上一小节我们Postman Newman的安装方法,本小节我们讲解一下Postman Newman的具体使用方法。
使用Newman运行集合
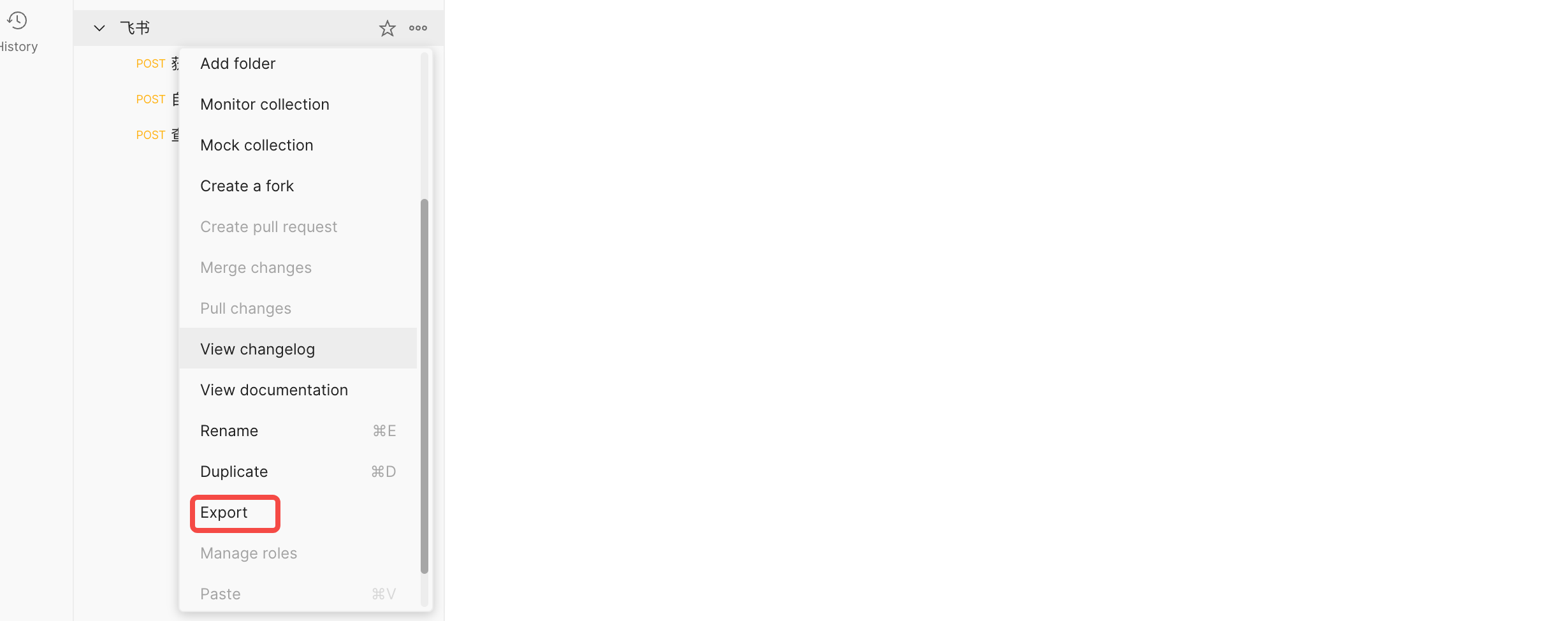
1、导出Postman集合:
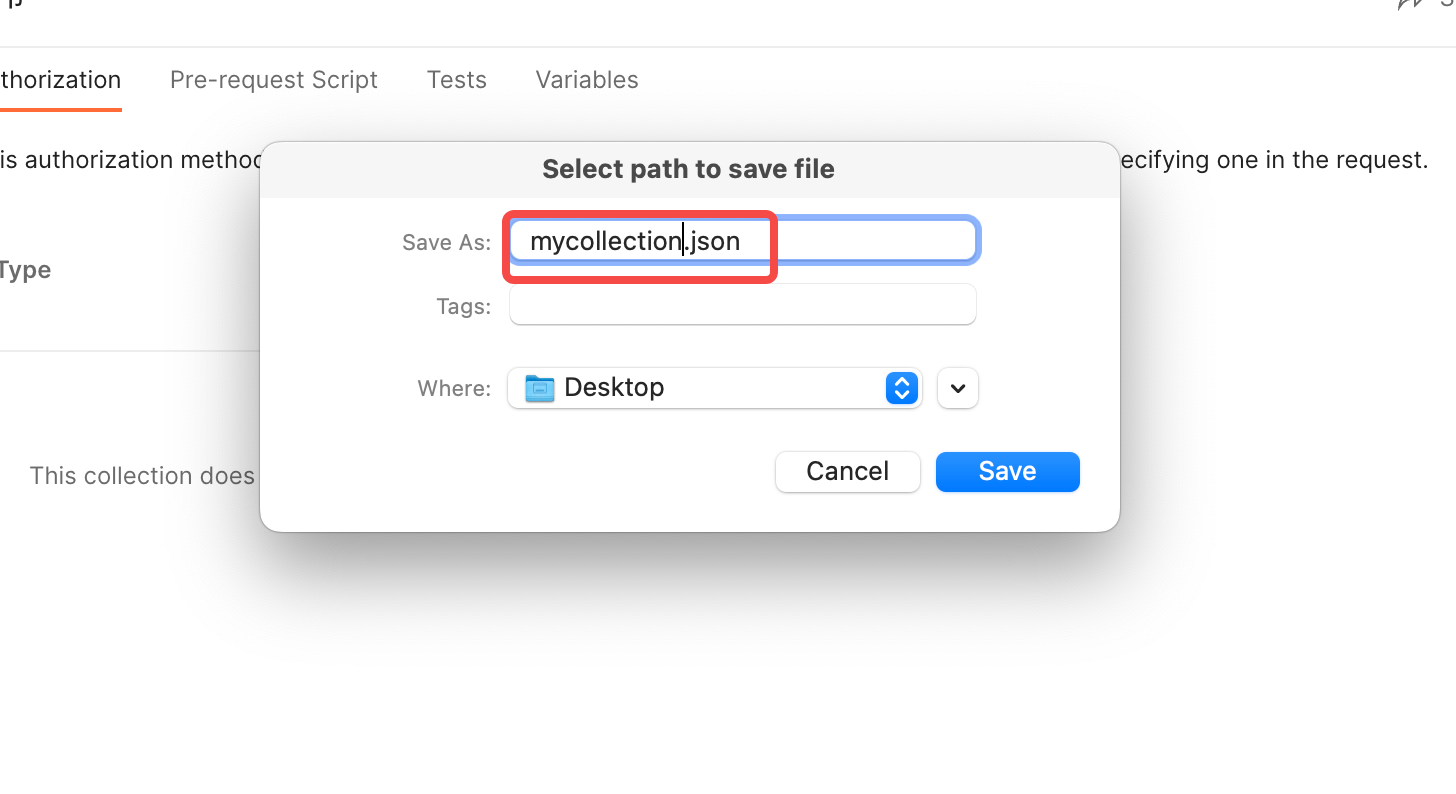
在Postman中,选择你想要运行的集合,然后点击“导出”按钮,选择导出为“Collection v2.1”格式,并保存为JSON文件,例如mycollection.json。
运行集合:使用以下命令运行集合:
newman run mycollection.json2、使用环境变量:
如果你的集合需要环境变量,首先在Postman中导出环境变量为JSON文件,例如environment.json。然后使用以下命令运行集合:
newman run mycollection.json -e environment.json3、生成测试报告:
Newman可以生成多种格式的测试报告,例如HTML。使用-r参数来指定报告类型:
newman run mycollection.json -e environment.json -r html4、设置迭代次数:
使用-n参数来设置集合运行的迭代次数:
newman run mycollection.json -n 25、使用数据文件:
如果你的集合需要使用数据文件(如CSV或JSON),可以使用-d参数指定:
newman run mycollection.json -d data.json6、高级选项:
Newman提供了许多高级选项,如请求延迟、超时设置、SSL选项等。你可以使用--help查看所有可用选项:
newman --help示例
假设你有一个Postman集合mycollection.json,它包含对某个API的GET和POST请求,以及一个环境变量文件environment.json。以下是使用Newman运行这个集合并生成HTML报告的步骤:
1、导出集合和环境变量:
在Postman中,选择你的集合和环境变量,然后导出为JSON文件。


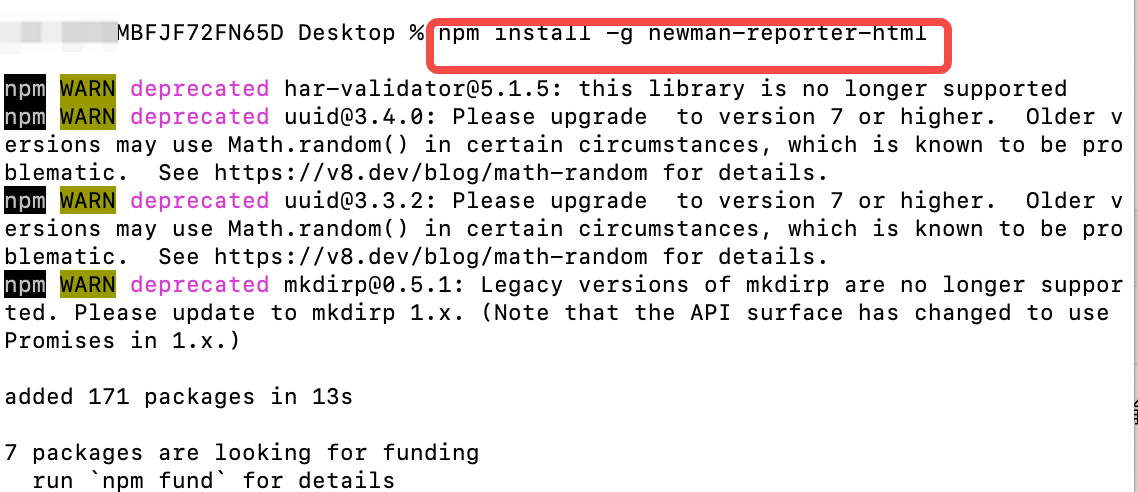
2、导入普通报告插件
npm install -g newman-reporter-html

3、导入增强版报告插件
npm install -g newman-reporter-htmlextra

4、运行集合并不生成报告:
newman run mycollection.json -e environment.json5、运行集合并生成报告:
newman run mycollection.json -r html,htmlextra --reporter-html-export 1.html --reporter-htmlextra-export 2.html 6、查看html报告:
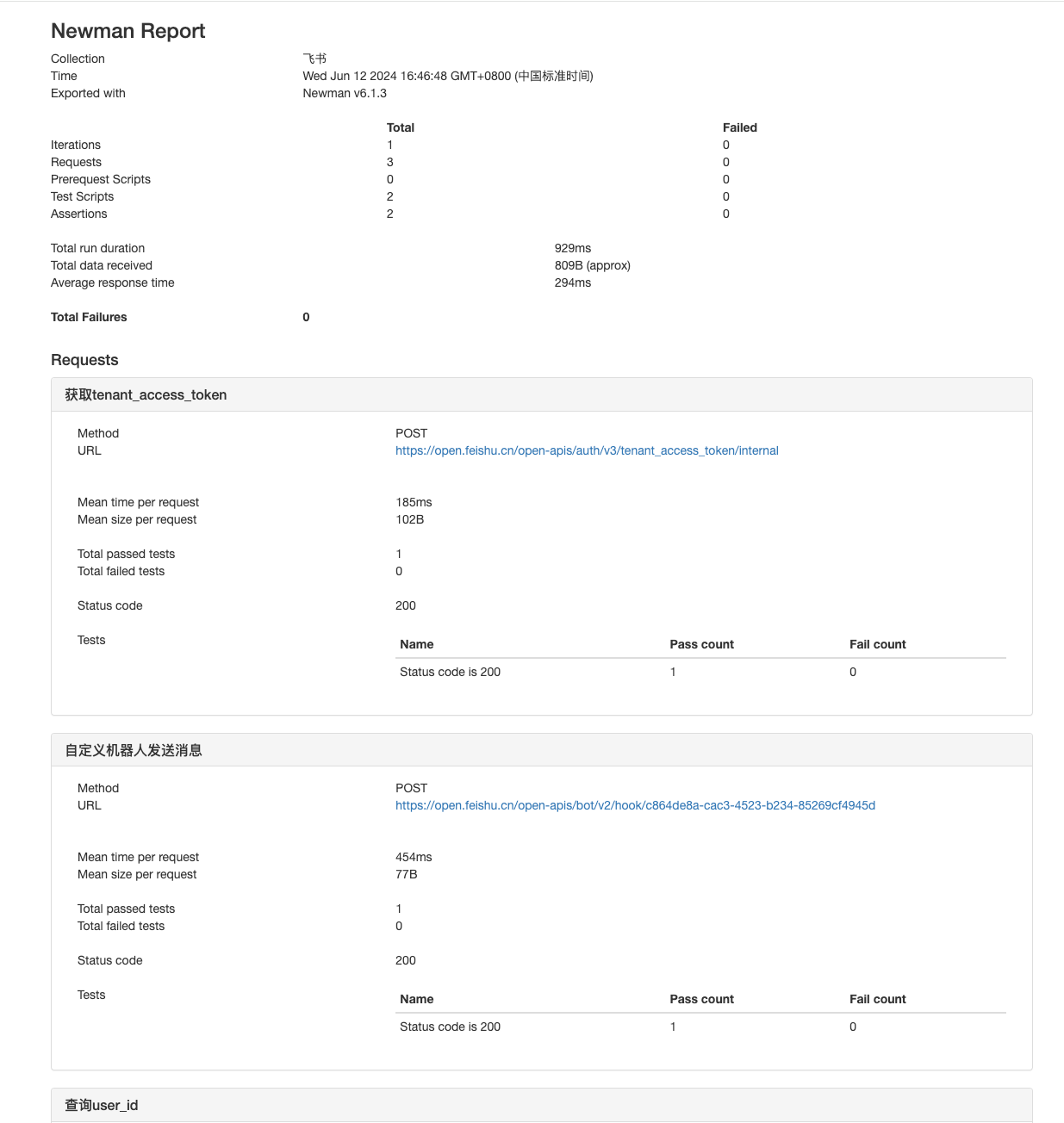
命令执行完成后,会在指定的输出目录中生成一个HTML文件。你可以用浏览器打开它查看测试结果。上述执行命令中html1为普通报告,html2为增强版报告。
普通版报告:

增强版报告:

通过这种方式,你可以将Newman集成到你的CI/CD流程中,实现API测试的自动化。这不仅可以提高测试效率,还可以帮助你快速发现和解决问题。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走,希望可以帮助到大家!























 2985
2985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








