小程序中,菜单页面传跳转商品详情页。
通过监听页面加载函数onLoad: function (options) { }
截取菜单页传递过来页面id。id不能取出问题!!!
代码如下:
onLoad: function (options) {
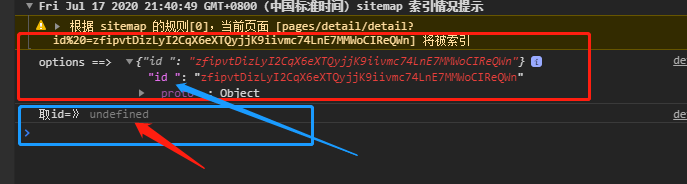
console.log('options ==> ', options);
var id = options.id;
console.log( '取id=》' , id );
}

明明options对象中有id,就是拿不到?
于是,采用《微信小程序:从onLoad函数里取出options的值》文章中方式,成功取出了id。
https://blog.csdn.net/akatsuki__itachi/article/details/104302684
原理:将对象中的元素,装到数组中,再通过数组下标,从数组中取出!!!!
方法如下:
onLoad: function (options) {
var arr = [];
for (let i in options){
arr.push(options[i])
}
const id = arr[0];
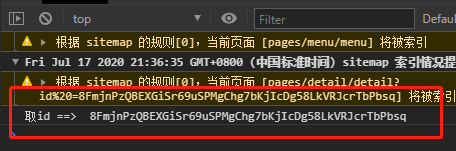
console.log('测试 ==> ',id);
}
取到了options的 id






















 8898
8898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








