用FragmentTabhost实现仿京东页面
前言:前段时间用了俩个月做了一个项目,希望在这个月把基础知识以及项目所学到的东西更总结一遍,方便自己,方便同仁。
这个项目我使用FragmentTabhost实现底部菜单,让五个Fragment通过点击底部的Tab进行切换!我们先看官方网站是怎么说明使用方法的:
Special TabHost that allows the use of Fragment objects for its tab content. When placing this in a view hierarchy, after inflating the hierarchy you must call setup(Context, FragmentManager, int) to complete the initialization of the tab host.
Here is a simple example of using a FragmentTabHost in an Activity:
import com.example.android.supportv4.R;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
/**
* This demonstrates how you can implement switching between the tabs of a
* TabHost through fragments, using FragmentTabHost.
*/
public class FragmentTabs extends FragmentActivity {
private FragmentTabHost mTabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.fragment_tabs);
mTabHost = (FragmentTabHost)findViewById(android.R.id.tabhost);
mTabHost.setup(this, getSupportFragmentManager(), R.id.realtabcontent);
mTabHost.addTab(mTabHost.newTabSpec("simple").setIndicator("Simple"),
FragmentStackSupport.CountingFragment.class, null);
mTabHost.addTab(mTabHost.newTabSpec("contacts").setIndicator("Contacts"),
LoaderCursorSupport.CursorLoaderListFragment.class, null);
mTabHost.addTab(mTabHost.newTabSpec("custom").setIndicator("Custom"),
LoaderCustomSupport.AppListFragment.class, null);
mTabHost.addTab(mTabHost.newTabSpec("throttle").setIndicator("Throttle"),
LoaderThrottleSupport.ThrottledLoaderListFragment.class, null);
}
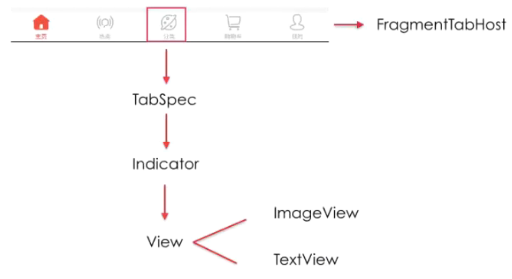
}- 从代码中我们可以看出FragmentTabhost要注意几个关键的类TabSpec,Indicator;我的理解是TabSpec是指每个Tab的标签,Indicator用来加载Tab的view。
接下来开始实现京东页面功能:
(一)首先新建一个Tab.java类,作为javabean对象来存储Tab的信息。
*/
public class Tab {
//文字放在String.xml文件中,所以是id,用int值修饰
private int title;
private int icon;
private Class fragment;
public Tab(Class fragment,int title, int icon) {
this.title = title;
this.icon = icon;
this.fragment = fragment;
}
public int getTitle() {
return title;
}
public void setTitle(int title) {
this.title = title;
}
public int getIcon() {
return icon;
}
public void setIcon(int icon) {
this.icon = icon;
}
public Class getFragment() {
return fragment;
}
public void setFragment(Class fragment) {
this.fragment = fragment;
}
}
MainActivity.java
public class MainActivity extends AppCompatActivity {
//用于动态加载View
private LayoutInflater mInflater;
private FragmentTabHost mTabhost;
private CartFragment cartFragment;
/**
* 通过Arraylist存储五个Tab对象,再通过循环把Tab对象与FragmentTabHost绑定
*/
private List<Tab> mTabs = new ArrayList<>(5);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initTab();
}
private void initTab() {
Tab tab_home = new Tab(HomeFragment.class,R.string.home,R.drawable.selector_icon_home);
Tab tab_hot = new Tab(HotFragment.class,R.string.hot,R.drawable.selector_icon_hot);
Tab tab_category = new Tab(CategoryFragment.class,R.string.catagory,R.drawable.selector_icon_category);
Tab tab_cart = new Tab(CartFragment.class,R.string.cart,R.drawable.selector_icon_cart);
Tab tab_mine = new Tab(MineFragment.class,R.string.mine,R.drawable.selector_icon_mine);
mTabs.add(tab_home);
mTabs.add(tab_hot);
mTabs.add(tab_category);
mTabs.add(tab_cart);
mTabs.add(tab_mine);
mInflater = LayoutInflater.from(this);
mTabhost = (FragmentTabHost) this.findViewById(android.R.id.tabhost);
mTabhost.setup(this,getSupportFragmentManager(),R.id.realtabcontent);
//对Tab变换监听,当变换到CartFragment时进行刷新
mTabhost.setOnTabChangedListener(new TabHost.OnTabChangeListener() {
@Override
public void onTabChanged(String tabId) {
if (tabId == getString(R.string.cart)) {
refData();
}
}
});
//通过循环把每个封装好的Tab与FragmentTabhost绑定
for (Tab tab : mTabs){
TabHost.TabSpec tabSpec = mTabhost.newTabSpec(getString(tab.getTitle()));
tabSpec.setIndicator(buildIndicator(tab));
mTabhost.addTab(tabSpec,tab.getFragment(),null);
}
//对每个Tab设置分割线为NONE
mTabhost.getTabWidget().setShowDividers(LinearLayout.SHOW_DIVIDER_NONE);
//默认初始化为第一个Tab
mTabhost.setCurrentTab(0);
}
//把布局与Tab类信息绑定,封装成view
private View buildIndicator(Tab tab){
//动态加载布局
View view =mInflater.inflate(R.layout.tab_indicator,null);
ImageView img = (ImageView) view.findViewById(R.id.icon_tab);
TextView text = (TextView) view.findViewById(R.id.txt_indicator);
img.setBackgroundResource(tab.getIcon());
text.setText(tab.getTitle());
return view;
}
}- 上面是完整的代码,现在对代码进行分析!首先初始化Tab对象信息,里面包含Title,Icon和每个Tab对象的Fragment!
Tab tab_home = new Tab(HomeFragment.class,R.string.home,R.drawable.selector_icon_home);
Tab tab_hot = new Tab(HotFragment.class,R.string.hot,R.drawable.selector_icon_hot);
Tab tab_category = new Tab(CategoryFragment.class,R.string.catagory,R.drawable.selector_icon_category);
Tab tab_cart = new Tab(CartFragment.class,R.string.cart,R.drawable.selector_icon_cart);
Tab tab_mine = new Tab(MineFragment.class,R.string.mine,R.drawable.selector_icon_mine);- 之后模仿官方例子,初始化FragmentTabHost实例:
mTabhost.setup(this,getSupportFragmentManager(),R.id.realtabcontent);再通过Tab信息得到TabHost.TabSpec.
//通过循环把每个封装好的Tab与FragmentTabhost绑定
for (Tab tab : mTabs){
TabHost.TabSpec tabSpec = mTabhost.newTabSpec(getString(tab.getTitle()));
tabSpec.setIndicator(buildIndicator(tab));
mTabhost.addTab(tabSpec,tab.getFragment(),null);
}- Tab类是一个javabean类,用于存储对象信息,
tabSpec.setIndicator(buildIndicator(tab));中需要传入一个View,所以我们需要使用动态加载View的方法:首先我们看通用动态加载View的方法:
private LayoutInflater mInflater;
mInflater = LayoutInflater.from(this);
View view = mInflater.inflate(R.layout.tab_indicator,null);- 把每个Tab的布局与Tab类的信息进行动态绑定,封装成View
//把布局与Tab类信息绑定,封装成view
private View buildIndicator(Tab tab){
//动态加载布局
View view =mInflater.inflate(R.layout.tab_indicator,null);
ImageView img = (ImageView) view.findViewById(R.id.icon_tab);
TextView text = (TextView) view.findViewById(R.id.txt_indicator);
img.setBackgroundResource(tab.getIcon());
text.setText(tab.getTitle());
return view;
}【使用FragmentTabHost要注意的点】
- 布局文件中,FragmentTabHost中必须有一个FrameLayout,而真正布局Fragment的是外面的FrameLayout。
<FrameLayout
android:id="@+id/realtabcontent"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:background="@color/bg_color"
/>
<cniao5.com.cniao5shop.widget.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/white"
>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0" />
</cniao5.com.cniao5shop.widget.FragmentTabHost>
- FragmentTabHost有Tab转换时的监听器OnTabChangedListener:
//对Tab变换监听,当变换到CartFragment时进行刷新
mTabhost.setOnTabChangedListener(new TabHost.OnTabChangeListener() {
@Override
public void onTabChanged(String tabId) {
if (tabId == getString(R.string.cart)) {
refData();
}
}
});























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








