
对比:

代码简洁干净:





es6实现 彩票项目

************************
es6不能直接在浏览器跑起来。需要构建





构建3个并行的目录:

touch初始化文件:(这里用的是mac 命令、在Windows的cmd下此种命令无效。可以下载cmder来操作一样的命令)

cmder:

需要电脑安装了nodejs
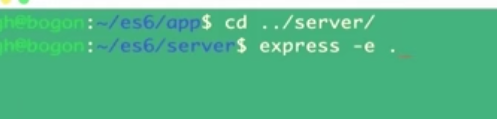
使用脚手架:express -e .
解释一下:
命令:express -e ./
express表示安装express
-e表示使用ejs作为模板
./表示当前目录中
提示:(使用上面的命令之前我们应该使用npm安装express框架 cnpm i -g express 还有npm i -g express-generator )

然后 回到 cd tasks\
创建util并初始化

来到根目录,
cnpm init
一路回车
yes
touch .babelrc
touch gulpfile.babel.js























 1249
1249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










