bilibili在线视频演示地址:
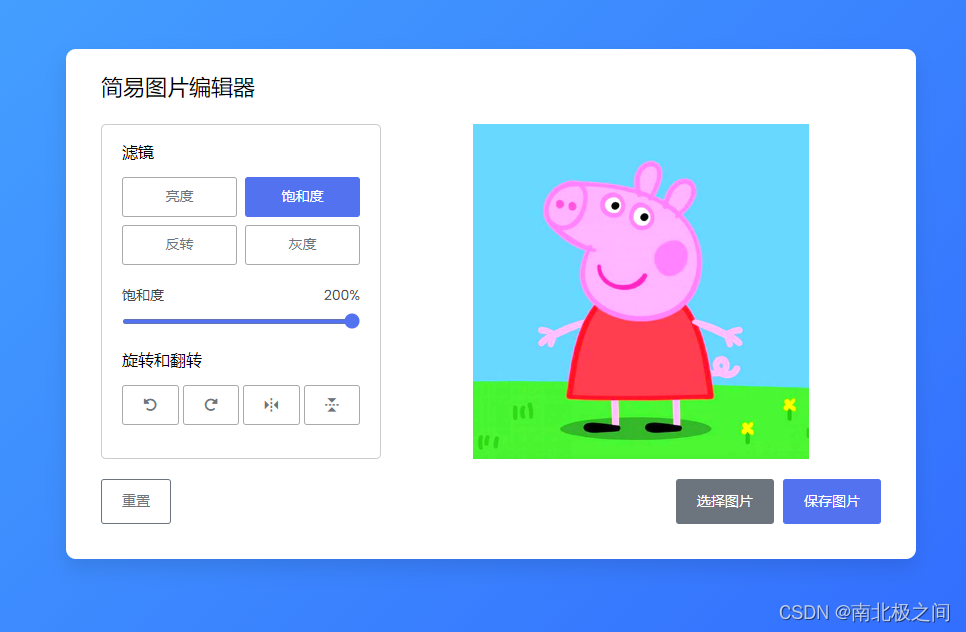
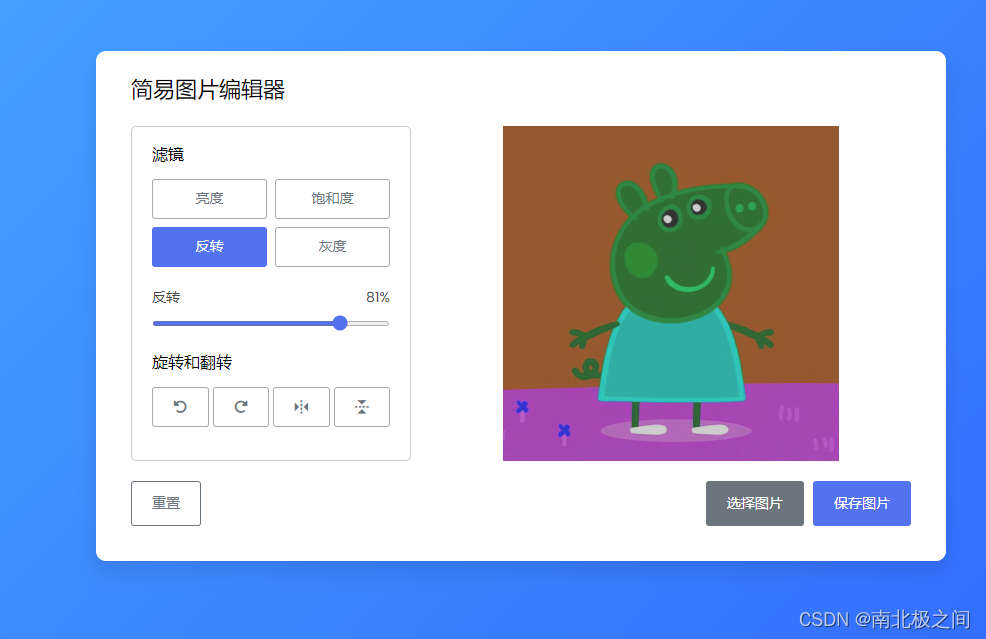
【前端实例代码】用HTML、CSS和JavaScript创建一个简易图片编辑器(实现图片的亮度、饱和度、灰度、颜色反转、图片旋转镜面翻转等滤镜效果)
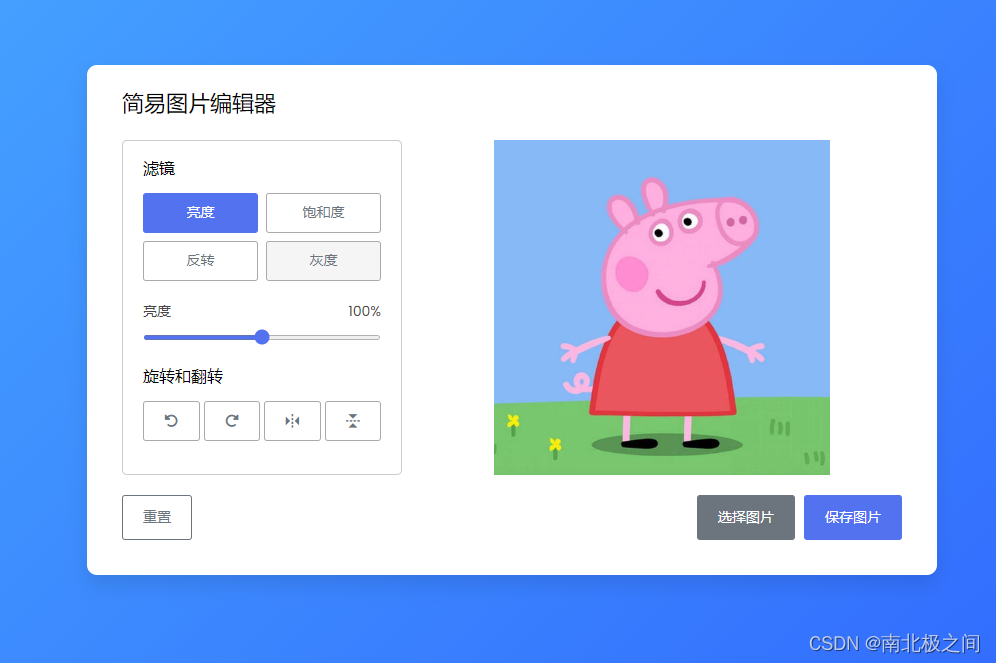
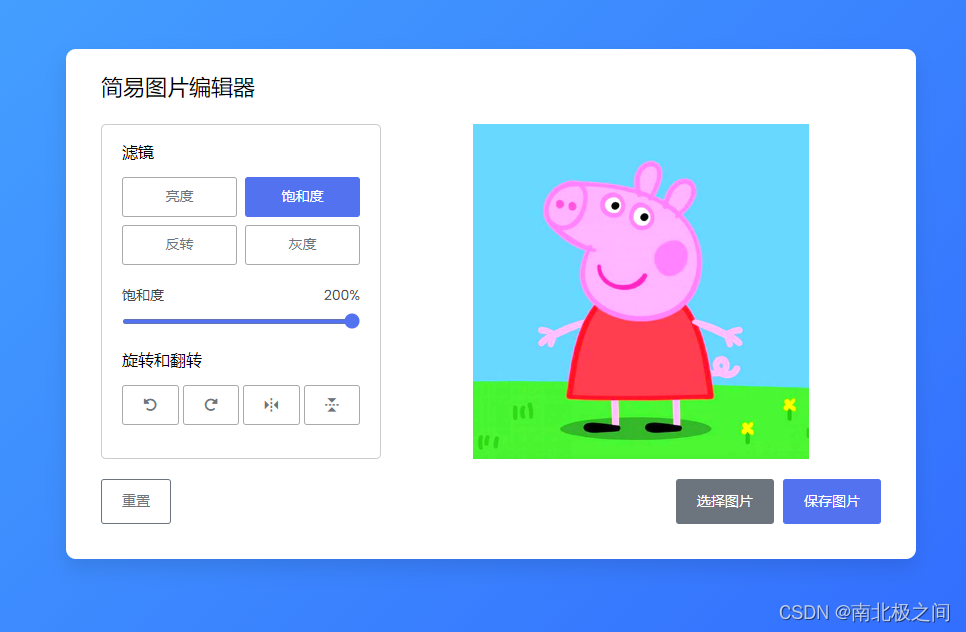
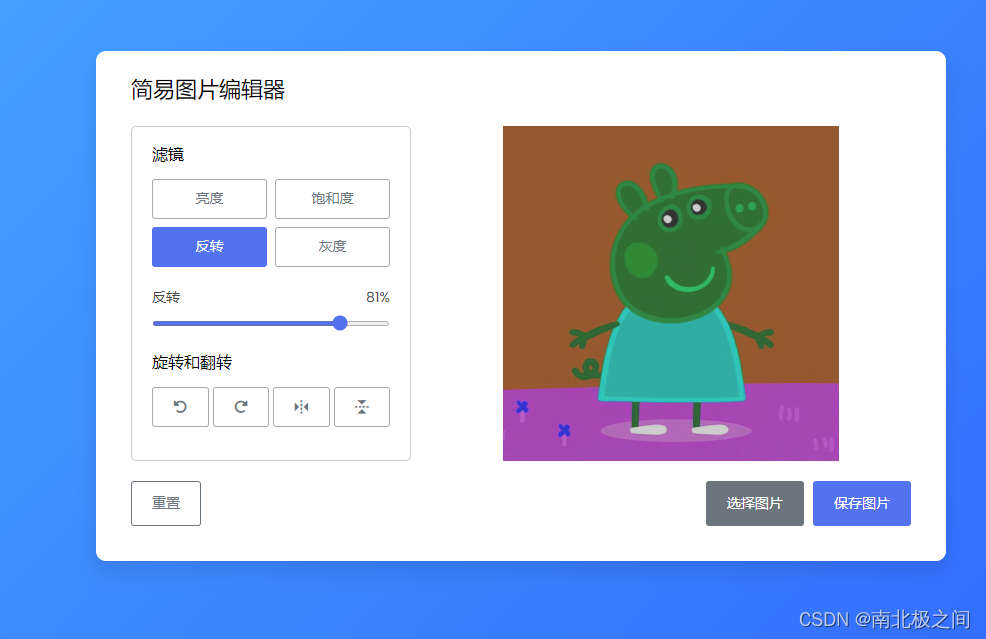
效果图:(知识点和完整代码在最后面)



完整代码:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>【前端实例代码】用HTML、CSS和JavaScript创建一个简易图片编【前端实例代码】用HTML、CSS和JavaScript创建一个简易图片编辑器(实现图片的亮度、饱和度、灰度、颜色反转、图片旋转镜面翻转等滤镜效果)



<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>【前端实例代码】用HTML、CSS和JavaScript创建一个简易图片编










 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


