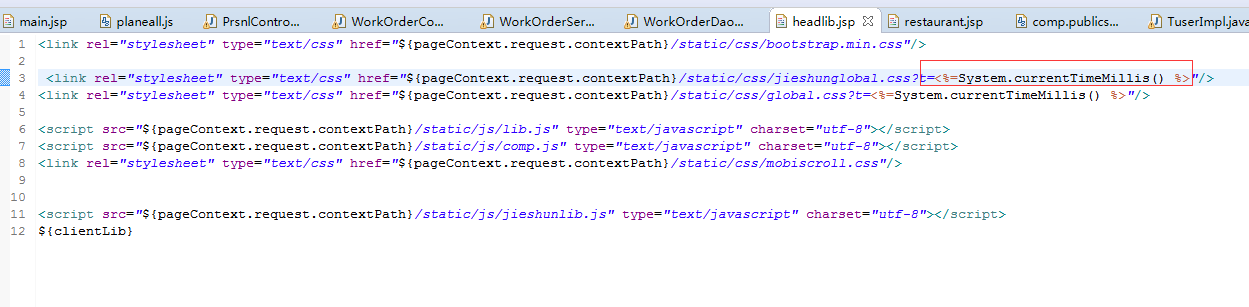
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/css/jieshunglobal.css?t=<%=System.currentTimeMillis() %>"/>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/css/global.css?t=<%=System.currentTimeMillis() %>"/>
时间戳:
一般_t是一个时间戳,带上这个参数就等于重新请求了一次服务器,因为参数值变了,不带这个参数的话每次请求都是一样的,后面的请求就会走缓存了.不利于静态文件更新.所以一般build系统都会加上一个版本号或者hash
防止客户端缓存.有更新的话修改_t的值就会重新获取一次,就不会取缓存的内容了.。
js:加版本号:
<script src="${pageContext.request.contextPath}/resources/js/laydate.js<%=Runtime.version()%>"></script>
js会用lastmodified的,浏览器会先请求服务器,如果发现服务器端的js发生更新了,就会重新下载,否则就使用本地缓存






















 110
110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








