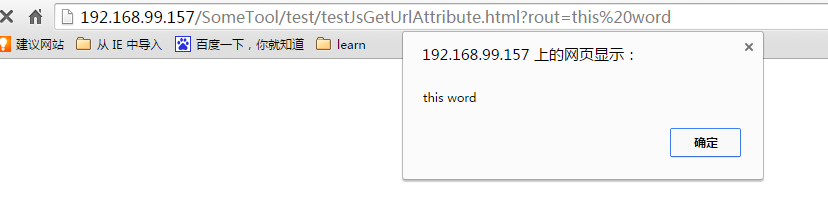
先来运行结果
下面是页面代码
testJsGetUrlAttribute.html
<script>
var rout = getUrlAttribute('rout');
if(null!=rout)
{
alert(rout);
}
/**
* 20150514 14:30
* 作者:Ro
* 根据url查询字符串里的键名获取其值
*/
function getUrlAttribute(parameName)
{
//location.search是从当前URL的?号开始的字符串,即查询字符串
var query = (location.search.length > 0 ? location.search.substring(1) : null);
if(null!=query)
{
var args = new Object( );
var pairs = query.split("&");
for(var i = 0; i < pairs.length; i++)
{
var pos = pairs[i].indexOf("=");
if (pos == -1)
continue;
var argname = pairs[i].substring(0,pos);
var value = pairs[i].substring(pos+1);
value = decodeURIComponent(value);
args[argname] = value;
}
//根据键名获取值
return args[parameName];
}
return null;
}
</script>原理是用了javascript中的location对象,location对象提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。
location对象是很特别的一些对象,因为它既是window对象的属性,也是document对象的属性。
window.location和document.location引用的是同一个对象。
location对象的用处不只表现在它保存着当前文档的信息,还表现在它将URL解析为独立的片段,可以通过不同的属性访问这些片段。
下表为location对象的所有属性:
虽然可以使用以上属性访问到location对象的大多数信息,但其中访问URL包含的查询字符串中的属性并不方便。
尽管location.search返回从问号到URL末尾的所有内容,但却没有办法逐个访问其中的每个查询字符串参数。
所以,我创建了上面的函数,用以解析查询字符串,然后根据键名返回其值。
























 734
734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








