序言
很多时候我们会将网络请求结果缓存在客户端,只有当数据发生改变的时候我们才更新这些信息,怎么实现呢,其实通过HTTP可以实现多种方式例如对比页面最近修改的时间,或者通过对比实体标签ETag,这种标签会随着资源的更新而更新,只要对比ETag是否相同也可以判断内容是否发生改变,此处我通过对比资源更新时间来实现。
实现
我使用的代码还是上一篇博客的代码,至于修改的部分我都会贴出来的,首先我们实验的地址如下
//气象局数据接口
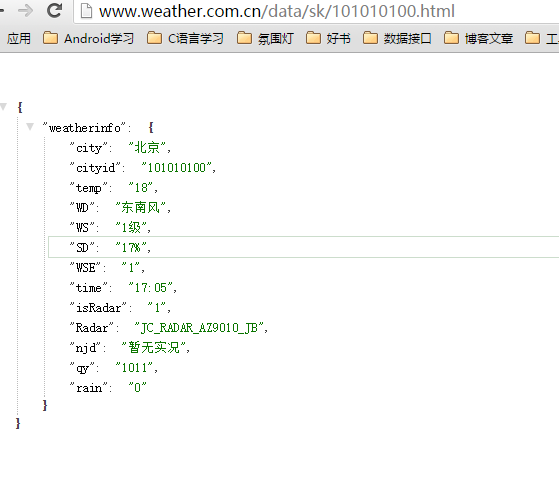
String url = "http://www.weather.com.cn/data/sk/101010100.html";点开以后是这样的
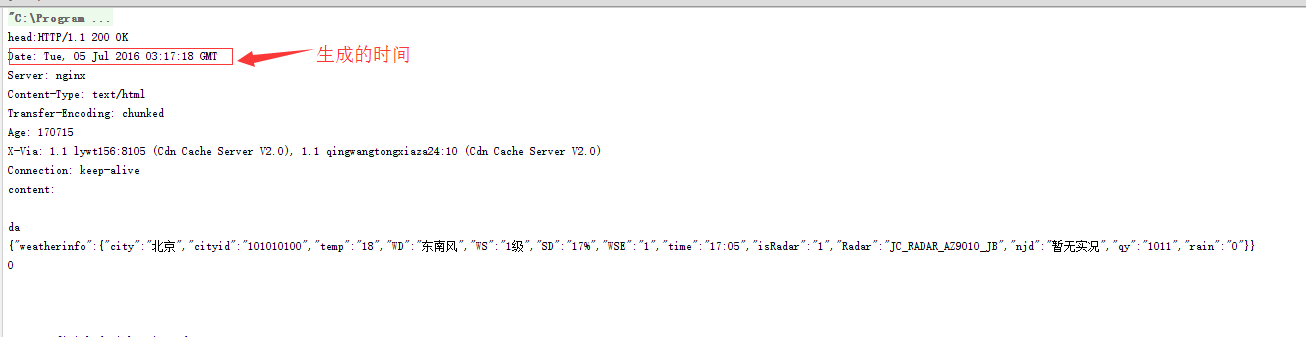
首先正常访问它,获取到它最近更新的时间,我可以将这个时间保存到客户端
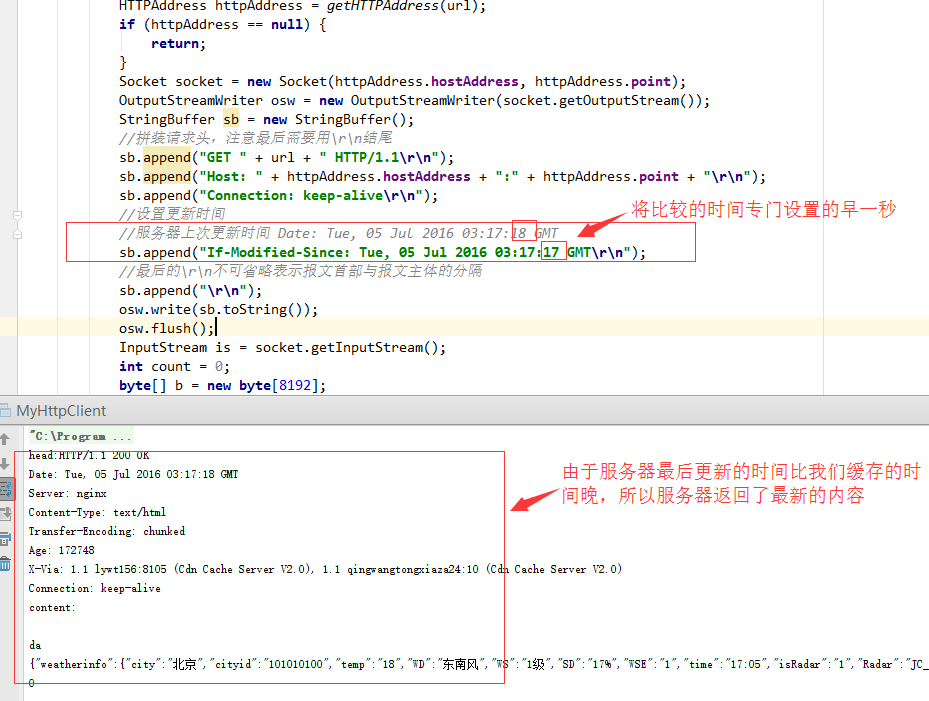
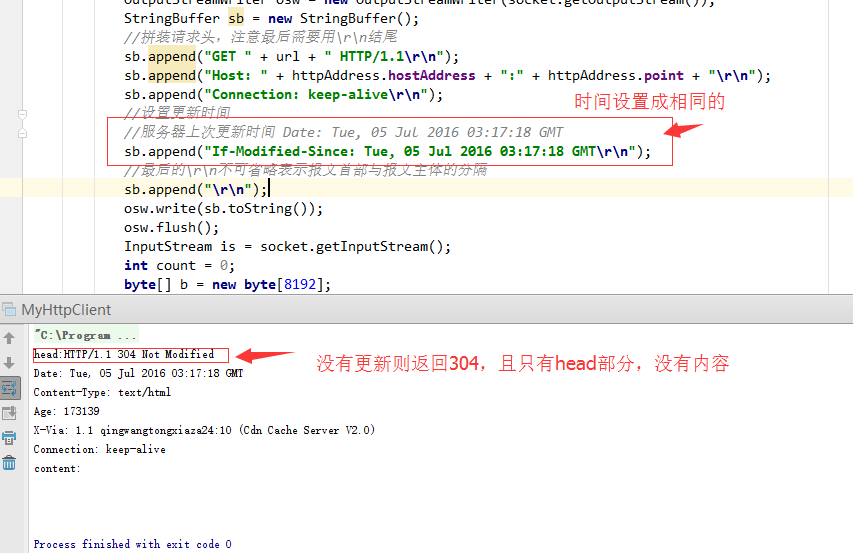
接着我们在首部自动中加入 If-Modified-Since: Tue, 05 Jul 2016 03:17:17 GMT 其作用是让服务器进行判断,如果在这个时间点之后还有更新的话就返回给我最新的内容,否则的话返回304,我们可以通过这个状态码,判断是否有更新。
有更新的情况
没有更新的情况
补充
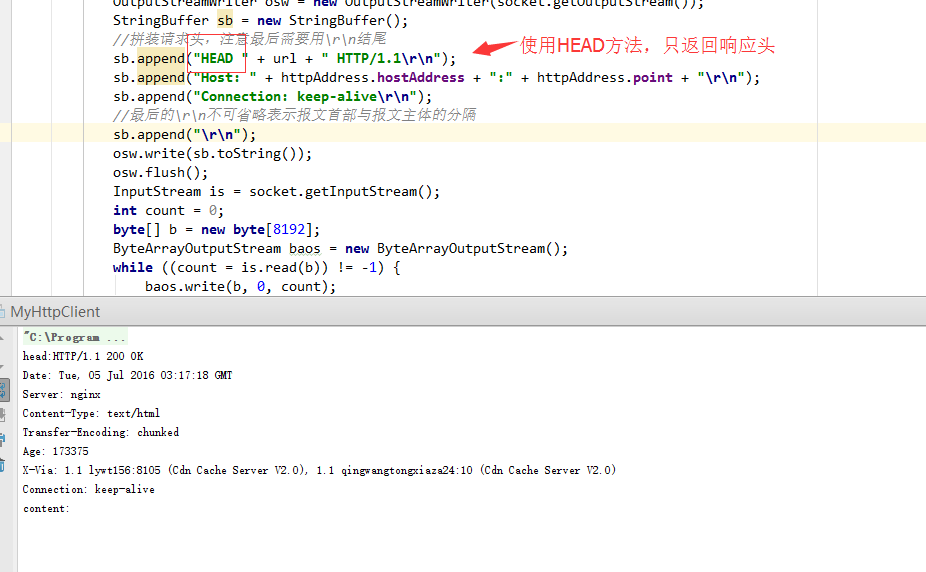
如果我们只想获取响应头而不不需要内容的话,我们可以使用HEAD方法



























 814
814

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








