*:强烈建议准备测试公众号进行调试,否则一旦出错问题问题特别严重。
准备工作
一:测试公众号创建
1:登录微信公众平台
![]()
2:找到这个菜单

3:建立测试账号

4:需要开发一个接口进行Token验证,根据文档自己开发,有问题留言。
 :
:
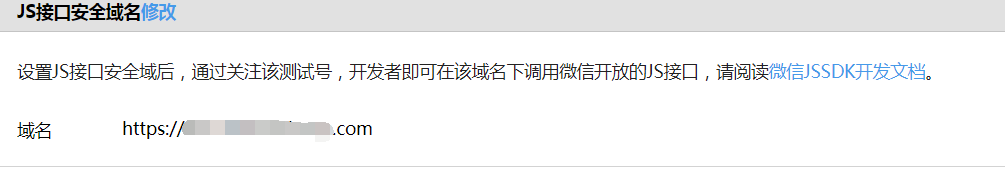
5:该域名与上方保持一致,上方是域名+项目名+接口名,这里只需要域名

6:找到网页授权配置,点击修改。

7:配置刚才的域名,切记不要加http或者https,否则后面一直提示你scope不能为空之类的错误

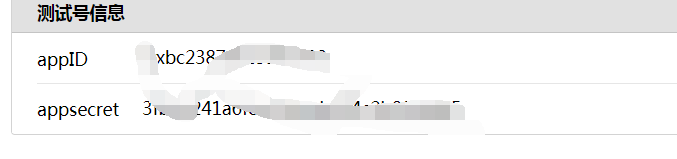
9:然后这个界面,首先获取token,这个token后续会用到,使用你测试号的APPID和SERCET就可以了


开始配置
一:选择以下方式

二:菜单类型以及样式自由修改,我只提供下跳转页面的配置
{
"button": [
{
"type": "view",
"name": "充电",
"sub_button": [
{
"type": "view",
"name": "充电",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=appid&redirect_uri=https://XXXX/xxxx.html&response_type=code&scope=snsapi_base#wechat_redirect"
}, {
"type": "view",
"name": "充电",
"sub_button": [
{
"type": "view",
"name": "充电",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxbc238780c5365e90&redirect_uri=https://XXXX/xxxx.html&response_type=code&scope=snsapi_base#wechat_redirect"
}
]
}关键参数描述:
查看
去自己测试公众号查看一下就OK了,验证无误就可以复制到正式公众号进行使用。

注意事项:切记授权回调地址,不要加http或者https,否则后面一直提示你scope不能为空之类的错误;菜单配置地址,参数间拼接,切记不能有转义字符,空格回车之类。
结语:有任何问题欢迎留言或私信沟通,大家一起学习。
























 1366
1366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








