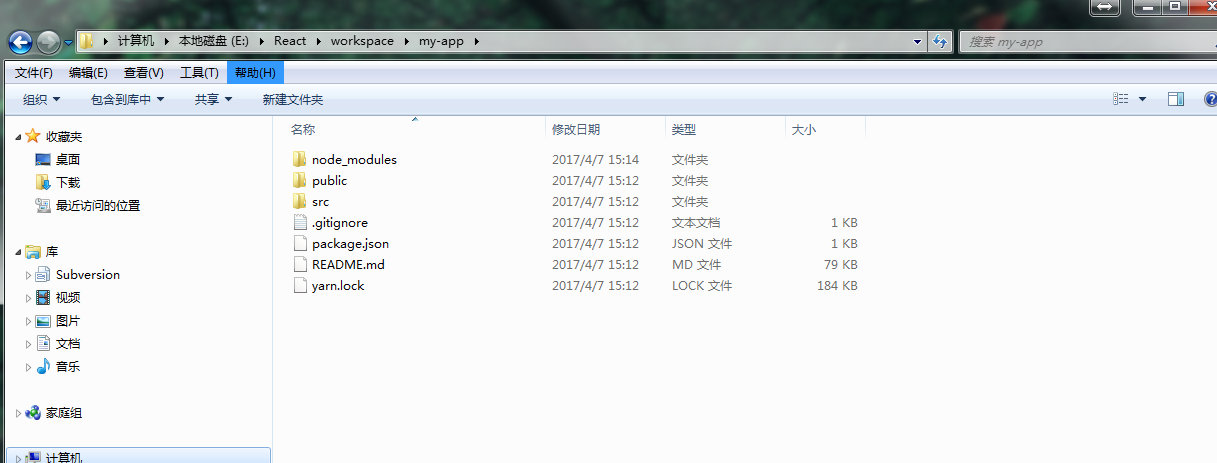
回到workspace目录下,你会发现此时已经创建好了 my-app项目,如下:
至此,一个react项目已经搭建完成!
接下来,选择自己喜欢的编辑器,畅游在react的世界吧,哒哒哒~~~!




































 928
928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








