Material Design包含了很多内容,大致把它分为四部分:
主题和布局——ANDROID L——Material Design详解(主题和布局)
视图和阴影——ANDROID L——Material Design详解(视图和阴影)
UI控件——ANDROID L——Material Design详解(UI控件)
动画——ANDROID L——Material Design详解(动画篇)
现在介绍下
视图和阴影
*******************************************************************
在Android L中设置一个阴影很简单,只需要两点:
1.设置eleavation值 (高度)
*******************************************************************
=== 下面详细介绍 ===
View的大小位置都是通过x,y确定的,而现在有了z轴的概念,
而这个z值就是View的高度(elevation),而高度决定了阴影(shadow)的大小。
1. View Elevation(视图高度)
View的z值由两部分组成,elevation和translationZ(它们都是Android L新引入的属性)。
eleavation是静态的成员:设置该组件“浮”起来的高度,
translationZ是用来做动画:设置该组件在Z方向(垂直屏幕方向)上的位移。
Z(阴影大小) = elevation + translationZ
在layout中使用属性去定义
android:elevation="10dp" ; android:translationZ="10dp"
在java代码中使用
View.setElevation(float) ; View.setTranslationZ(float)
新的ViewPropertyAnimator.z和ViewPropertyAnimator.translationZ方法可以设置视图的elevation值
新的属性值:translationZ允许你创建一个动画暂时的反应出View的高度值(elevation)变化。
这对于响应触摸手势很有用处,请看下面代码(官方Demo中的代码):
int action = motionEvent.getActionMasked();
/* Raise view on ACTION_DOWN and lower it on ACTION_UP. */
switch (action) {
case MotionEvent.ACTION_DOWN:
Log.d(TAG, "ACTION_DOWN on view.");
view.setTranslationZ(120);
break;
case MotionEvent.ACTION_UP:
Log.d(TAG, "ACTION_UP on view.");
view.setTranslationZ(0);
break;
default:
return false;
} 
2. Shadows and Outlines(阴影和轮廓)
视图的背景边界 决定了默认的阴影形状。
轮廓(Outlines)代表了图形对象的外形状,并确定了 对于触摸反馈的波纹区域。
在Android L中设置一个阴影很简单,只需要两点:
1.设置eleavation值 (高度)
2.添加一个背景或者outline (即阴影的形状)
//
方法一:可以在xml中通过定义一个背景来设置outline:
如:
给TextView设置android:background和elevation(高度决定了阴影的大小。)
<TextView
android:id="@+id/myview"
android:layout_width="50dp"
android:layout_height="50dp"
android:elevation="10dp"
android:background="@drawable/myrect" /> 然后定义个xml背景outline轮廓(背景轮廓 决定了默认的 阴影形状):<!-- res/drawable/myrect.xml --> <!--设置圆角矩形(其他形状还有圆形:android:shape="oval",矩形等)--> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <!--设置圆角大小--> <corners android:radius="5dp" /> </shape>
当这个背景drawable作为视图的轮廓,视图投射出圆角阴影。提供一个自定义的轮廓,可以覆盖默认视图阴影的形状。
注意:若控件背景为半透明的shape或图片,则不会产生阴影,需要通过代码设置;
方法二:也可以通过代码来创建一个outline轮廓:
1.继承ViewOutlineProvider类;
2.重写getOutline()方法 ;
3.在视图中设置轮廓,使用View.setOutlineProvider()方法;
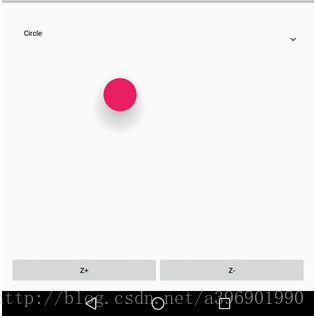
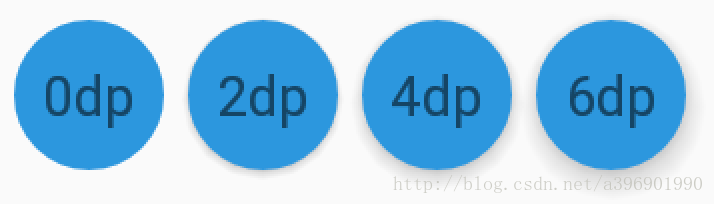
示例代码如下:ViewOutlineProvider viewOutlineProvider = new ViewOutlineProvider() { @Override public void getOutline(View view, Outline outline) { outline.setOval(0, 0,view.getWidth, view.getHeight); //设置圆形(还有圆角矩形,矩形,path), 后两个值为该控件view高宽(或者自定义数值) } }; fab.setOutlineProvider(viewOutlineProvider); //给该控件设置轮廓下图是使用不同eleavation值产生的阴影效果:
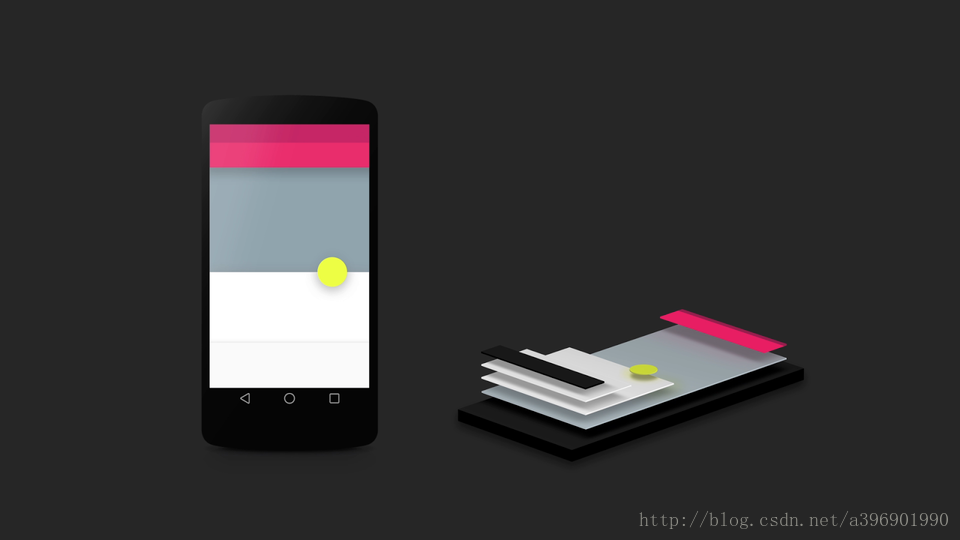
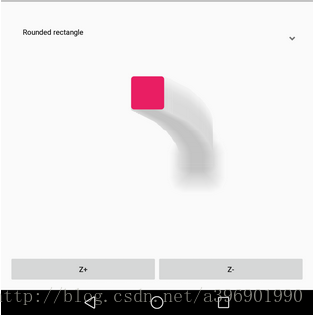
下图是不同背景/轮廓产生的阴影和拖拽效果:

**************************************************************************************************3. Drawable Tinting(着色)
对于Android L还有一个独特的特点就是现在可以定义图片的alpha遮罩,并且可以轻松的使用android:tint属性去调整色调。
下面是一个使用tint属性给背景调整不同颜色的例子:
<LinearLayout android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"> <ImageView ... android:src="@drawable/xamarin_white" android:background="@drawable/mycircle"/> <ImageView ... android:src="@drawable/xamarin_white" android:background="@drawable/mycircle" android:tint="#2C3E50"/> <ImageView ... android:src="@drawable/xamarin_white" android:background="@drawable/mycircle" android:tint="#B4BCBC"/> </LinearLayout>
效果图:

*************************************************************************
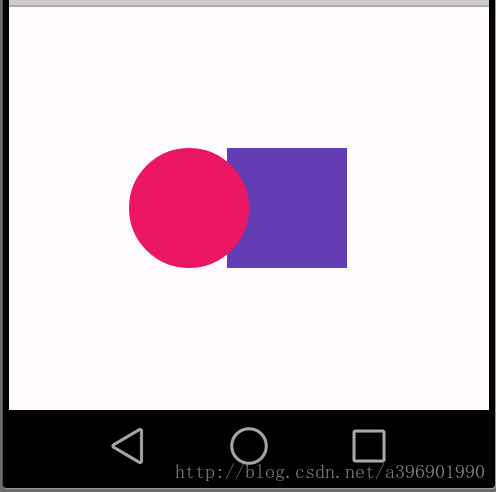
4. Clipping Views(裁剪视图)
可以使用View.setClipToOutline方法去剪切一个视图的outline区域。
只有rectangle,circle, 和round rectangle outlines支持裁剪(Outline.canClip方法用来判断是否可以裁剪)
为了裁剪一个可绘制的视图形状,需要先设置一个outline然后调用View.setClipToOutline方法:
floatingShape.setClipToOutline(true);
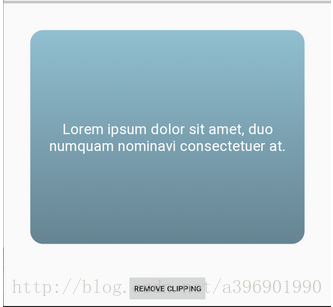
下面请看一个使用裁剪的例子:int margin = Math.min(clippedView.getWidth(), clippedView.getHeight()) / 10; Outline mClip = new Outline(); mClip.setRoundRect(margin, margin, clippedView.getWidth() - margin, clippedView.getHeight() - margin, margin / 2); /* Sets the Outline of the View. */ clippedView.setOutline(mClip); /* Enables clipping on the View. */ clippedView.setClipToOutline(true);
首先创建一个轮廓,给轮廓设置区域大小,添加轮廓到视图上,确认裁剪,效果图如下:

因为裁剪视图是一个很耗资源的操作,所以当裁剪一个视图时不要添加动画(为了达到这个效果可以使用Reveal Effect动画,动画篇会介绍)。
【本文转自,我稍作了修改】http://blog.csdn.net/a396901990/article/details/40153035





























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








