介绍
本示例为开发者展示常用的水印添加能力,包括两种方式给页面背景添加水印、保存图片添加水印、拍照图片添加水印。
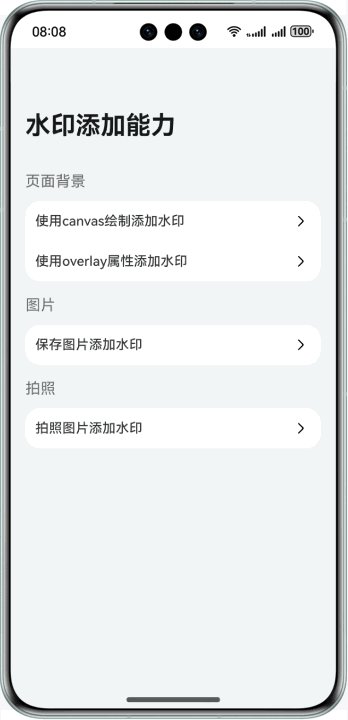
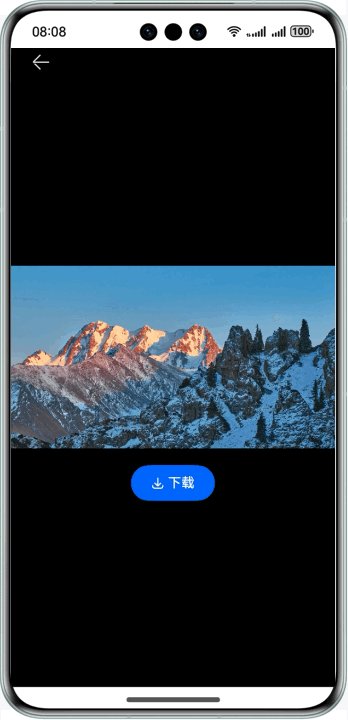
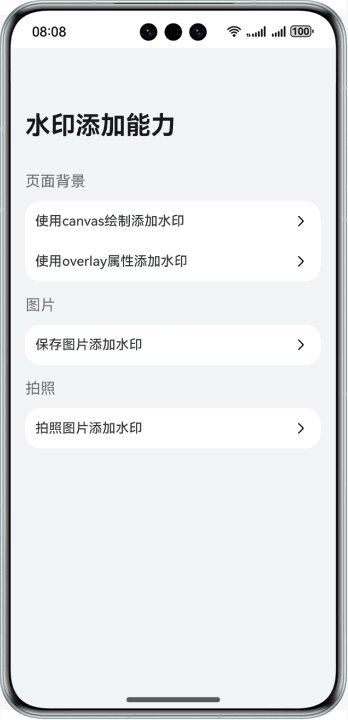
效果预览

工程目录
├──entry/src/main/ets/
│ ├──component
│ │ └──NavBar.ets // 顶部导航条
│ ├──constants
│ │ ├──Utils.ets // 工具类
│ │ └──Constants.ets // 公共常量类
│ ├──entryability
│ │ └──EntryAbility.ets // 程序入口类
│ └──pages
│ ├──CameraPage.ets // 拍照添加水印
│ ├──Index.ets // 首页
│ ├──SaveImagePage.ets // 保存图片添加水印
│ ├──WatermarkCanvasPage.ets // 使用canvas添加页面背景水印
│ └──WatermarkOverlay.ets // 使用overlay添加页面背景水印
└──entry/src/main/resources // 应用静态资源目录具体实现
- 页面背景添加水印,方法一:Stack层叠布局,使用Canvas绘制水印放在最上层。
- 页面背景添加水印,方法二:封装Canvas绘制水印组件为Builder,然后在需要添加的页面组件上添加overlay属性。
- 保存图片添加水印:获取图片数据,createPixelMap,使用OffScreenContext在指定位置绘制水印,最后保存带水印图片。
- 拍照图片添加水印:打开相机,获取存储fileUri,然后存入沙箱,获取图片数据,createPixelMap,绘制水印,最后保存带水印图片。
相关权限
不涉及
依赖
不涉及






















 344
344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








