Angular js入门篇
- 第1章 Angular js基础
- 1-1Angular js介绍(略)
- 1-2Sublime text 3(略)
- 1-3程序员工具箱(略)
- 1-4Angular js安装(略)

- 第2章 Angular js表达式、指令、模块
- 2-1Angular js表达式

<body ng-app>
<div id="vaal"> 欧阳克 </div>
<div>{{ '我是灭绝' }} </div>
<div>{{ '100+100' }} </div>
<div>{{ '100*100' }} </div>
<div>{{ 100/2}} </div>
<div>{{ var = 10 }} </div>
<script type="text/javascript" src="angular-1.5.8/angular.min.js"></script>
<script type="text/javascript">
var vaal = document.getElementById('vaal').innerHTML;
// alert(vaal);
</script>
</body>

<body ng-app>
<div ng-init="a=1"> {{a}}</div>
<script type="text/javascript" src="angular-1.5.8/angular.min.js"></script>
</body>

<body ng-app>
<div ng-init="b='浮点'"> {{b}} </div>
<div ng-init="f={a:'ouyang',b:'bb',c:'shanghai'}"> {{f.b}} + {{f.c}}</div>
<div ng-init="d=1;e=0.2;c='欧阳克'"> {{e}} {{d}}{{c}}</div>
<div> {{e}} {{d}}{{c}}</div>
<script type="text/javascript" src="angular-1.5.8/angular.min.js"></script>
</body>
注意后面声明 将覆盖前面的声明

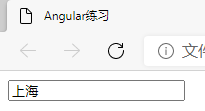
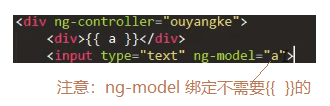
<body ng-app>
<!-- ng-model 专门绑定到输入框的 -->
<input type="text " ng-model="p='上海'">
<script type="text/javascript" src="angular-1.5.8/angular.min.js"></script>
</body>
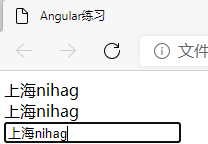
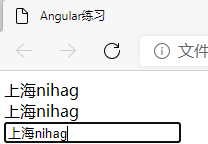
双向数据绑定
<body ng-app>
<!-- ng-model 双向数据绑定 -->
<div ng-init="p='上海'">{{p}}</div>
<div>{{p}}</div>
<input type="text " ng-model="p">
<script type="text/javascript" src="angular-1.5.8/angular.min.js"></script>
</body>



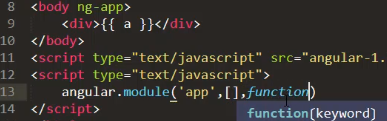
模块不提供功能,功能由控制器提供,作用域作用在里面交换数据。

创建模块需要三个参数,function参数没有可以省略不写
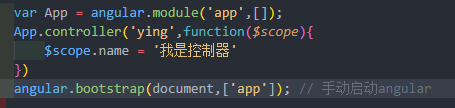
<body ng-app='app'>
<div ng-controller="ying">
<div>{{name}}</div>
</div>
</body>
<script type="text/javascript" src="angular-1.5.8/angular.min.js"></script>
<script type="text/javascript" >
var App = angular.module('app',[]);
App.controller('ying',function($scope){
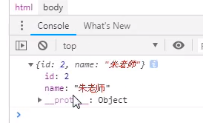
$scope.name = '我是控制器'
})
</script>




依赖注入— scope就是

- 第3章 Angular js指令
- 3-1Angular 基础指令










- 第4章 Angular js api、过滤器、核心组件
- 4-1Angular js api
-









- 4-2Angular js过滤器
-

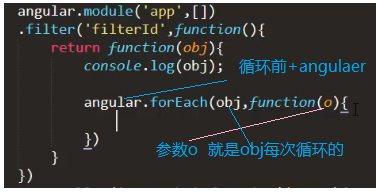
- 4-3Angular js自定义过滤器
-

过滤器







-
- 4-4Angular js核心组件
-


























 1853
1853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








