vue3+elementplus 项目创建
最新推荐文章于 2024-05-14 17:19:19 发布
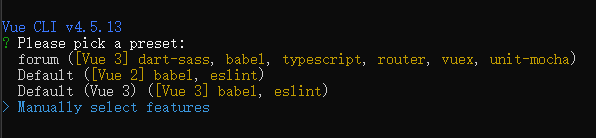
 本文档介绍了如何使用vue-cli创建Vue3项目,包括确保vue-cli为4.x.x版本、创建自定义配置的项目、安装ElementPlus库、更新Vue版本、设置代码格式化规则以及解决运行时可能遇到的问题。
本文档介绍了如何使用vue-cli创建Vue3项目,包括确保vue-cli为4.x.x版本、创建自定义配置的项目、安装ElementPlus库、更新Vue版本、设置代码格式化规则以及解决运行时可能遇到的问题。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1653
1653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








