介绍
本示例主要实现了Grid组件和List组件以及Swiper组件的嵌套混合布局
效果预览
本示例在预览器中的效果:
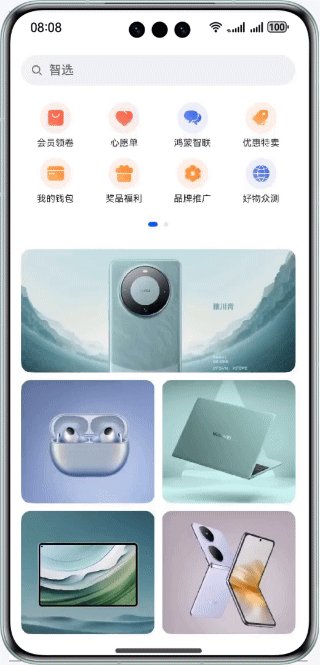
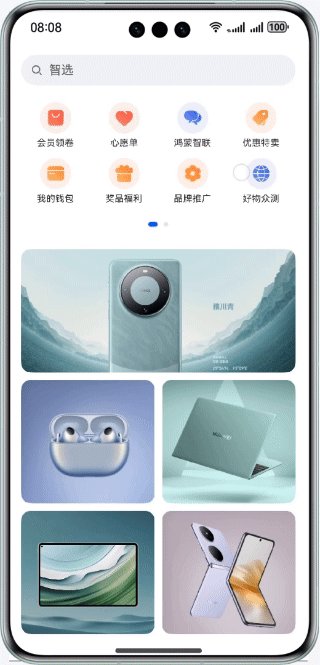
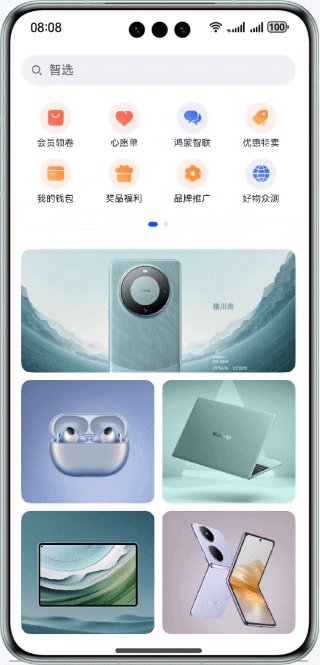
场景一:Grid与List相互嵌套

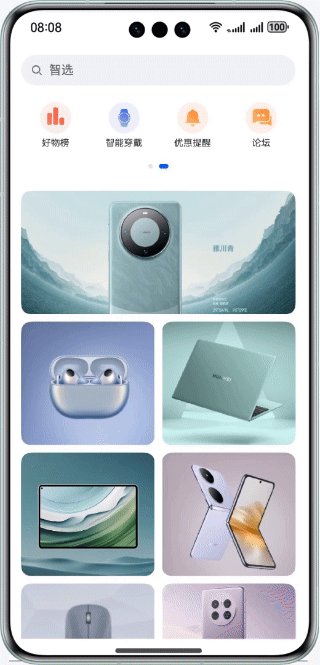
场景二:Grid与Swiper相互嵌套

使用说明:
1.可以在预览器中查看页面效果,也可在对应设备上查看页面效果。
工程目录
具体实现
场景一:Grid嵌套List混合布局
- 通过合理设置各个组件高度,当主页面滑动到底部时,实现水平list组件吸顶。
- 使用两个scroller控制竖直、水平方向两个列表,实现两个列表之间的联动
场景二:Grid嵌套Swiper混合布局
- 滑动Swiper时,动态修改Swiper组件高度
相关权限
不涉及。
依赖
不涉及。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








