内容导读
1. Element-plus的概述
2. vue3与Element-plus整合
3. Element-plus基本应用
一、Element-plus概述
1. Element-plus简介
是ElementUI的升级版,是一套基于vue2与vue3的桌面端组件库,它提供了丰富的组件帮助开发人员快速构建功能强大、风格统一的页面。
官方中文站点:一个 Vue 3 UI 框架 | Element Plus
2. 安装Element-plus
安装步骤:
(1)确保已安装好node.js-v21.7及以上版本。
(2)安装vue与vue-cli:npm install -g @vue/cli 。
(3)创建vue3项目:npm init vite 项目名称 。
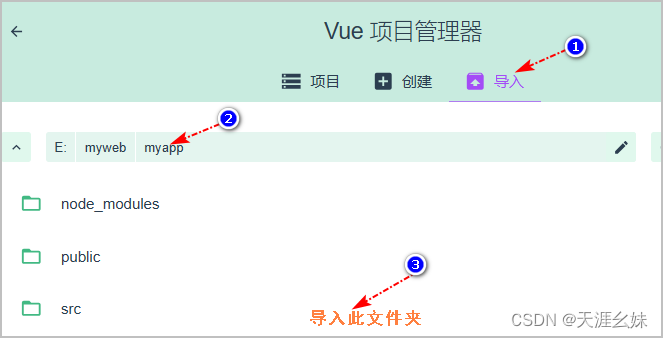
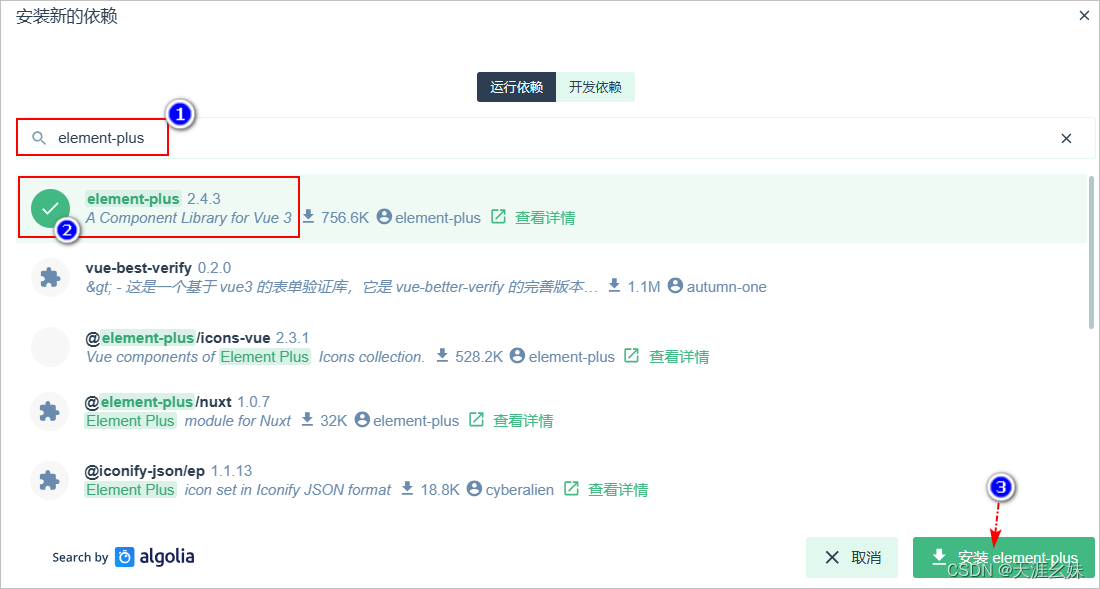
方式一:vue ui 可视化安装(如果vue未装好,请使用方式二)
windows命令行窗口输入vue ui 打开可视化窗口:

vue项目管理可视化窗口:




方式二:通过npm命令安装
(1)进入项目文件夹,比如 D:\myweb\myapp>这里使用--save局部安装
如果全局安装可以使用-g
npm install element-plus --save
或简写为:
npm i element-plus -S(大写)
(2)安装以下两个插件
npm i unplugin-auto-import --save
npm i unplugin-vue-components --save
(3)修改vite.config.js配置文件,内容如下
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 按需导入element-plus的更多组件
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),
// 打补丁
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
})
]
})(4)在main.js 中全局导入
//导入vue中创建vue实例的方法
import { createApp } from 'vue'
//导入最大组件,以便加载其它组件内容
import App from './App.vue'
//导入自定义路由文件简写from './router'
import router from './router/index.js';
//全局导入element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
//创建vue实例
const app=createApp(App);
//绑定路由对象
app.use(router);
app.mount('#app');二、vue3与Element-plus整合
2.1 安装环境
1、首先,确保已安装好node.js与npm、最新的vue3与对应的vue-cli
vue -V #查看vue-cli的版本,验证是否已安装
npm install -g @vue/cli #如果未安装vue3则执行此命令
2、安装element-plus(如果已安装,则跳过)
方式一:通过命令 vue ui 可视化安装,如果已安装过了,则跳过。
按界面提示安装element-plus依赖(参考上边vue项目管理可视化窗口)
方式二:用npm命令安装,见上。
npm install element-plus --save #如果之前已安装过,此处可以跳过
npm i unplugin-auto-import --save
npm i unplugin-vue-components --save
3、构建项目
# 构建基于vite的项目,建议使用这种方式
npm init vite 项目名称
# 构建基于webpack的项目
vue create 项目名称
2.2 案例解析
说明:以下组件文件中将使用vue3的新语法糖格式(一种简洁的代码格式)。
1、在main.js主文件中引入以下内容
//导入vue中创建vue实例的方法
import { createApp } from 'vue'
//导入最大组件,以便加载其它组件内容
import App from './App.vue'
//导入自定义路由文件简写from './router'
import router from './router/index.js';
//全局导入element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
//创建vue实例
const app=createApp(App);
app.use(router);//绑定路由对象
app.mount('#app');2、修改vite.config.js配置文件为以下内容
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 按需导入element-plus的更多组件
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),
// 打补丁
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
})
]
})3、创建组件文件MyBtn.vue文件,并使用element-plus的按钮组件
<template>
<div class="mybtn">
<el-row class="mb-4">
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</el-row>
<el-row class="mb-4">
<el-button plain>Plain</el-button>
<el-button type="primary" plain>Primary</el-button>
<el-button type="success" plain>Success</el-button>
<el-button type="info" plain>Info</el-button>
<el-button type="warning" plain>Warning</el-button>
<el-button type="danger" plain>Danger</el-button>
</el-row>
<el-row class="mb-4">
<el-button round>Round</el-button>
<el-button type="primary" round>Primary</el-button>
<el-button type="success" round>Success</el-button>
<el-button type="info" round>Info</el-button>
<el-button type="warning" round>Warning</el-button>
<el-button type="danger" round>Danger</el-button>
</el-row>
<el-row>
<el-button :icon="Search" circle />
<el-button type="primary" :icon="Edit" circle />
<el-button type="success" :icon="Check" circle />
<el-button type="info" :icon="Message" circle />
<el-button type="warning" :icon="Star" circle />
<el-button type="danger" :icon="Delete" circle />
</el-row>
</div>
</template>
<script>
export default {
name: 'MyBtn'
}
</script>
<style>
</style>4、在顶层组件文件App.vue中使用其它组件标签
<template>
<img alt="Vue logo" src="./assets/logo.png">
<!--使用自定义标签-->
<MyBtn />
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<!--新语法糖方式,组件只需导入即可使用-->
<script setup>
// 导入HelloWorld组件
import HelloWorld from './components/HelloWorld.vue'
// 导入组件MyBtn
import MyBtn from './components/MyBtn.vue'
</script>
<style scoped>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>2.3 部署运行
命令窗口方式切换到项目文件夹,输入:npm run dev 运行项目,浏览器打开链接地址。
效果如图所示:

三、Element-plus基本应用
3.1 Container 布局容器
用于布局的容器组件,方便快速搭建页面的基本结构
<el-container>:外层容器。当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器
<el-aside>:侧边栏容器
<el-main>:主要区域容器
<el-footer>:底栏容器
案例解析: 整个蓝色方框为一个container,红色方框为一个container,黄色方框为一个container
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>element入门</title>
<!-- 引入ElementUI样式的兼容模式-->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入ElementUI组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<!--以下代码也可以用到vue3的组件文件中-->
<div id="app">
<el-container>
<el-header>
header
</el-header>
<el-container>
<el-aside width="200px">aside</el-aside>
<el-container>
<el-main>main</el-main>
<el-footer>footer</el-footer>
</el-container>
</el-container>
</el-container>
</div>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: left;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 590px;
}
</style>
</body>
<script>
new Vue({
el:'#app'
});
</script>
</html>3.2 实用小组件
组件文件中要先引入.css、element-plus依赖
1、icon小图标
<i class="el-icon-edit"></i>
<i class="el-icon-share"></i>
<i class="el-icon-delete"></i>
<el-button type="primary" icon="el-icon-search">搜索</el-button>2、button按钮
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<el-row>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row>
<el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row>
<el-row>
<el-button icon="el-icon-search" circle></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="info" icon="el-icon-message" circle></el-button>
<el-button type="warning" icon="el-icon-star-off" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-row>3、Link文字链接
<div>
<el-link href="https://element.eleme.io" target="_blank">默认链接</el-link>
<el-link type="primary">主要链接</el-link>
<el-link type="success">成功链接</el-link>
<el-link type="warning">警告链接</el-link>
<el-link type="danger">危险链接</el-link>
<el-link type="info">信息链接</el-link>
</div>说明: 更多小组件的应用请参考element-puls官方网站。
更多精彩内容请持续关注本站!



























 1327
1327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








