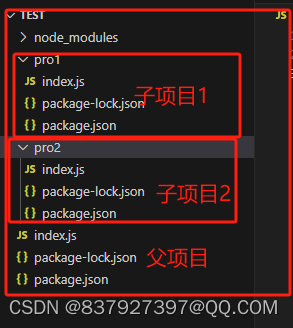
项目目录结构如下

首先按上面的结构新建三个项目,有一定前端经验的都知道怎么处理,我就不多介绍了。
1,子项目1 package.json如下,我只安装了vue

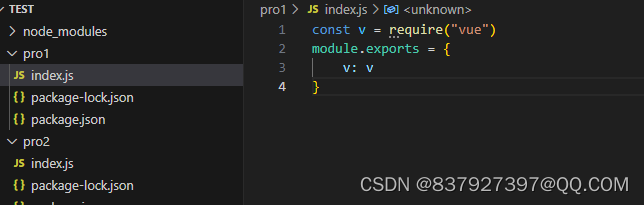
index.js如下

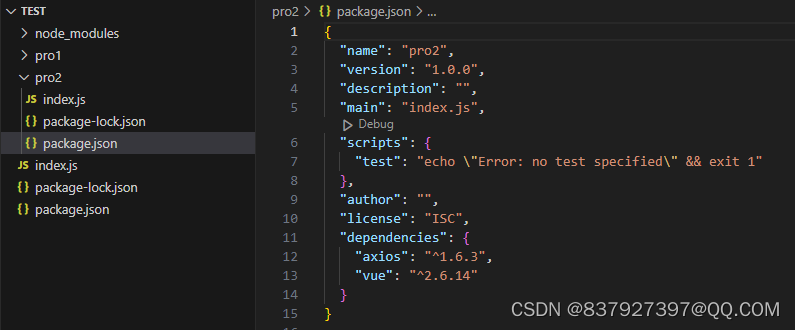
2,子项目2 package.json如下,我安装了vue 和axios

3,在安装完依赖后,把子项目1和子项目2中的node_modules删除。
4,父项目package.json配置如下

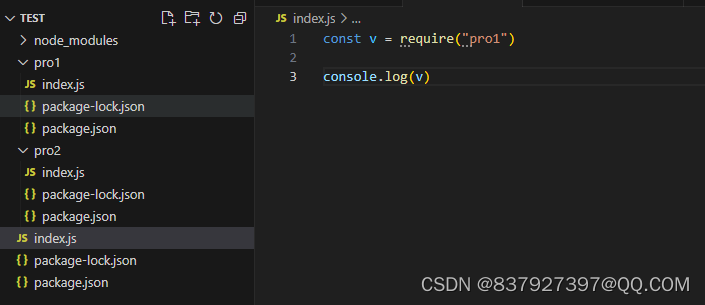
父项目index.js如下

5,进入父项目根目录,执行npm i 安装依赖,然后执行项目中的index.js。一切正常,而且node_modules中只有一个VUE,可供两个子项目使用。




















 2871
2871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








