有时候会在csdn看到不错的文章,想记录在自己的知识管理库,对应的主题chm文件。
只要一键复制csdn博客<body><div id="content_views" ></body>该标签中的文章内容就可以适配本地的html的样式。
该样式是专门适配csdn的博客,调配成自己喜欢的样式,一键快速复制csdn文章内容,不作商业用途而产生的
或者让你的chm文件的文章格式像markdown一样。易于阅读,格式化,整洁化。
流程如下:
1.看效果图
2.如何直接在csdn中复制文章,即可在我调配好的css中显示,十分简单,一个步骤,复制粘贴即可
3.可根据自我需求,自定义修改成自己喜欢的本地样式。
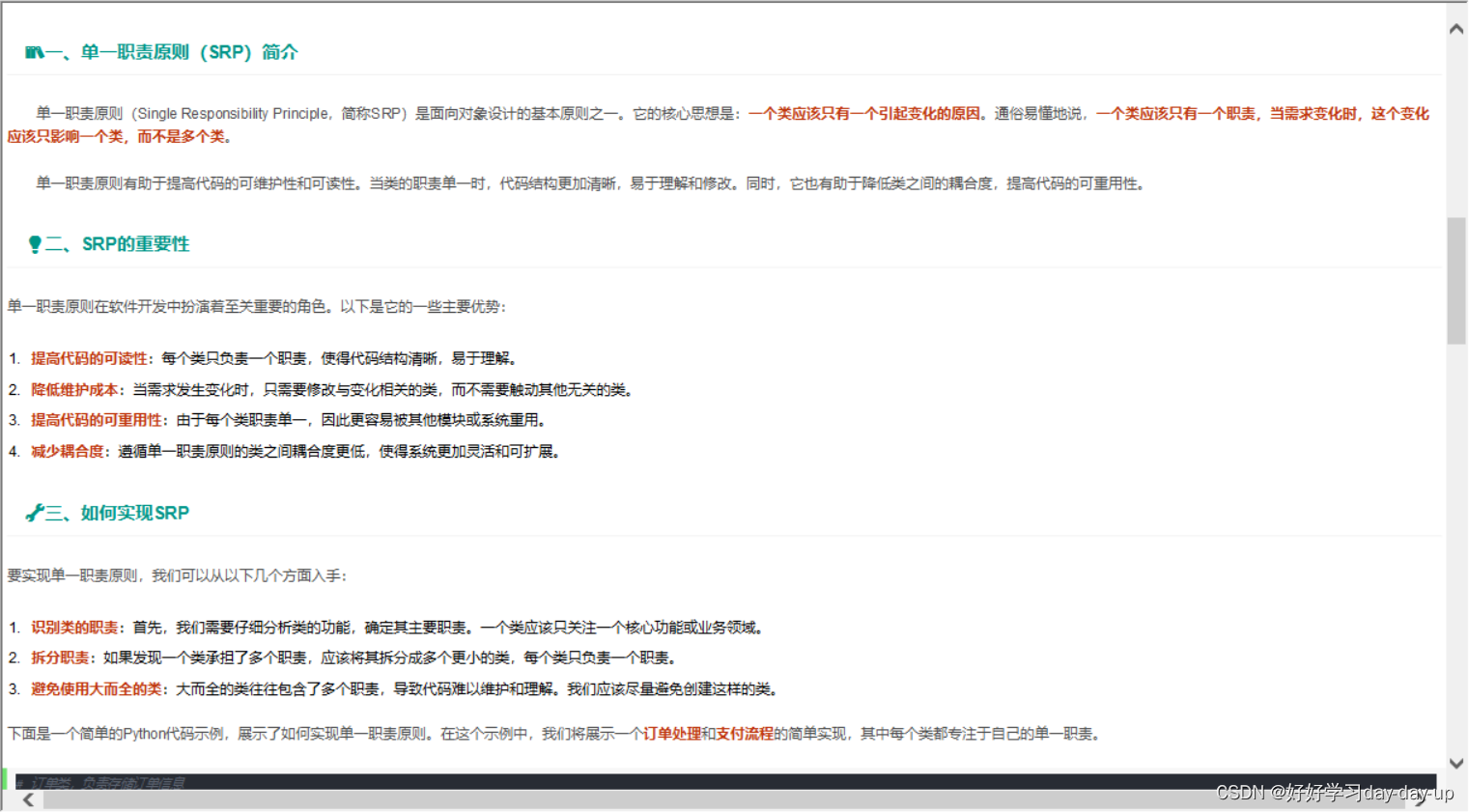
1.先看效果
0)整体风格

1)目录跳转

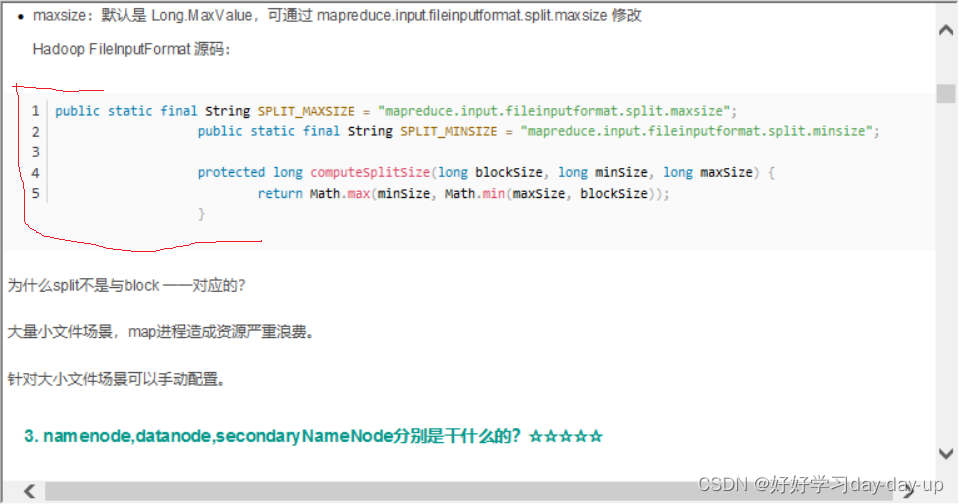
2)代码样式

3)/code样式

4)表格样式

5)其他样式
标题样式是青绿色,其他不介绍了,跟其他markdown文件一样,总体可以自己修改。可快速修改,前提是自己有一点css的样式功底。
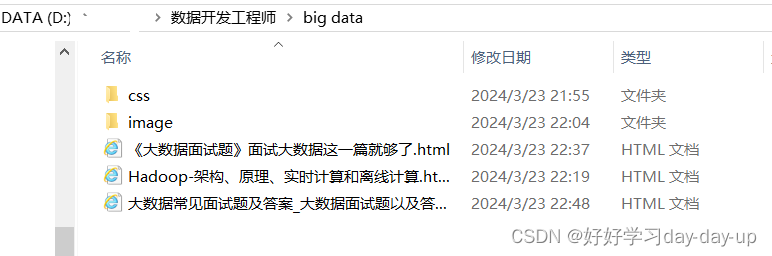
6)文档结构

2.如何直接在csdn中复制文章,即可在我调配好的css中显示,十分简单
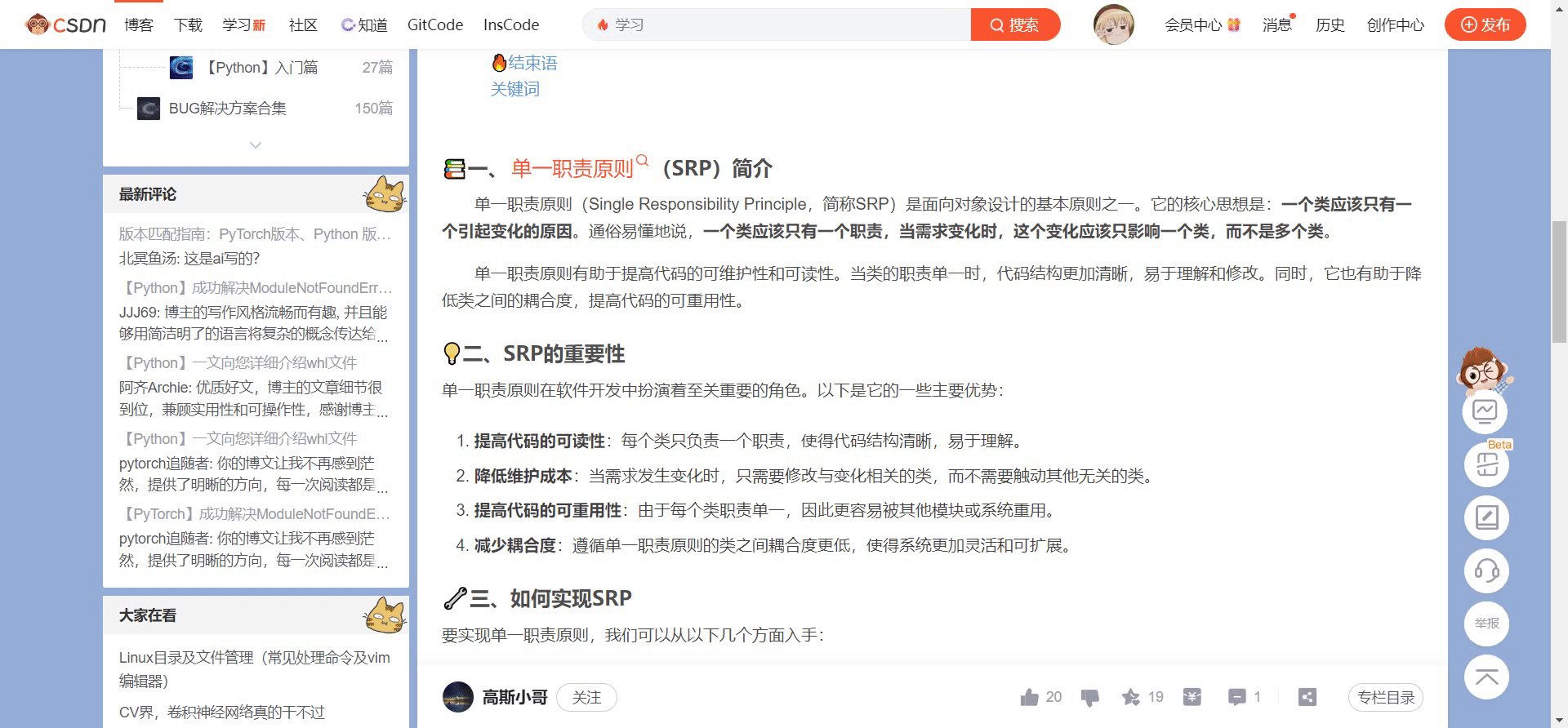
1)找一篇你想要复刻的csdn文章。
假设这篇吧:
【Python】新手入门学习:详细介绍单一职责原则(SRP)及其作用、代码示例

2) 找到该文章的源代码。如图
【右击】该网页,选择【查看网页源代码】

3)复制文章内容到我本地的css样式
①这是我本地的css样式文件的所有代码了。

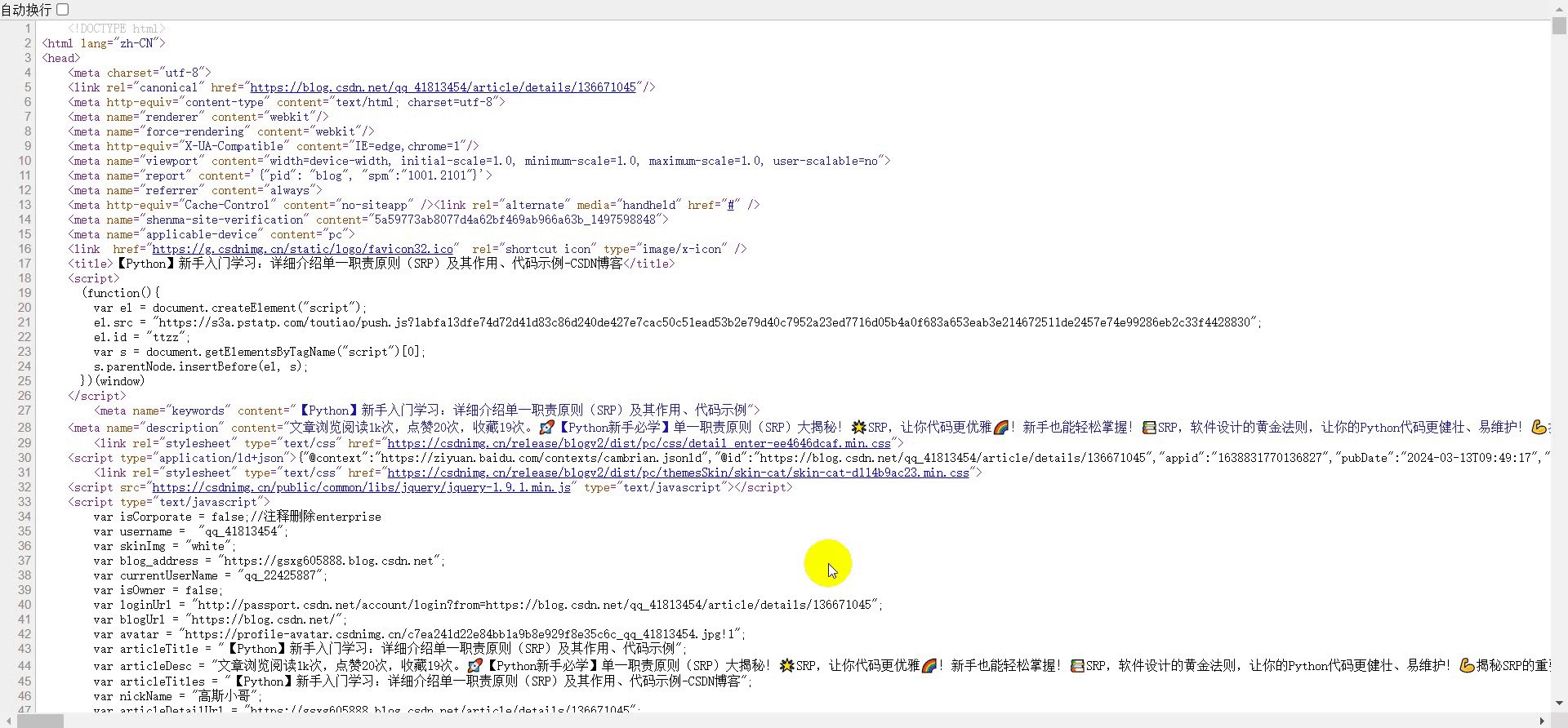
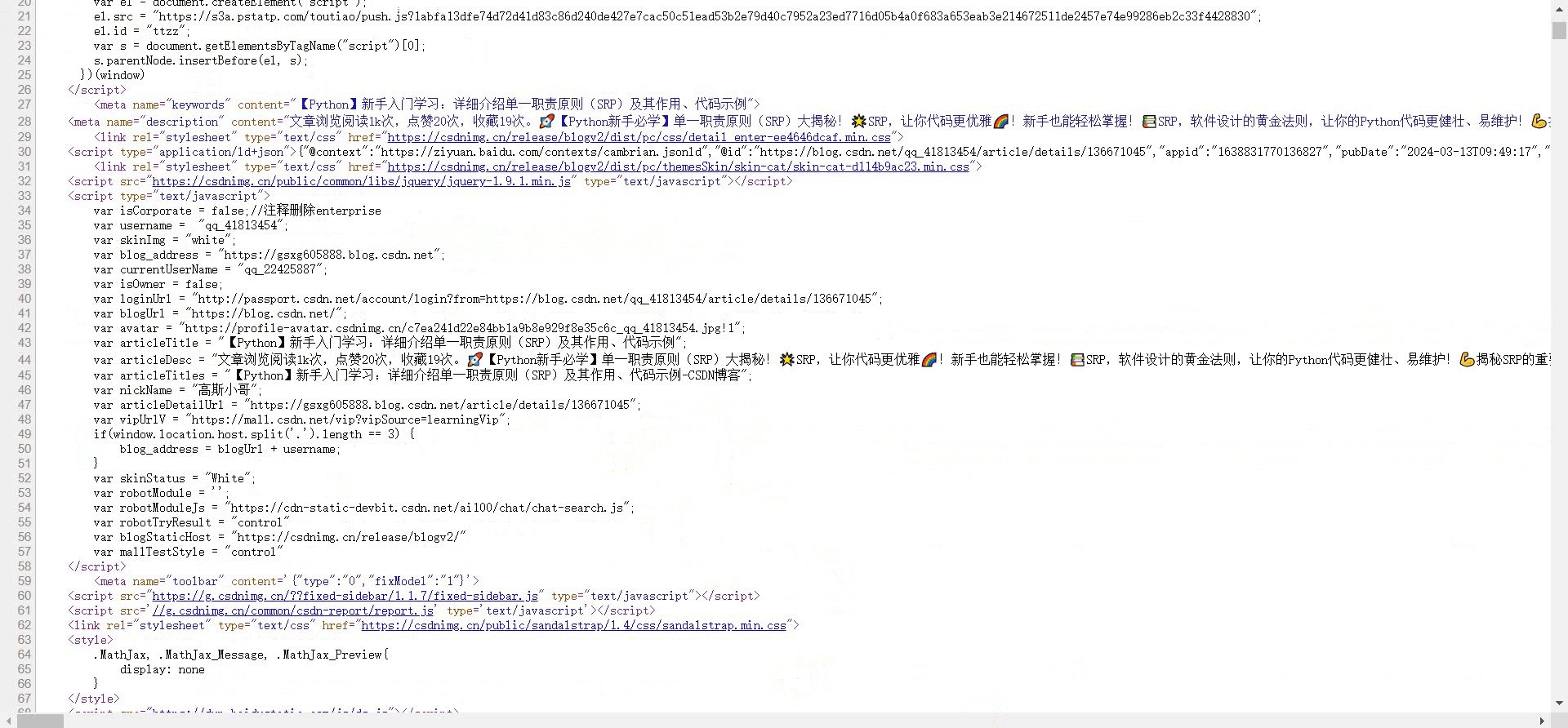
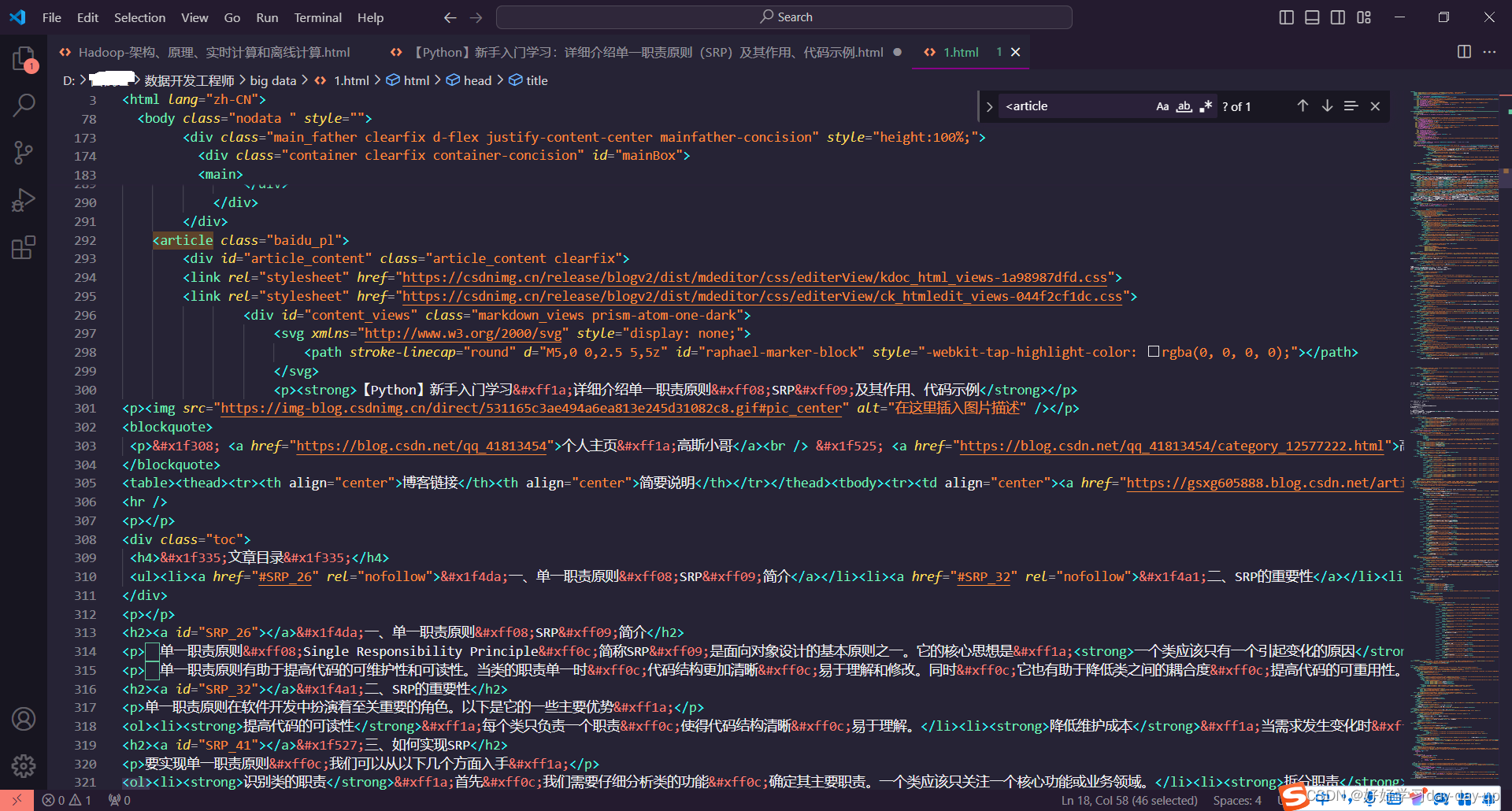
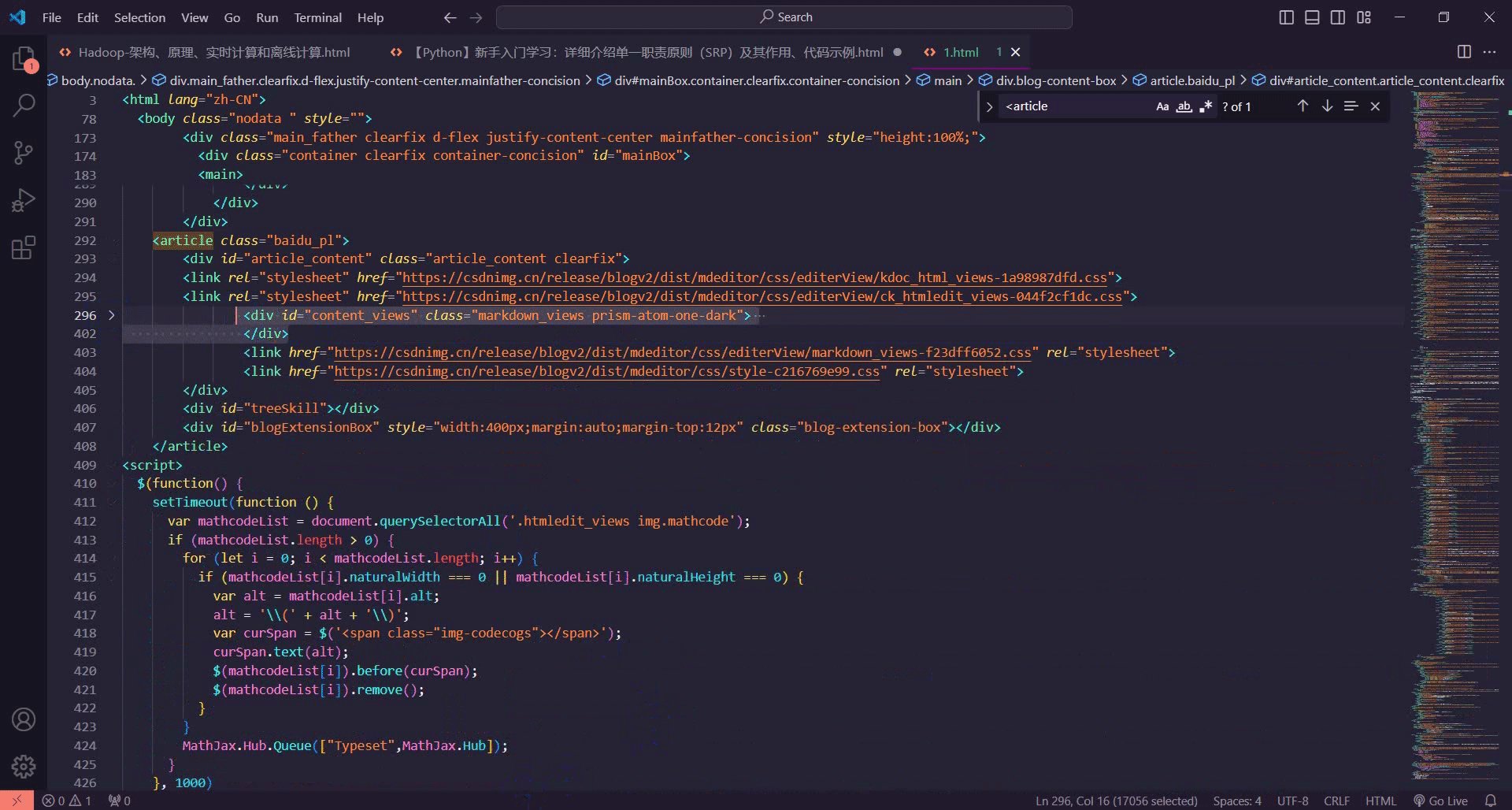
②这是我复制的原文章的源代码副本,搜索<article
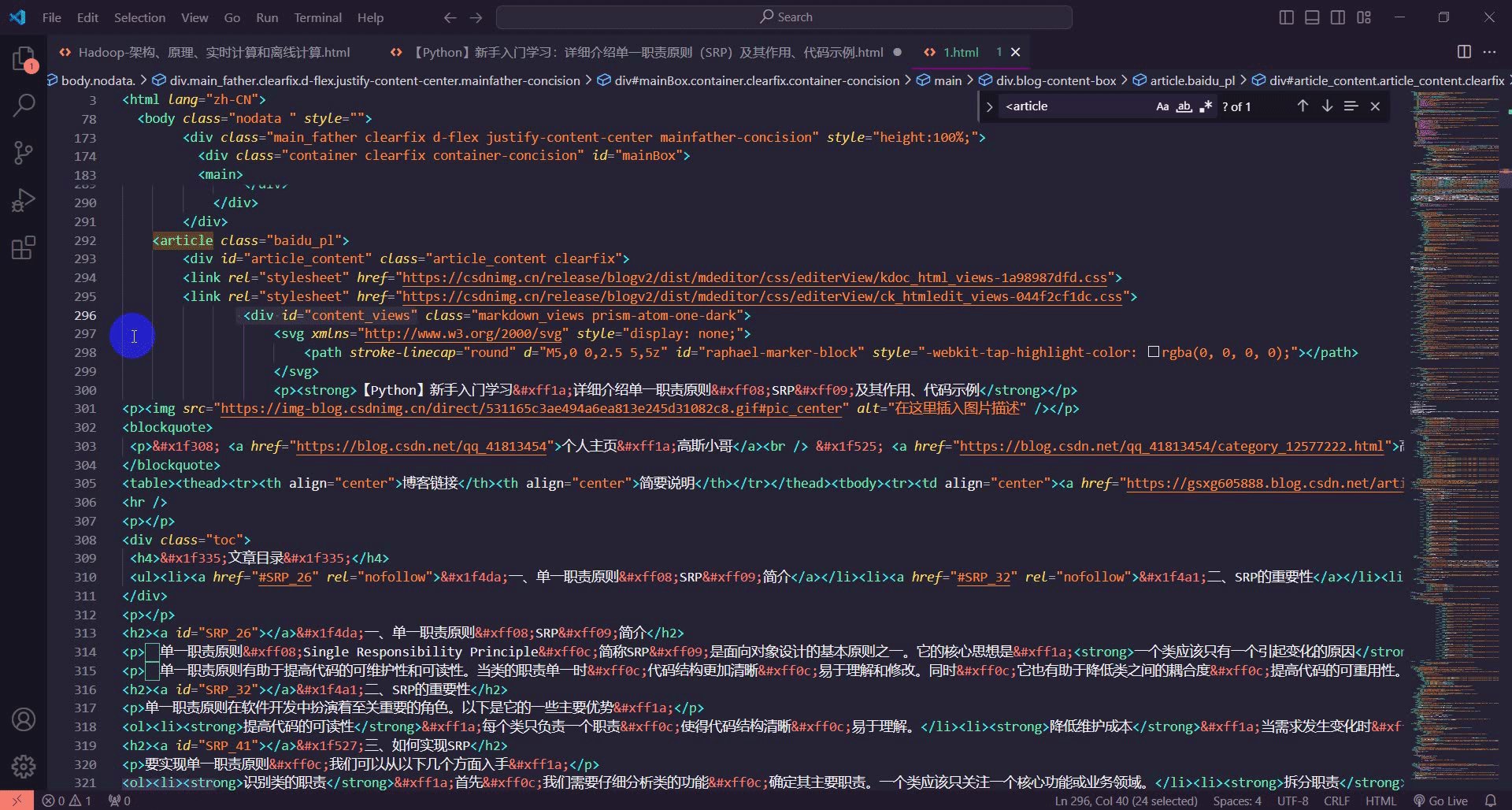
如下图,这就是我预备复制的文章全部内容。

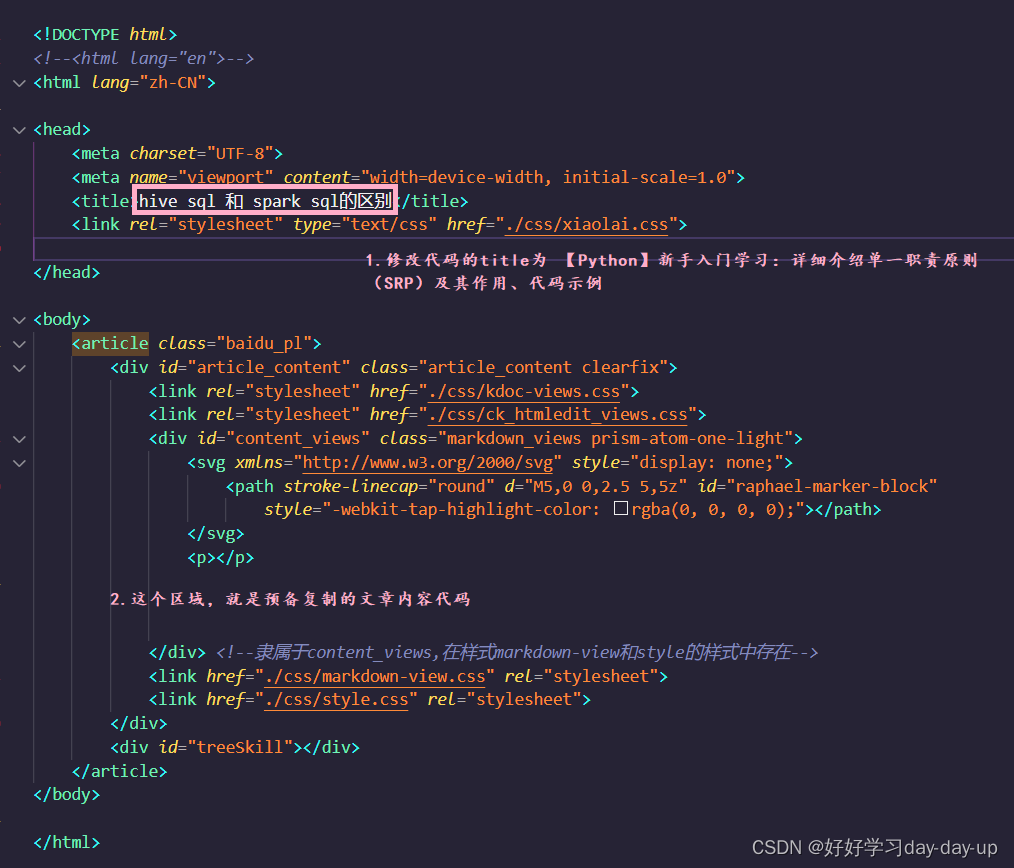
③该从副本哪里开始复制,才能套进我本地样式模板。
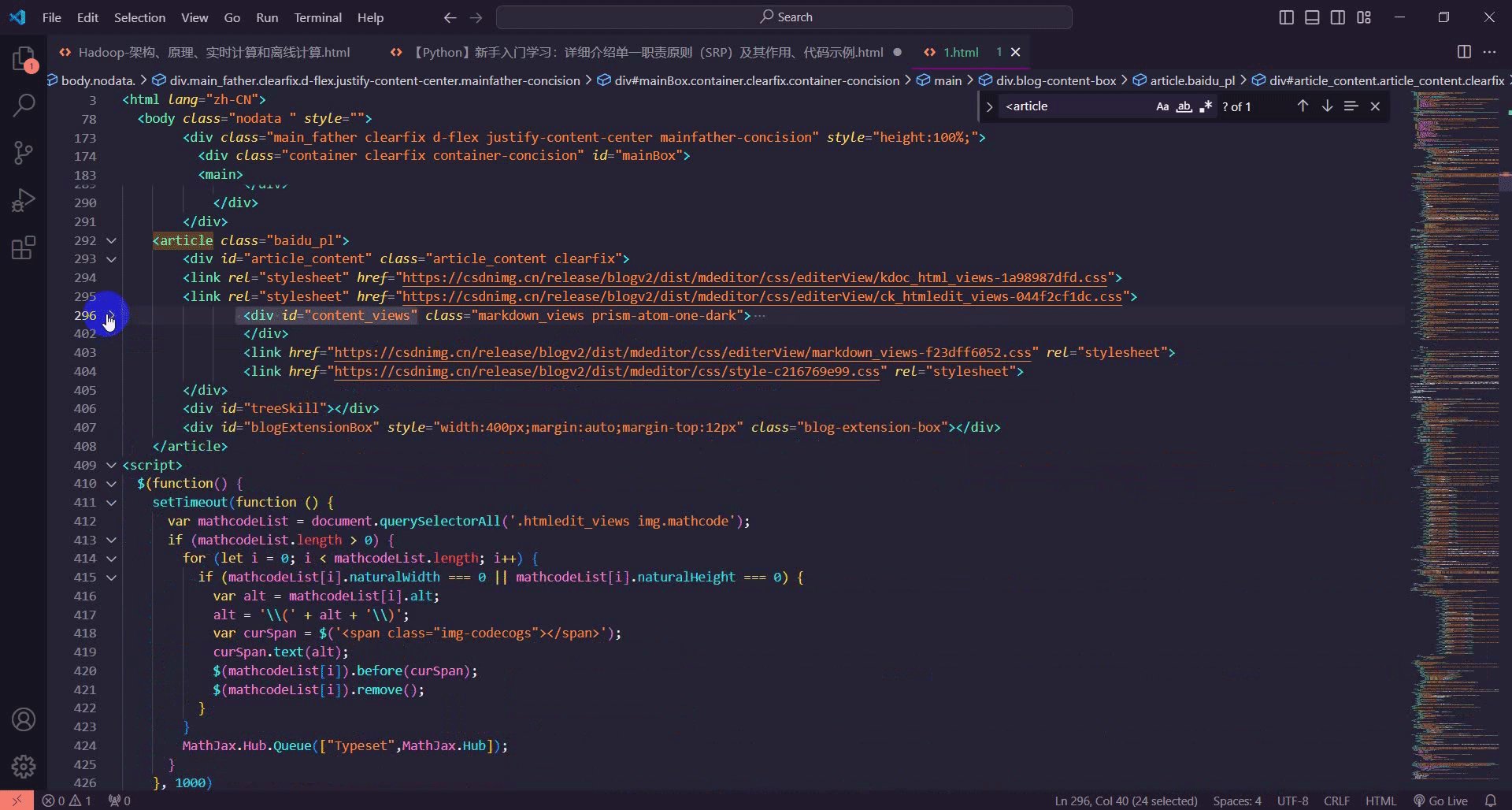
复制以下代码块,即,所有文章内容
<div id="content_views" class="markdown_views prism-atom-one-light">
...
</div>
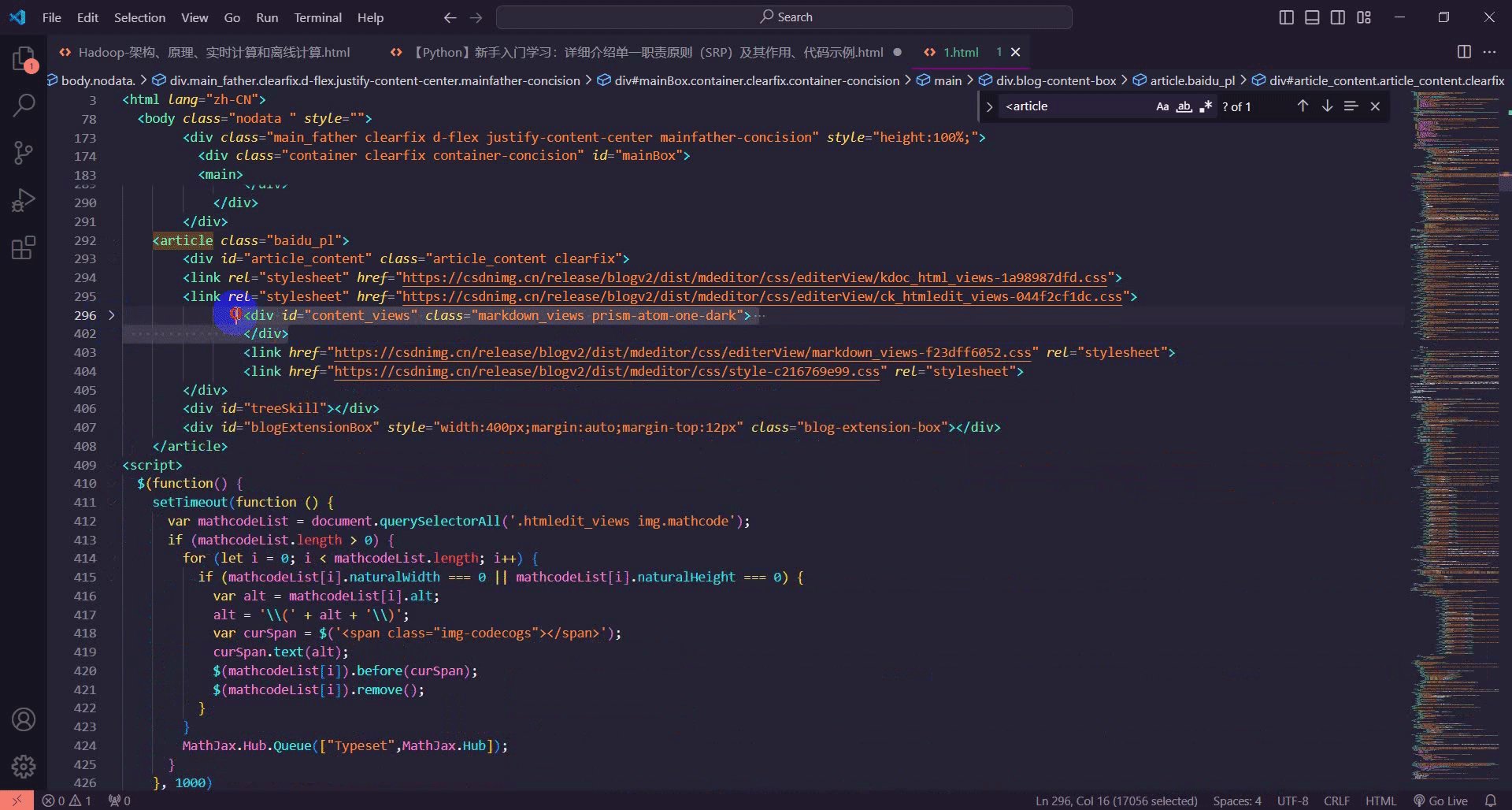
如图所示,
 我本地网页模板同样有这段代码,只要复制黏贴覆盖这段代码即可,如图所示
我本地网页模板同样有这段代码,只要复制黏贴覆盖这段代码即可,如图所示
操作1 复制→黏贴覆盖

操作2 导入chm -->运行查看

这是我用谷歌浏览器打开我制作复刻笔记的样子

- 代码还有点需要修改。下次再补充
如果有需要再讲一下css样式吧。是csdn本来的样式+其他样式混制的,这里有空再补充吧。
-------------------------------------附赠本地样式包和模板html---------------------
1.css样式包,可以直接查到我的资源,已上传
2.模板html
<!DOCTYPE html>
<!--<html lang="en">-->
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hive sql 和 spark sql的区别</title>
<link rel="stylesheet" type="text/css" href="./css/xiaolai.css">
</head>
<body>
<article class="baidu_pl">
<div id="article_content" class="article_content clearfix">
<link rel="stylesheet" href="./css/kdoc-views.css">
<link rel="stylesheet" href="./css/ck_htmledit_views.css">
<div id="content_views" class="markdown_views prism-atom-one-light">
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<path stroke-linecap="round" d="M5,0 0,2.5 5,5z" id="raphael-marker-block"
style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0);"></path>
</svg>
<p></p>
</div> <!--隶属于content_views,在样式markdown-view和style的样式中存在-->
<link href="./css/markdown-view.css" rel="stylesheet">
<link href="./css/style.css" rel="stylesheet">
</div>
<div id="treeSkill"></div>
</article>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








