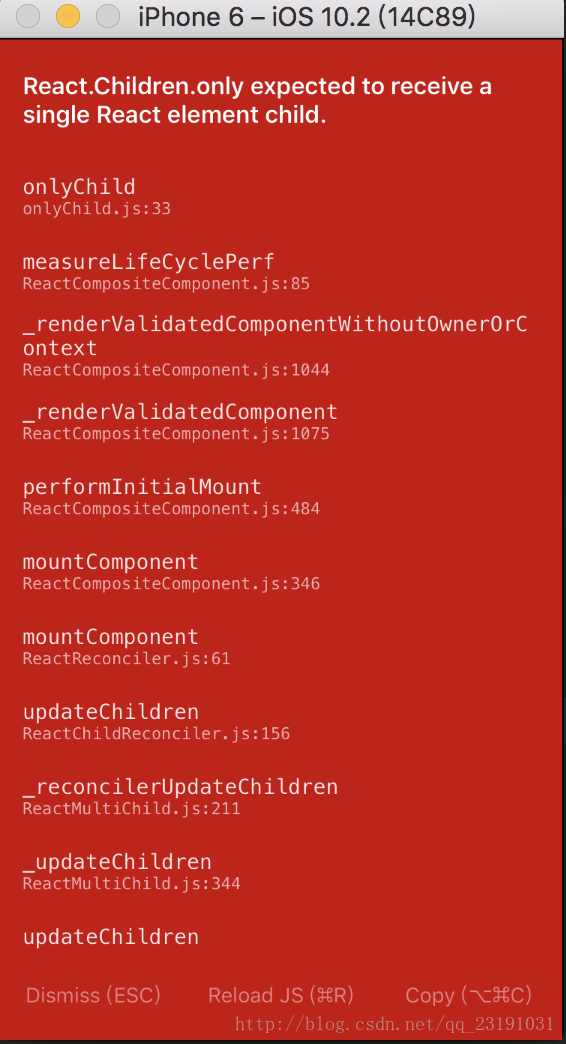
一、TabBarIOS 出现react.children.only expected to receive a single react element child
问题代码于示图:
findPage(){
return (
<TabBarIOS.Item
icon={{uri:'tabbar_message_center', scale: 2}}
title="发现"
onPress={()=>this.setState({
selectedTabBarItem:'find'
})}
selected={this.state.selectedTabBarItem == 'find'}
>
</TabBarIOS.Item>
)
},
解决办法:
React Native 中无论是 TabBarIOS.Item 还是 TabBar.Item 必须有且只有一个组件,说白了就是需要有子组件的存在,并且只存在一个子组件。
findPage(){
return (
<TabBarIOS.Item
icon={{uri:'tabbar_message_center', scale: 2}}
title="发现"
onPress={()=>this.setState({
selectedTabBarItem:'find'
})}
selected={this.state.selectedTabBarItem == 'find'}
>
//添加一个View就结局了问题。
<View >
<Text>发现</Text>
</View>
</TabBarIOS.Item>
)
},二、 ListView的属性 flexWrap:’wrap’,不起作用
解决办法:
由于在RN 0.28之后的版本上官方已经修改了flexWrap:’wrap’的工作方式,0.28以上的版本中 flexWrap:’wrap’是和默认的alignItems: ‘stretch’是一起工作的;如果是0.28之后的版本,你需要加上alignItems: ‘flex-start’
如下:
contentViewStyle:{
flexDirection:'row',
flexWrap:'wrap',
alignItems:'flex-start',
},




















 795
795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








