介绍
本示例介绍了给Webview页面中可点击元素(超链接/图片)绑定长按/鼠标右击时的自定义菜单的方案。
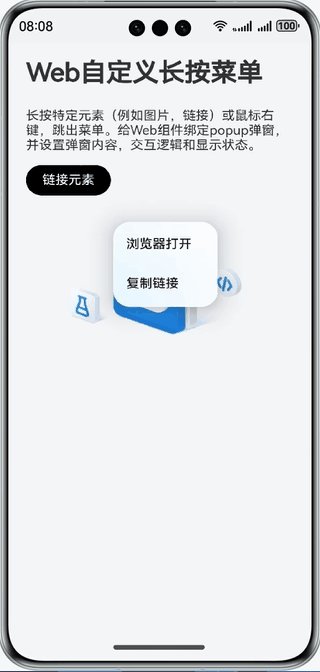
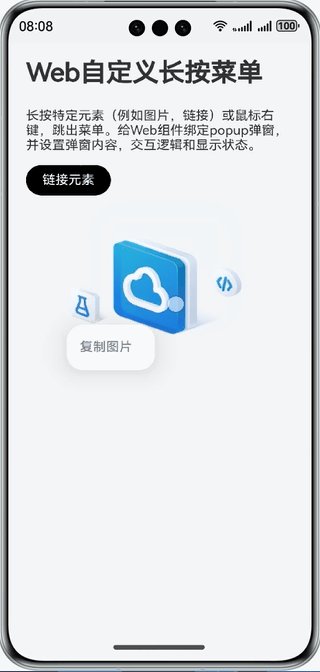
效果图预览

使用说明
长按Web页面中的图片或者链接元素,弹出自定义的Menu菜单,创建自定义的操作,如复制图片、使用浏览器打开链接、复制链接等。
工程目录
├──entry/src/main/ets/
│ ├──common
│ │ ├──CommonConstants.ets // 公共常量类
│ │ └──Utils.ets // 工具函数
│ ├──entryability
│ │ └──EntryAbility.ets // 程序入口类
│ └──pages
│ └──Index.ets // 首页
└──entry/src/main/resources // 应用静态资源目录具体实现
-
创建Web组件,导入示例HTML文件,绑定弹出菜单组件。
-
调用Web组件的onContextMenuShow函数,获取当前页面元素弹窗菜单的信息,如位置信息、当前链接、以及是否存在图片等媒体元素、获取事件来源等。
-
创建自定义菜单,在onContextMenuShow事件中能够获取触发菜单元素的信息和事件,根据这些内容动态创建自定义的弹出菜单。
相关权限
不涉及。






















 746
746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








