函数内部 this 指向
函数内 this 的指向
这些 this 的指向,是当我们调用函数的时候确定的。 调用方式的不同决定了this 的指向不同
一般指向我们的调用者.

// 函数的不同调用方式决定了this 的指向不同
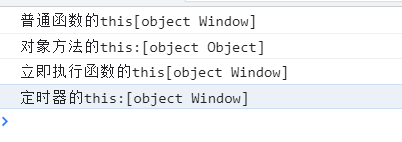
// 1. 普通函数 this 指向window
function fn() {
console.log('普通函数的this' + this);
}
fn();//实际上是window.fn()
// 2. 对象的方法 this指向的是对象 o
var o = {
sayHi: function() {
console.log('对象方法的this:' + this);
}
}
o.sayHi();
// 3. 构造函数 this 指向 ldh 这个实例对象 原型对象里面的this 指向的也是 ldh这个实例对象
function Star() {};
Star.prototype.sing = function() {
}
var ldh = new Star();
// 4. 绑定事件函数 this 指向的是函数的调用者 btn这个按钮对象
var btn = document.querySelector('button');
btn.onclick = function() {
console.log('绑定时间函数的this:' + this);
};
// 5. 定时器函数 this 指向的也是window
window.setTimeout(function() {
console.log('定时器的this:' + this);
}, 1000);
// 6. 立即执行函数 this还是指向window
(function() {
console.log('立即执行函数的this' + this);
})();

改变函数内部 this 指向
JavaScript 为我们专门提供了一些函数方法来帮我们更优雅的处理函数内部 this 的指向问题,常用的有 bind()、call()、apply() 三种方法。
1. call()方法

// 1. call()
var o = {
name: 'andy'
}
function fn() {
console.log(this); //此时指向window
};
fn.call(o); //此时指向对象o
function fn(a, b) {
console.log(this);
console.log(a + b);
};
fn.call(o, 1, 2);
// call 第一个可以调用函数 第二个可以改变函数内的this 指向
// call 的主要作用可以实现继承
function Father(uname, age, sex) {//父类构造函数
this.uname = uname;
this.age = age;
this.sex = sex;
}
function Son(uname, age, sex) {//子类构造函数想继承父类构造函数的属性
Father.call(this, uname, age, sex);
//Father.call就是调用了father这个构造函数
//Father.call(this)并且把father里面的this修改了,改为了son里面的this
}
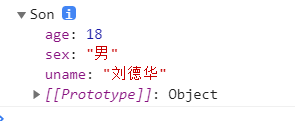
var son = new Son('刘德华', 18, '男');
console.log(son);
console.log(son);

2. apply() 方法

// 2. apply() 应用 运用的意思
var o = {
name: 'andy'
};
function fn(arr) {
console.log(this);//改变this指向从window到对象o
console.log(arr); // 'pink'可以拿到传递的数组的值
};
fn.apply(o, ['pink']);
// 1. 也是调用函数 第二个可以改变函数内部的this指向
// 2. 但是他的参数必须是数组(伪数组)
// 3. apply 的主要应用 比如说我们可以利用 apply 借助于数学内置对象求数组最大值
// Math.max();
var arr = [1, 66, 3, 99, 4];
var arr1 = ['red', 'pink'];
// var max = Math.max.apply(null,arr);不改变里面的指向,并把arr数组传给math.max
var max = Math.max.apply(Math, arr);
var min = Math.min.apply(Math, arr);
console.log(max, min);
3. bind()方法 绑定 捆绑的意思

var o = {
name: 'andy'
};
function fn(a, b) {
console.log(this);
console.log(a + b);
};
var f = fn.bind(o, 1, 2);
f();
应用一
// 我们有一个按钮,当我们点击了之后,就禁用这个按钮,3秒钟之后开启这个按钮
var btn = document.querySelector('button');
btn.onclick = function() {
this.disabled = true; // 这个this 指向的是 btn 这个按钮
var that = this;
setTimeout(function() {
that.disabled = false; // 定时器函数里面的this 指向的是window,而这是想使按钮btn不被禁用
}.3000);
其他写法:不需要立即调用,又想改变这个函数内部的this指向此时用bind。
这个bind写在了function的外面,给定时器函数function绑定了一个bind方法,不会立即去调用这个function,且改变了function里的this,指向为btn

// 返回的是原函数改变this之后产生的新函数
var btn = document.querySelector('button');
btn.onclick = function() {
this.disabled = true; // 这个this 指向的是 btn 这个按钮
setTimeout(function() {
this.disabled = false; // 此时定时器函数里面的this 指向的是btn
}.bind(this), 3000); // 这个this 指向的是btn 这个对象
}
应用二 有三个button按钮,每个按钮添加一个点击禁用,并且两秒后解开禁用。此时用btns.disabled = false;错误,因为btns.disabled = false;在定时器里面的,2秒后才执行,定时器是异步操作,而for循环是同步操作,会立马执行,最好i=3,没有btns[3]这个按钮。
var btns = document.querySelectorAll('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
this.disabled = true;
setTimeout(function() {
btns.disabled = false;
}, 2000);
}
}
如果将btns.disabled = false;改成 this.disabled = false;,因为定时器的this是指向window的,此时要添加代码:
1
var btns = document.querySelectorAll('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
let that =this;
this.disabled = true;
setTimeout(function() {
that.disabled = false;
}, 2000);
}
}
2 或者使用bind:
var btns = document.querySelectorAll('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
this.disabled = true;
setTimeout(function() {
this.disabled = false;
}.bind(this), 2000);
}
}
2 或者使用箭头函数:
<button>点击1</button>
<button>点击2</button>
<button>点击3</button>
var btns = document.querySelectorAll('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
this.disabled = true;
setTimeout(() => {
this.disabled = false;
console.log("this", this)
}, 2000);
}
}
顺序点2、1、3按钮后,控制台打印:说明this指向正确,

着重看下:ES6箭头函数的this指向详解






















 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








