Hexo博客框架提供了多种风格的博客供大家使用,各主题预览链接: https://hexo.io/themes/ 当然很大一部分也是伟大无私的开发者一一创造设计出来的,在此十分感激每一位辛勤的奉献者。本节直播的是由默认的Landscape主题更换为NexT主题.
下载NexT主题
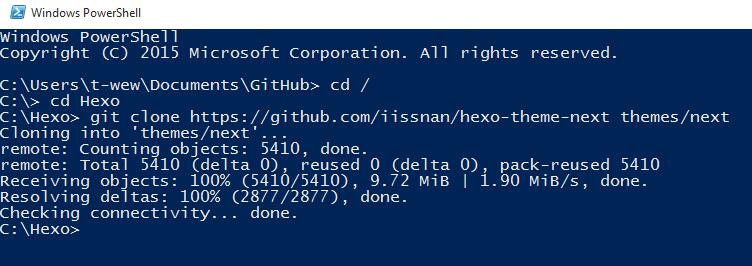
打开Git Shell,进入之前安装的Hexo目录,我的安装在c盘根目录下。然后输入下载NexT主题的命令,如图:
启用Next主题
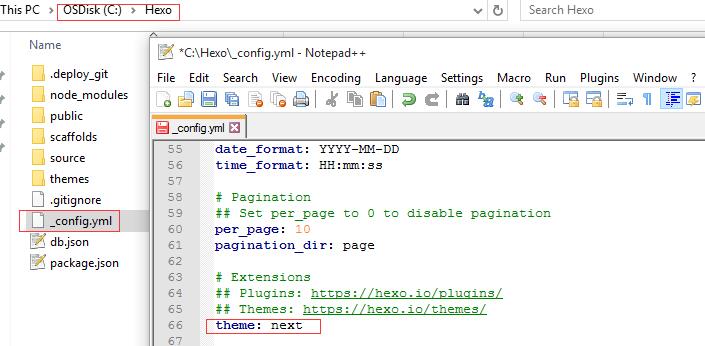
进入Hexo文件夹下打开配置文件_config.yml,找到theme字段,将其改为next.
本地验证主题
Git Shell 中Hexo目录下,输入hexo s –debug 进入调试模式。
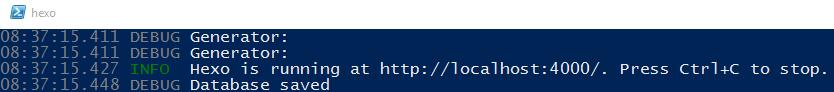
若命令执行成功则显示一下提示
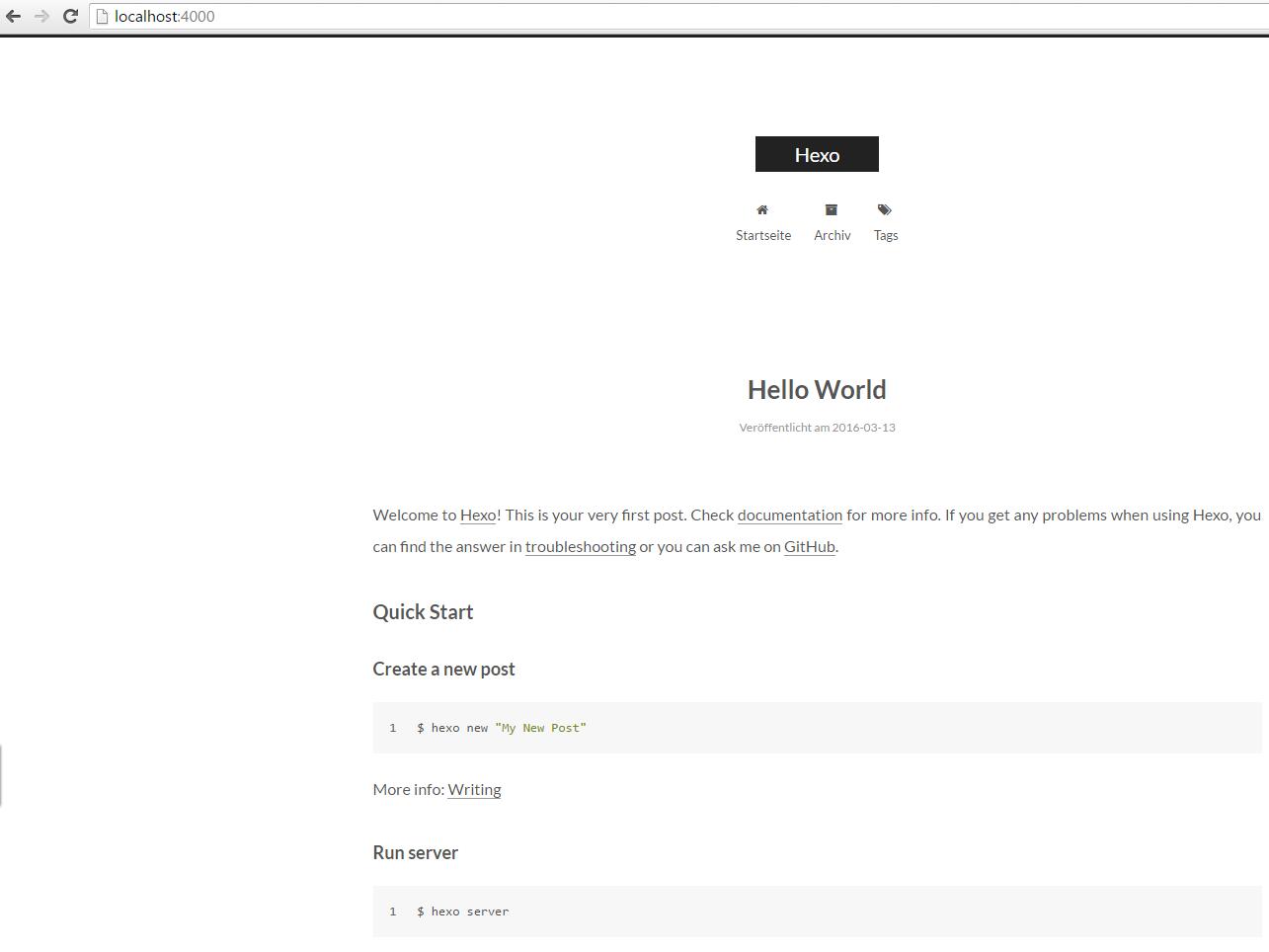
此时本地浏览器输入http://localhost:4000/ 就能预览到该主题的默认效果.
主题设定
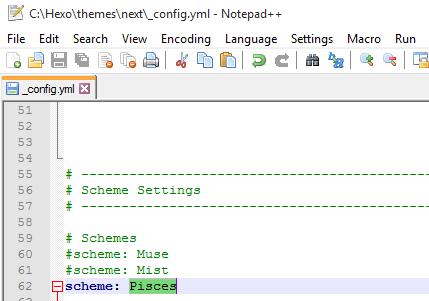
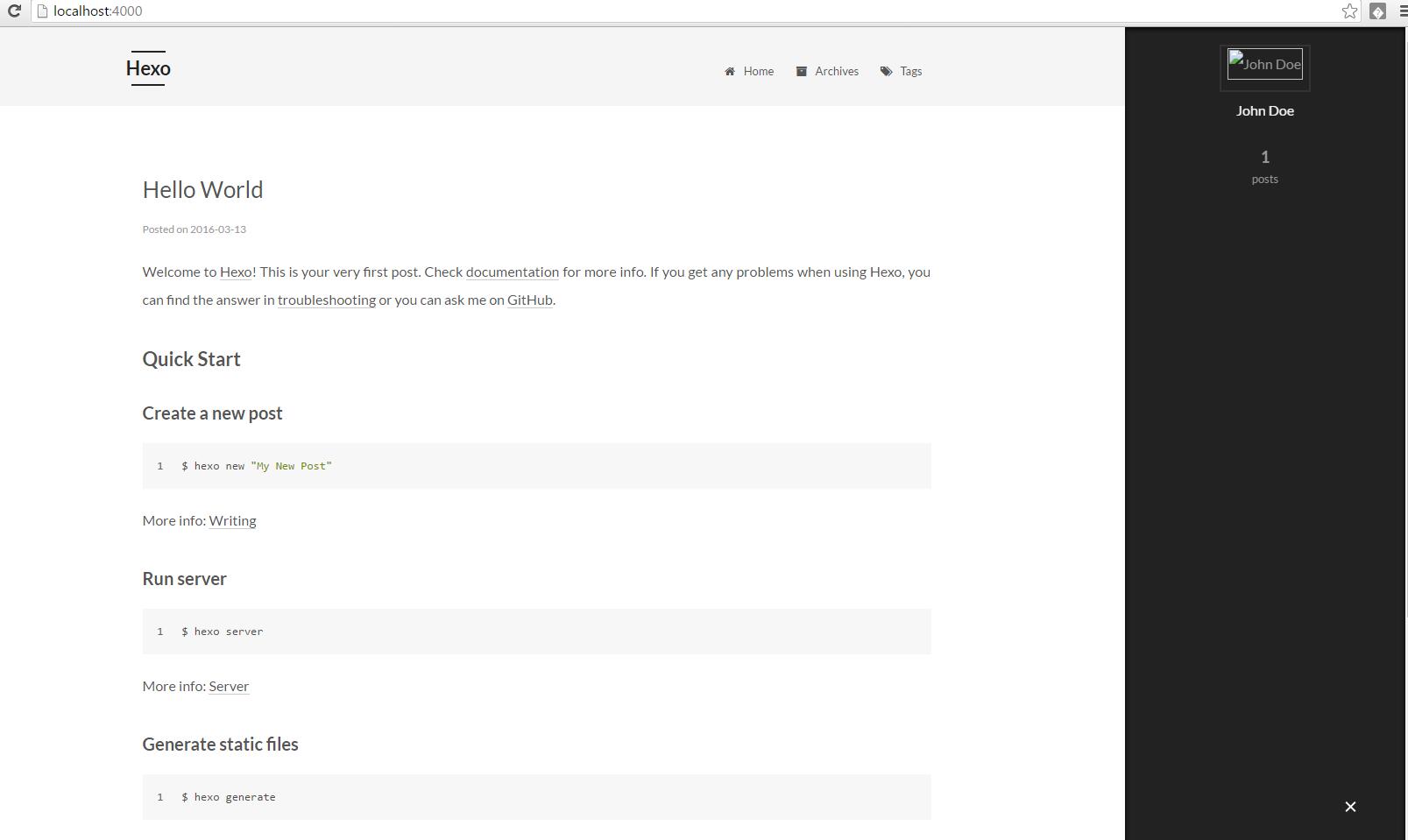
该NexT主题共设计了三种子主题用来选择,在Hexo安装目录下进入Themes目录,同样有个_config.ylm配置文件,此文件只用来配置本Next主题的相关设置。打开该文件,在Schemes节点处,将默认的Muse前面用#注释掉,把第二个Mist前面#给去掉,浏览器http://localhost:4000/ 刷新就能看到该主题有了变化,右边栏的伸缩功能体现了出来。当然你也同样方法可以接着试试第三个Pisces是什么效果。
菜单设定
菜单项设定
同样是Themes目录下的config.yml配置文件,打开,其中menu节点,不妨将几个注释都给去掉,本地浏览器刷新看看博客首页菜单的变化.
之后想显示多少菜单就是自己说了算了。
菜单文本语言
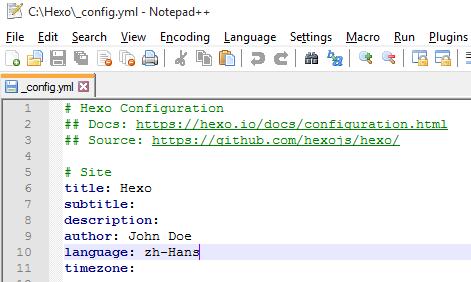
在Hexo目录下config.yml中language节点下,输入为zh-Hans 可将菜单设置为简体中文。保存文件后刷新文件夹即可看到效果。所有过程中刷新若是不成功,则可能是服务关闭了,在Git Shell中重新进入debug模式再试试,见第二步。
菜单项图标
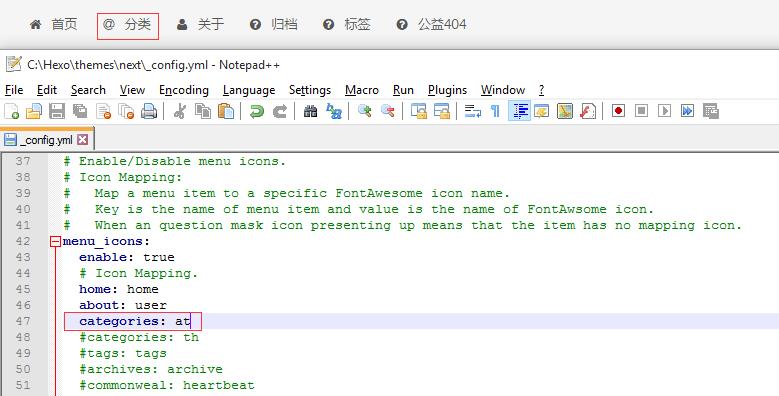
Hexo/themes/next/config.yml 打开该配置文件,menu icon节点,enable为true表示显示图标,改为false则不显示,菜单项可分为item name(和next文件夹中配置文件中menu name一一对应),icon name(和http://fontawesome.io/icons/ 上面图标name对应)
侧边栏设置
侧边栏滑动效果设置
可在Hexo/themes/next/config.yml 中找到slidebar,几个参数设置文件中也有说明,还是比较容易理解的,由于默认的效果就挺不错,所以有兴趣可以更改看看即可。
头像设置
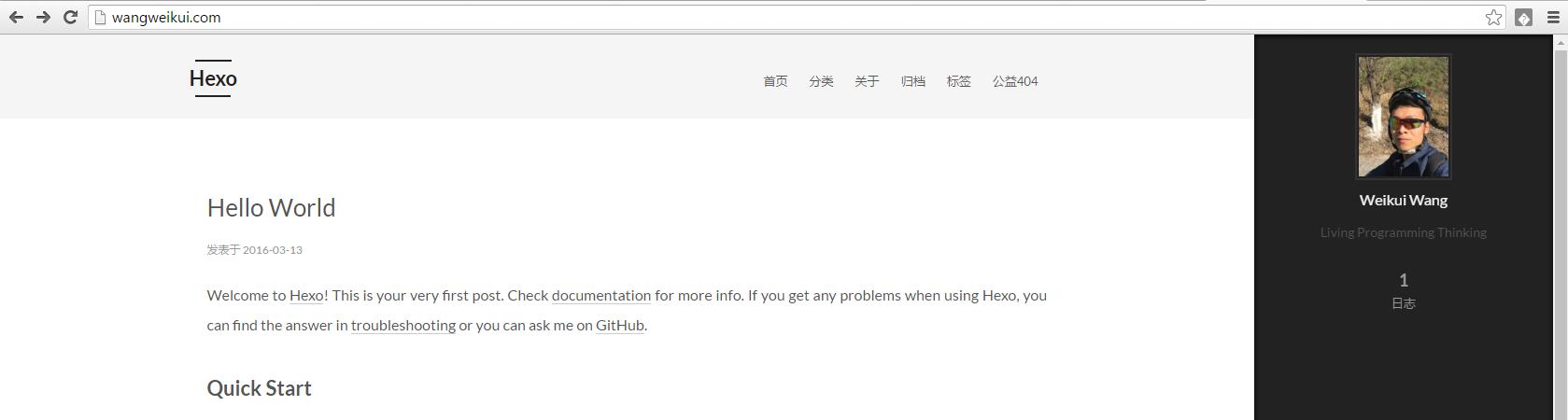
在Hexo/source目录下新建文件夹uploads,将自己图片放入,在next/config.yml文件中搜索avatar,将其前面注释去掉,更改图片路径为/uploads/kui.JPG(自己的图片名,包括后缀都区分大小写).
作者和简述
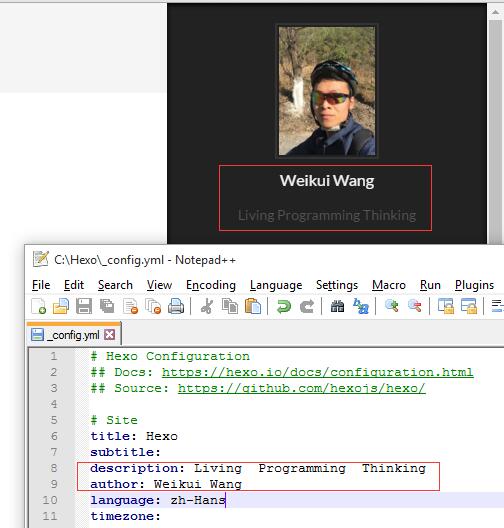
代开Hexo/config.yml,里面author改为自己的名称,description可填写自己喜欢的一句话,保存刷新即可看到效果。
将更新部署到GitHub
在Hexo 目录下依次执行以下命令:hexo clean
hexo generate
hexo server (若是想本地预览和执行该命令预览)
hexo deploy
此时我刷新页面发现并打不开,等待了段时间也不行,然后我对比之前代码版本发现更新后的代码仓库中缺少了CNAME文件,这个关系到域名解析的过程,所以我又手动添加了一个该文件(必须命名CNAME),文件内容为自己的网站域名形如wangweikui.com,之后刷新几次后很快页面就又能打开了,而且是更新后的模板。
至此,我的GitHub + Hexo 搭建博客已经有了新的展现,接下来还有一些工作要做,如侧边栏个人社交网络链接,第三方服务如文章评论,阅读统计,搜索优化等,之后再继续直播。<( ̄︶ ̄)>








 本文详细介绍了如何在Hexo博客框架中从默认的主题Landscape更改为NexT主题的过程。从下载、启用、本地验证到主题设定、菜单设定、语言设置和部署到GitHub,每一步都附有清晰的操作步骤和截图指导,旨在帮助用户轻松实现个性化博客风格的定制。
本文详细介绍了如何在Hexo博客框架中从默认的主题Landscape更改为NexT主题的过程。从下载、启用、本地验证到主题设定、菜单设定、语言设置和部署到GitHub,每一步都附有清晰的操作步骤和截图指导,旨在帮助用户轻松实现个性化博客风格的定制。
































 1190
1190










