在之前三节的基础上,博客已经有了新的展现,之后基本框架就会是固定的这个模板,但其中还有许多可以优化的模块接下来将进行描述,本时段直播NexT主题博客侧边栏的进一步设置和优化,如分类页,标签页,个人社交网络连接等。
- 添加<标签>和<分类>页
官网文档说: 在其他系统中,分类和标签听起来很接近,但是在 Hexo 中两者有着明显的差别:分类具有顺序性和层次性,我前几次读也没怎么理解这其中意思,但是往后逐步研究相信就会有切身体会了。
由于现在博客站点还没有自己添加的新文章,所以包含标签和分类的文章为0,此时侧边栏默认是不显示标签和分类页的,所以我们只需先创建第一个示例内容页面,加上分类和标签,右边栏中即可显示标题,那么本步骤就来演示添加简单新文章的步骤。
添加标签页面
现在首页菜单的标签和分类还是不能打开的,因为没有相应的资源文件,所以此步骤就是创建对应的资源文件。
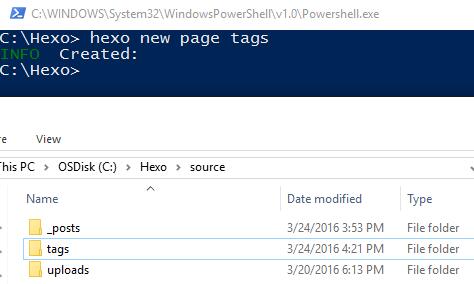
GitShell进入你的hexo安装目录,输入命令 hexo new page tags,此处的tags不是普通的新建文章的标题,而是以关键字的形式存在的,因为之后菜单的“标签”链接就是对应的此处的资源文件,执行命令后发现Hexo/source文件夹中多出了一个tags文件夹。
文本编辑器打开该文件夹中的index.md文件,添加type节点。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1234
1234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








