一.CoordinatorLayout的作用
CoordinatorLayout的作用是用来协调布局的。主要通过behavior实现。关于具体的工作原理将在以后的博客中介绍。
使用CoordinatorLayout需要在Gradle加入Support Design Library:
compile 'com.android.support:design:23.1.1'关于CoorinatorLayout的协调作用,我将举个栗子:
在未使用CoorinatorLayout而是使用FrameLayout进行布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="trs.com.fabdemo.MainActivity">
<android.support.design.widget.FloatingActionButton
android:layout_gravity="bottom|right"
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:src="@mipmap/ic_launcher" />
</FrameLayout>
Java代码
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.fab).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(v,"Test",Snackbar.LENGTH_LONG).show();
}
});
}
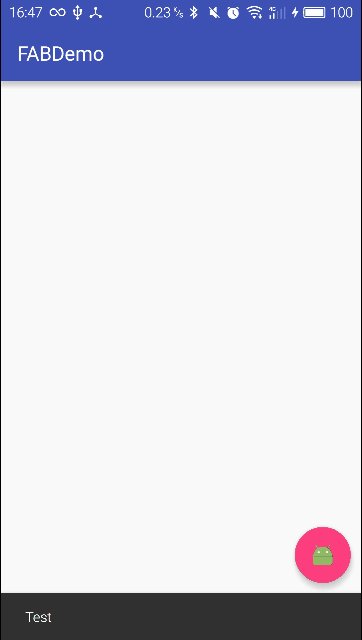
}效果:

可以看到点击FloatingActionButton以后弹出了Snackbar,但是Snackbar将FloatingActionButton遮盖住了,而且不支持滑动删除。
我们将FrameLayout 换成CoordinatorLayout,只修改布局文件
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="trs.com.fabdemo.MainActivity">
<android.support.design.widget.FloatingActionButton
android:layout_gravity="bottom|right"
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:src="@mipmap/ic_launcher" />
</android.support.design.widget.CoordinatorLayout>
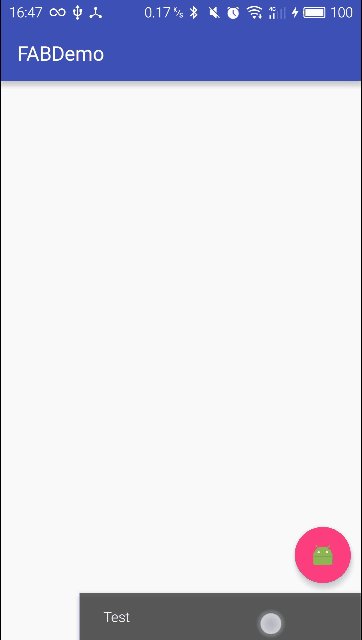
效果:

因为CoordinatorLayout是按照FrameLayout进行布局的所以,FloatingActionButton的位置并没有变化,
但是FloatingActionButton随着SnackBar出现自动的上升,且SnackBar支持滑动删除,这就是所谓的协调运动,而它们之所以能协调运动是因为使用了behavior,可能大家没有看见behavior在那里设置,其实behavior有多种设置方式,既可以在xml文件中指定,也可以在java代码中设置,还可以通过注解设置,FloatingActionButton就是通过注解设置了默认的behavior,所以理解behavior是理解CoordinatorLayout,乃至整个Support Design Library的关键。
二 CoordinatorLayout与AppBarLayout
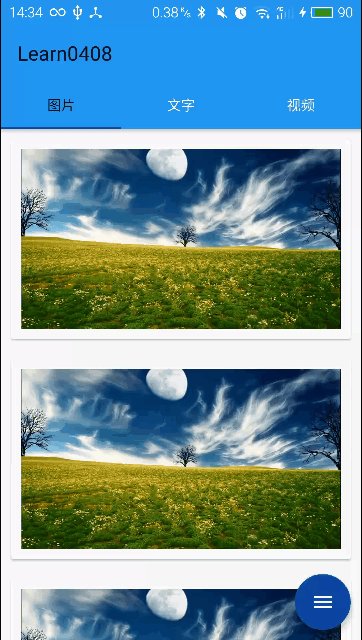
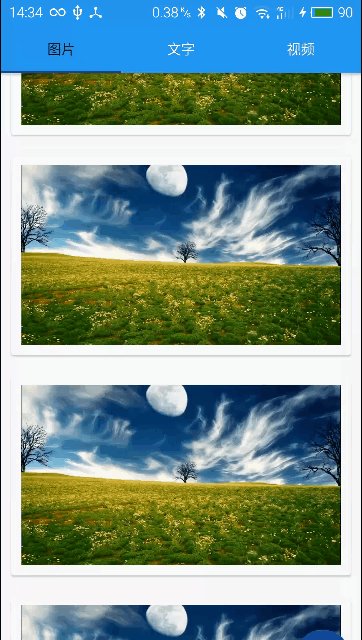
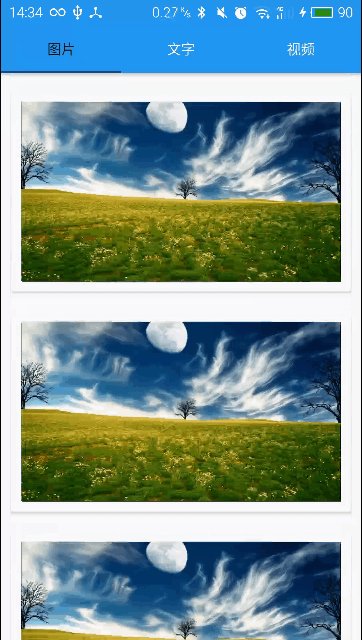
1.先看效果
2.XML文件
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/main_content"
>
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:background="@color/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
android:layout_height="?attr/actionBarSize"/>
<android.support.design.widget.TabLayout
app:tabTextColor="@android:color/white"
app:tabGravity="fill"
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<android.support.design.widget.FloatingActionButton
app:layout_behavior="trs.com.learn0408.behavior.ScrollAwareFABBehavior"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:src="@drawable/ic_menu"
android:layout_gravity="bottom|right"
android:layout_height="wrap_content" />
</android.support.design.widget.CoordinatorLayout>3.分析
视图滚动时,Toolbar会隐藏,而TabLayout固定不动。这个效果是Android Support Library里面,新增的CoordinatorLayout, AppBarLayout实现的。通过AppBarLayout的子视图的属性控制。观察AppBarLayout的子布局,Toobar有app:layout_scrollFlags属性。
app:layout_scrollFlags="scroll|enterAlways"这就是控制滑动时视图效果的属性。app:layout_scrollFlags有四个值:
| value | 效果 |
|---|---|
| scroll | 所有想滚动出屏幕的view都需要设置这个flag, 没有设置这个flag的view将被固定在屏幕顶部。例如,TabLayout 没有设置这个值,将会停留在屏幕顶部。 |
| enterAlways | 设置这个flag时,向下的滚动都会导致该view变为可见,启用快速“返回模式”。 |
| enterAlwaysCollapsed | 当你的视图已经设置minHeight属性又使用此标志时,你的视图只能已最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。 |
| exitUntilCollapsed | 滚动退出屏幕,最后折叠在顶端。 |
为了ToolBar可以滚动,CoordinatorLayout里面,放一个带有可滚动的View.如上的例子,放的是ViewPager,而ViewPager里面是放了RecylerView的,即是可以滚动的View。CoordinatorLayout包含的子视图中带有滚动属性的View需要设置app:layout_behavior属性。例如,示例中Viewpager设置了此属性。
app:layout_behavior="@string/appbar_scrolling_view_behavior"注意:在子View中必须使用实现了NestedScrollingChild接口的类,例如Viewpager中每个Fragment使用的都是RecyclerView而不能使用ListView,除了RecyclerView以外还有: NavigationMenuView, NestedScrollView,SwipeRefreshLayout 。关于如何实现 FloatingActionButton滚动时的显示与隐藏请看我之前的一篇博客
三. AppBarLayout嵌套CollapsingToolbarLayout实现视差滚动
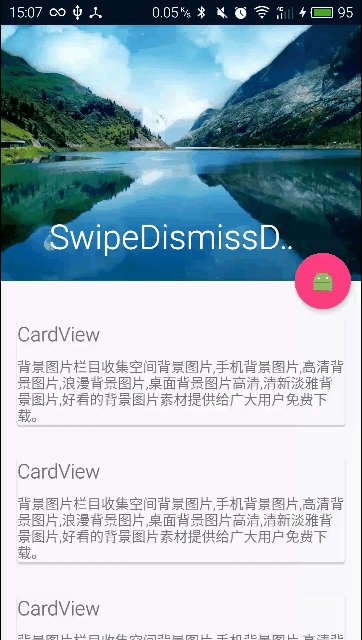
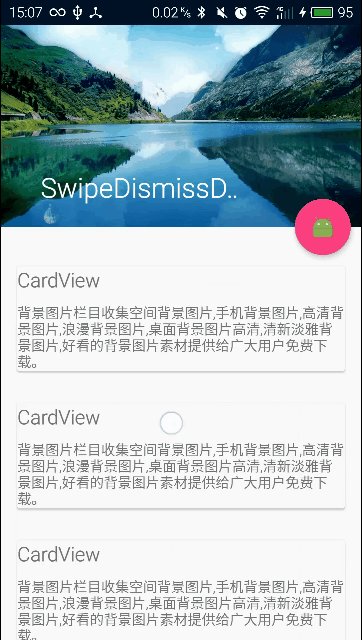
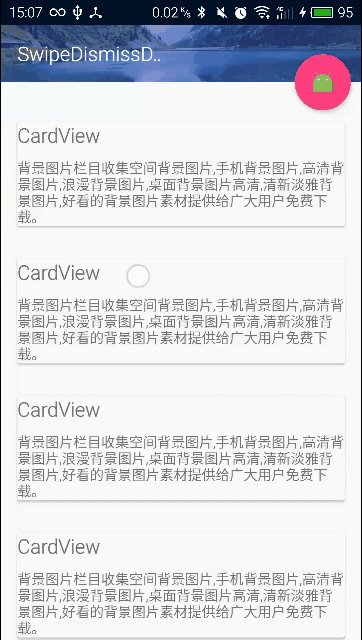
1.先看效果
2.XML
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="trs.com.swipedismissdemo.MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:fitsSystemWindows="true"
android:layout_height="256dp">
<android.support.design.widget.CollapsingToolbarLayout
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true"
app:expandedTitleMarginStart="48dp"
app:expandedTitleMarginEnd="64dp"
app:contentScrim="@color/colorPrimary"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax"
android:scaleType="centerCrop"
android:src="@drawable/bg"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
app:layout_collapseMode="pin"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingTop="24dp"
>
<include layout="@layout/layout_cardview"/>
<include layout="@layout/layout_cardview"/>
<include layout="@layout/layout_cardview"/>
<include layout="@layout/layout_cardview"/>
<include layout="@layout/layout_cardview"/>
<include layout="@layout/layout_cardview"/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.FloatingActionButton
app:layout_anchor="@id/appbar"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:src="@mipmap/ic_launcher"
app:layout_anchorGravity="bottom|right"
android:layout_height="wrap_content" />
</android.support.design.widget.CoordinatorLayout>
layout_cardview.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:textSize="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="CardView"
/>
<TextView
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/card_text" />
</LinearLayout>
</android.support.v7.widget.CardView>3.解析
这种效果在详情页面用的较多,展示个性化内容,图像有强烈的吸引力。这个效果重点使用了CollapsingToolbarLayout 。
CollapsingToolbarLayout可实现Toolbar的折叠效果。CollapsingToolbarLayout的子视图类似与LinearLayout垂直方向排放。
CollapsingToolbarLayout 提供以下属性和方法是用:
1. Collapsing title:ToolBar的标题,当CollapsingToolbarLayout全屏没有折叠时,title显示的是大字体,在折叠的过程中,title不断变小到一定大小的效果。你可以调用setTitle(CharSequence)方法设置title。
2. Content scrim:ToolBar被折叠到顶部固定时候的背景,你可以调用setContentScrim(Drawable)方法改变背景或者 在属性中使用 app:contentScrim=”?attr/colorPrimary”来改变背景。
3. Status bar scrim:状态栏的背景,调用方法setStatusBarScrim(Drawable)。还没研究明白,不过这个只能在Android5.0以上系统有效果。
4. Parallax scrolling children:CollapsingToolbarLayout滑动时,子视图的视觉差,可以通过属性app:layout_collapseParallaxMultiplier=”0.6”改变。值de的范围[0.0,1.0],值越大视察越大。
5. CollapseMode :子视图的折叠模式,在子视图设置,有两种“pin”:固定模式,在折叠的时候最后固定在顶端;“parallax”:视差模式,在折叠的时候会有个视差折叠的效果。我们可以在布局中使用属性app:layout_collapseMode=”parallax”来改变。
CoordinatorLayout 还提供了一个 layout_anchor 的属性,连同 layout_anchorGravity 一起,可以用来放置与其他视图关联在一起的悬浮视图(如 FloatingActionButton)。本例中使用FloatingActionButton。
app:layout_anchor="@id/appbar"
app:layout_anchorGravity="bottom|right|end"使用CollapsingToolbarLayout实现折叠效果,需要注意3点
1. AppBarLayout的高度固定
2. CollapsingToolbarLayout的子视图设置layout_collapseMode属性
3. 关联悬浮视图设置app:layout_anchor,app:layout_anchorGravity属性

























 1353
1353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








