我是天元,立志做
1000个有趣的项目的前端,公众号:cssandjs如果你喜欢的话,请
点赞,收藏,转发。

对不起,我是卧底
通常前端同学都会面临一个ui验收的工作,而最能逼死前端的一个方式就是–直接截图,覆盖到psd上。
对于这种会逼死前端的事情,我觉得…ui可以有更好的方法,比如我今天推荐的这款工具。
产品介绍
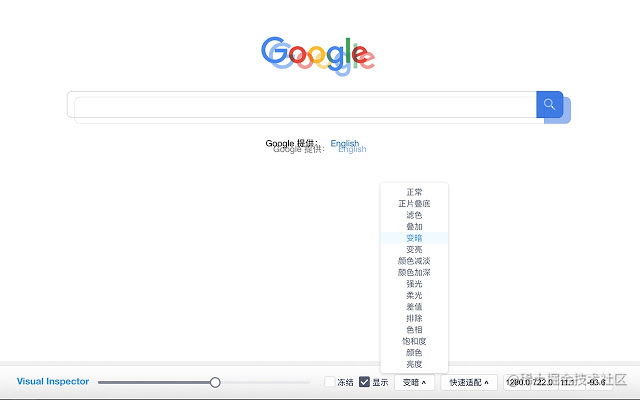
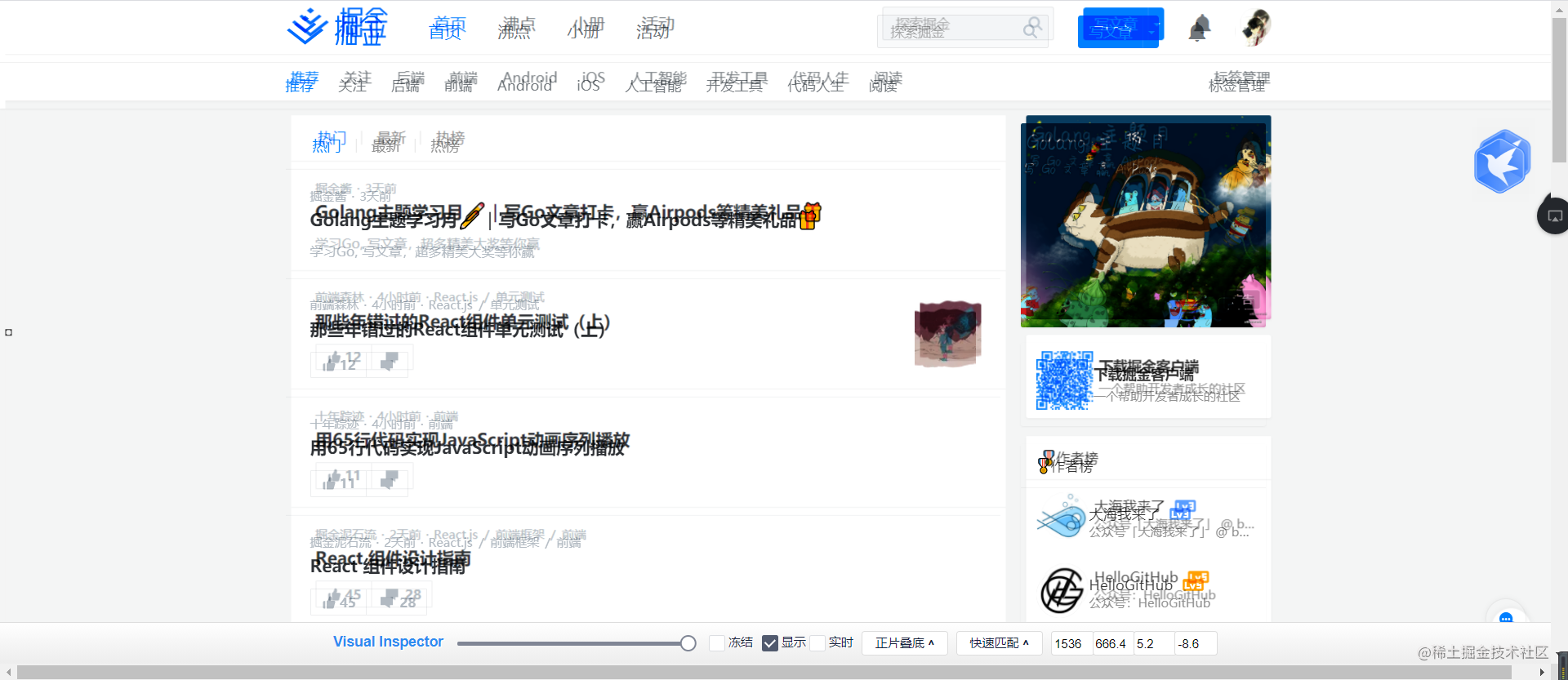
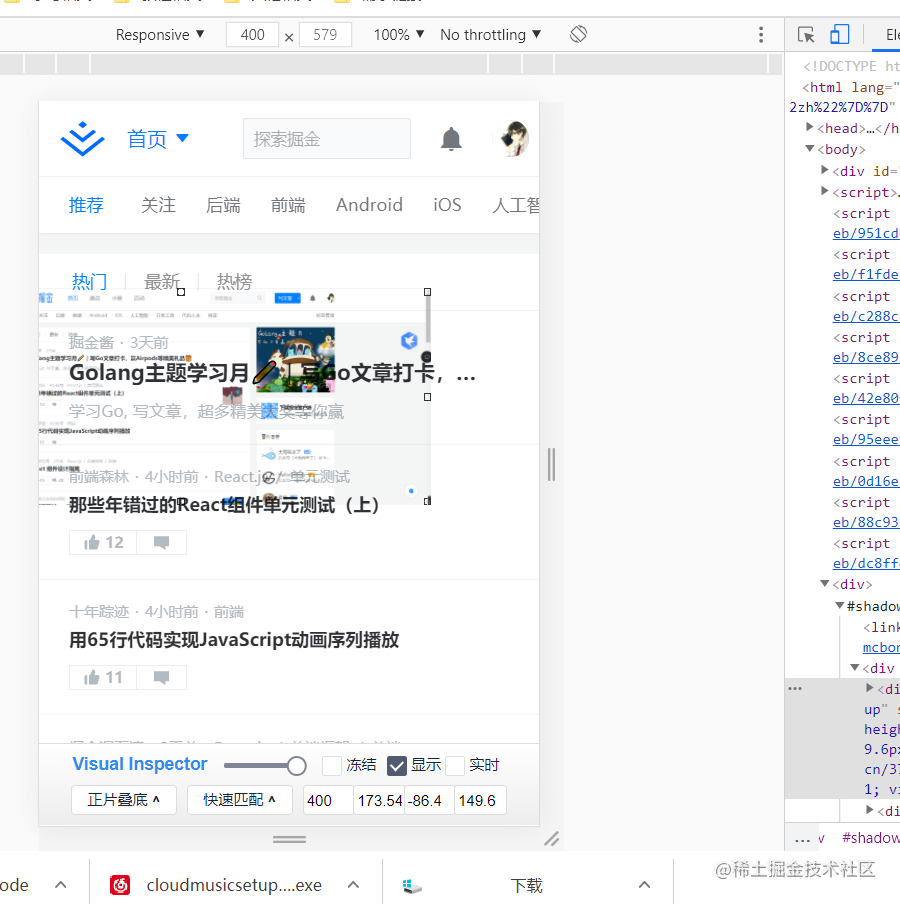
Visual Inspector是一款chrome插件,用于做视觉走查,下面看下具体的截图。

简单来说,就是可以把图片插入到页面中,做叠加操作。这样ui再也不用截图了,省去了每次截图的繁琐操作。
安装
chrome 插件商店中查找 Visual Inspecto

使用说明
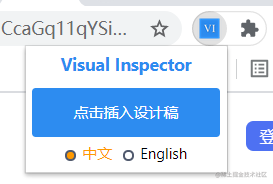
点击插件,插入设计稿


然后调整插入图片的尺寸和位置,并设置为正片叠底


就可以直接查看像素级别的差异了
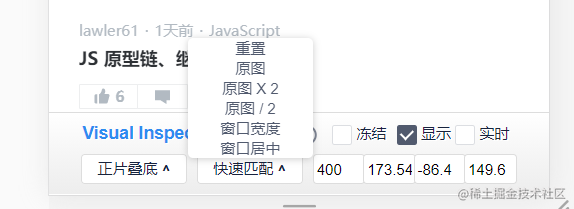
多种模式
除了web可以使用外,也支持h5的检查

可以通过chrome的模拟,以及定位,缩放,尺寸等进行匹配

end
在一些大公司可能会有自动化的视觉工具+ai辅助做ui的自动化验收,不具备的小公司的话,不妨试下这款工具,查看自己的设计还原程度。




















 1997
1997

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








