npm i yarn -g
npm -v
yarn --version
// 查看当前的镜像源
npm config get registry
// 切换淘宝镜像源
// 新的淘宝源,旧的淘宝源已于2022年05月31日零时起停止服务
npm config set registry https://registry.npmmirror.com
yarn config set registry https://registry.npmmirror.com
// 将 nrm 安装为全局可用的工具
npm i nrm -g
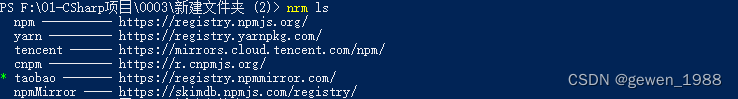
// 查看所有可用的镜像源
nrm ls
// 切换镜像源为 taobao 镜像
nrm use taobao

npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理配置文件
// 在执行命令时所处的目录中,快速创建 package.json 这个包管理配置文件
npm init -y
可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包:
npm install默认情况下会安装package.json文件中包括dependencies和devDependencies在内的所有依赖项。
npm install
npm i
yarn install 或 yarn
把包安装到 dependencies 节点中
npm i 包名
yarn add 包名
// 指定版本
npm i 包名@1.2.3
yarn add 包名@1.2.3
把包安装到 devDependencies 节点中
npm i 包名 -D
// 上面是简写,与下面的命令等价
npm install 包名 --save-dev
yarn add 包名 -D
npm uninstall 包名
yarn remove 包名
只有工具性质的包,才有全局安装的必要性。
全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下
// 全局安装指定的包
npm i 包名 -g
yarn global add 包名
// 卸载全局安装的包
npm uninstall 包名 -g
npm cache clean --force
yarn cache clean
// 安装脚手架
npm install -g @vue/cli
yarn global add @vue/cli
// 创建VUE脚手架项目
vue create demo //demo是项目名
// 查看脚手架版本
vue --version
// 开启服务
npm run serve
yarn serve
// 升级全局的 Vue CLI 包
npm update -g @vue/cli
yarn global upgrade --latest @vue/cli





















 3255
3255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








