问题
我在Vue中对axios做了一个封装,封装后进行POST请求。在控制台中,后端响应成功/失败是有返回res数据的,但是响应失败的时候在Vue中打印res却为undefined。试着使用async和await也没有效果
async editInfo() {
await changePwd(this.form)
.then((res) => {
console.log(res);
.catch((err) => {
console.log(err);
});
},
解决方法
原来是我在axios封装拦截器的时候,忘记把err.response.data给return出去,所以调用的时候是取不到res失败时候的值,只需在axios封装的时候返回一下;

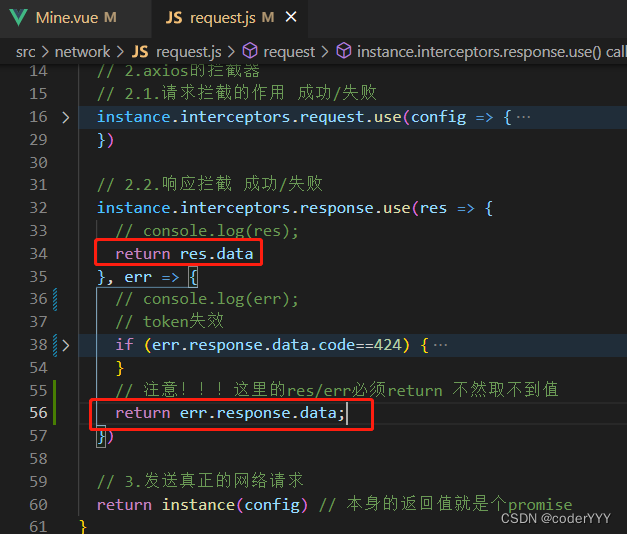
// 2.2.响应拦截 成功/失败
instance.interceptors.response.use(res => {
// console.log(res);
return res.data
}, err => {
// 注意!!!这里的res/err必须return 不然取不到值
return err.response.data;
})
无论是响应成功/失败,都必须return!!!!
有空的话会出个axios封装的教程(这个在项目中很重要)



























 4535
4535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










