在我们编写代码的时候,JS、HTML、CSS都有对应的高亮显示,让我们的代码看起来很舒服也能一眼看出各类注释以提高效率。但一般我们的代码注释只有一种颜色,看起来就很单调。
在vscode中,只要我们装个Better Comments插件就可以实现注释代码高亮了。
安装
点击VSCode中的插件,然后在搜索栏中输入Better Comments,然后点击install就可以安装。

安装非常简单,安装完之后,我们可以来看看都有什么效果。其实使用就是在注释开头加上特殊的符号。
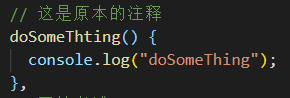
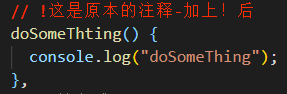
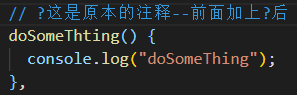
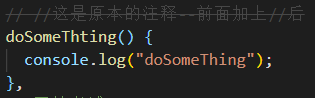
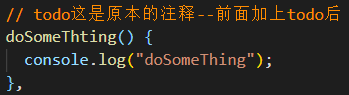
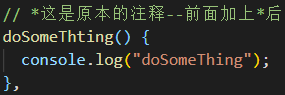
!, 红色注释?, 蓝色注释//, 灰色删除线注释todo,橘红色注释*, 浅绿色注释
效果如下:






配置
如果不喜欢这些颜色,也可以自己定义属于自己的颜色。方法如下:
- 在VSCode中使用快捷键
Ctrl + ,,打开设置界面,输入Better Comments - 点击
Edit in setting.json选项,点击后打开了settings.json - 复制下面代码到
settings.json,就可以根据自己的喜好自定义了 - 也可以增加新的注释颜色到
setting.json中。
具体代码如下:
"better-comments.tags": [
{
"tag": "!",
"color": "#FF2D00",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "?",
"color": "#3498DB",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "//",
"color": "#474747",
"strikethrough": true,
"backgroundColor": "transparent"
},
{
"tag": "todo",
"color": "#FF8C00",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "*",
"color": "#98C379",
"strikethrough": false,
"backgroundColor": "transparent"
}
]




















 956
956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








