本节内容旨在理解上述词的区别。
先来代码再分析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
body{
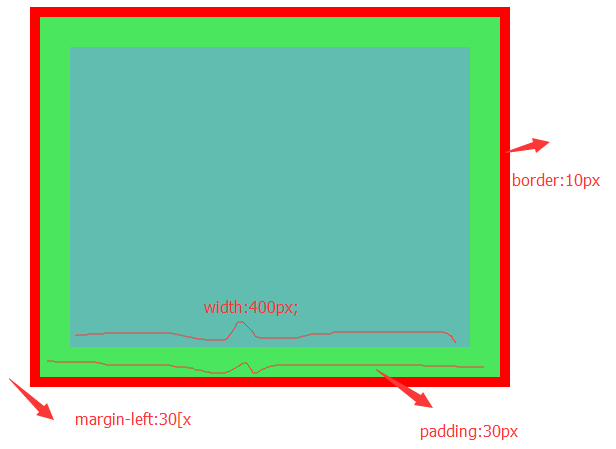
margin-left: 30px;
}
.head{
width: 400px;
height: 300px;
background-color: #4ae75e;
padding: 30px;
border: 10px solid red;
margin-bottom: 30px;
}
#but{
position: fixed;
left:450px;
top: 630px;
}
#cdc{
position: fixed;
left: 60px;
top: 500px;
}
#he{
width: 400px;
height:100px;
background-color: #4ae75e;
overflow: auto;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="head" id="head">
</div>
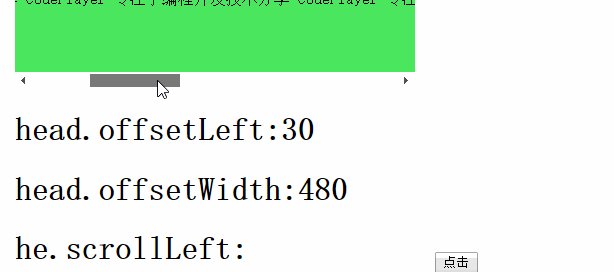
<div id="he" class="he">
CodePlayer 专注于编程开发技术分享 CodePlayer 专注于编程开发技术分享 CodePlayer 专注于编程开发技术分享
CodePlayer 专注于编程开发技术分享 CodePlayer 专注于编程开发技术分享 CodePlayer 专注于编程开发技术分享
</div>
<div>
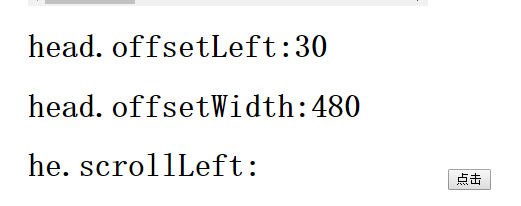
<h1>head.offsetLeft:<span id="ab"></span><br></h1>
<h1>head.offsetWidth:<span id="bc"></span><br></h1>
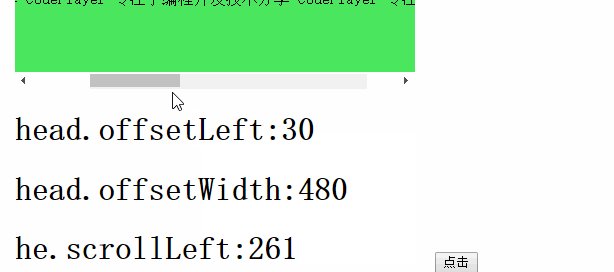
<h1>he.scrollLeft:<span id="cd"></span></h1>
<input type="button" value="点击" id="but">
</div>
<script>
var a=document.getElementById("head");
var ab=document.getElementById("ab");
var bc=document.getElementById("bc");
var cd=document.getElementById("cd");
var he=document.getElementById("he");
ab.innerHTML=a.offsetLeft;
bc.innerHTML=a.offsetWidth;
but.onclick=function () {
cd.innerHTML = he.scrollLeft;
}
</script>
</body>
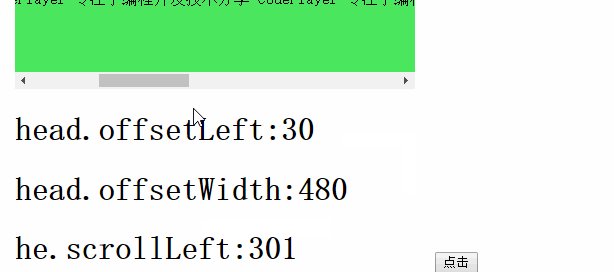
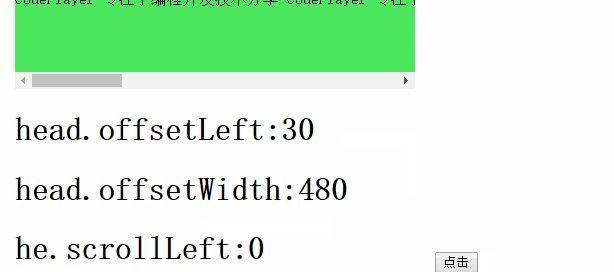
</html>效果展示
结论
1.offsetLeft=距离浏览器左边的宽度
2.offsetWidth=2*padding+width+border*2;
3.scrollLeft=水平拖动条隐藏的内容长度。


























 686
686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










