- 首先权限是很容易写的,
- 取最小值
alert(Math.min.apply(Math, this.multipleSelection.map(function(o) {return o.id})))
- 数组用逗号拼接
let ids="";
ids=this.multipleSelection.join(",")
-
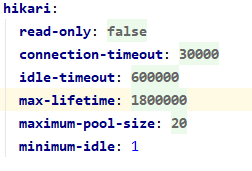
yml文件格式报错

如果某一项后面没有。就要比后面的往前一格 -
跨域配置
只有两个地方需要注意,一个就是服务端启动后的port

另一个就是vue.config,js里的proxy

-
注册登录
-
二维码页面也是可以做的
-
还有前台页面的信息添加





















 3502
3502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








