下载
插件可以在这里下载,注意把plugin.min.js和langs里面的文件都下载下来。
使用
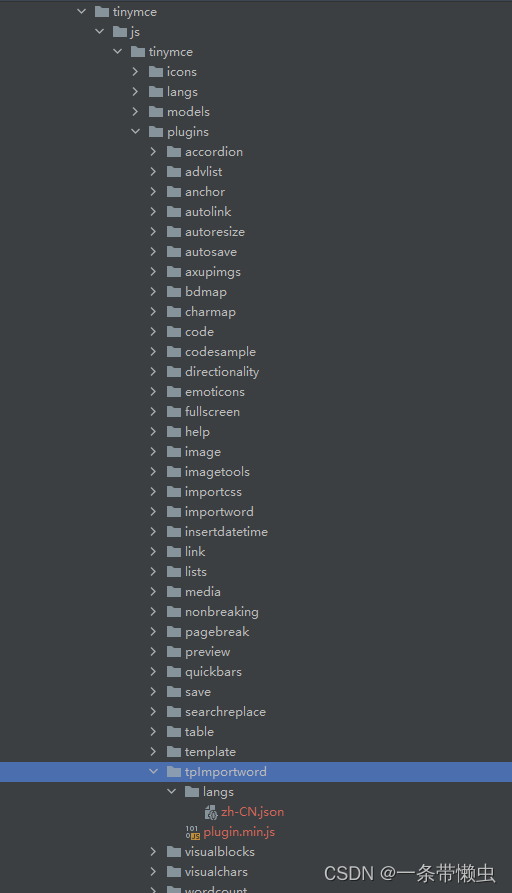
将下载的文件放到项目中,路径是tinymce/js/tinymce/plugins/tpImportword/,如下图:

注意大小写。
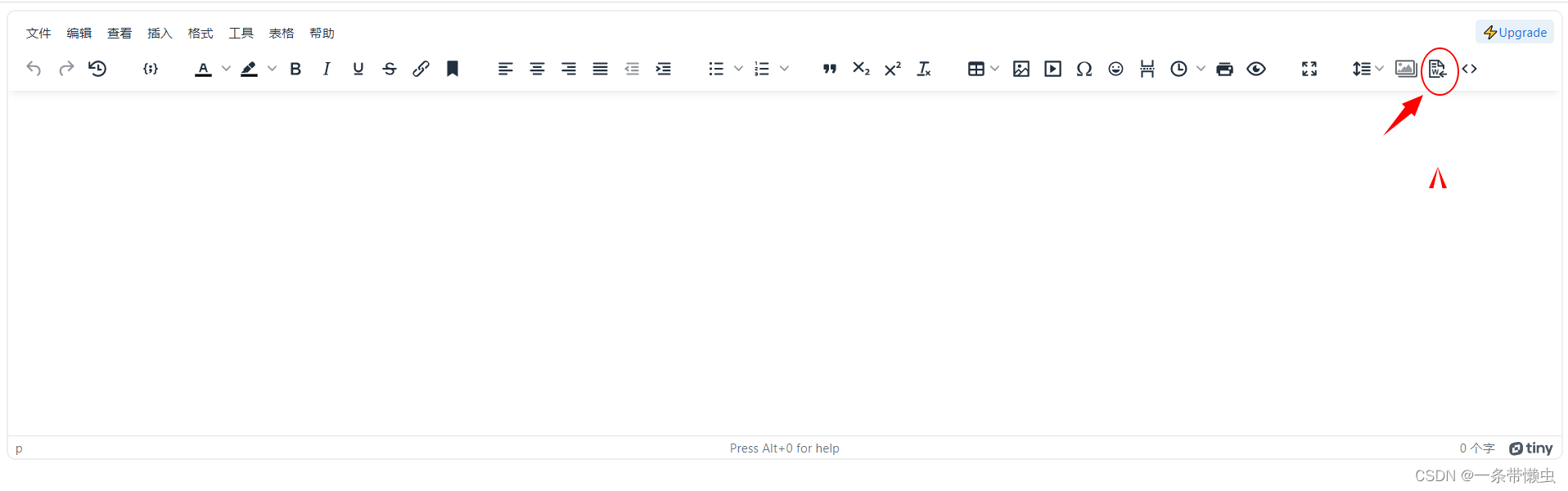
然后在编辑器初始化的参数(plugin、toolbar)中增加"tpImportword",工具栏上就会出现导入word的图标,如下图:

但是,这个时候是没法使用的,你会看到编辑器初始化就报错了:
tpImportword TypeError: Cannot read properties of undefined (reading 'send')为什么呢?因为这个插件是基于5.0版本开发的,部分引用的API在6.0版本中已经没有了。
解决办法:
格式化plugin.min.js文件,找到报错那行,把tinymce.util.XHR改为:$.ajax,然后在编辑器初始化前引入jquery.js
同时,把参数url改为:
url: i.editorManager.PluginManager.urls[r.registryName] + "/langs/zh-CN.json"刷新一下,就可以愉快的玩耍了。





















 1385
1385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








