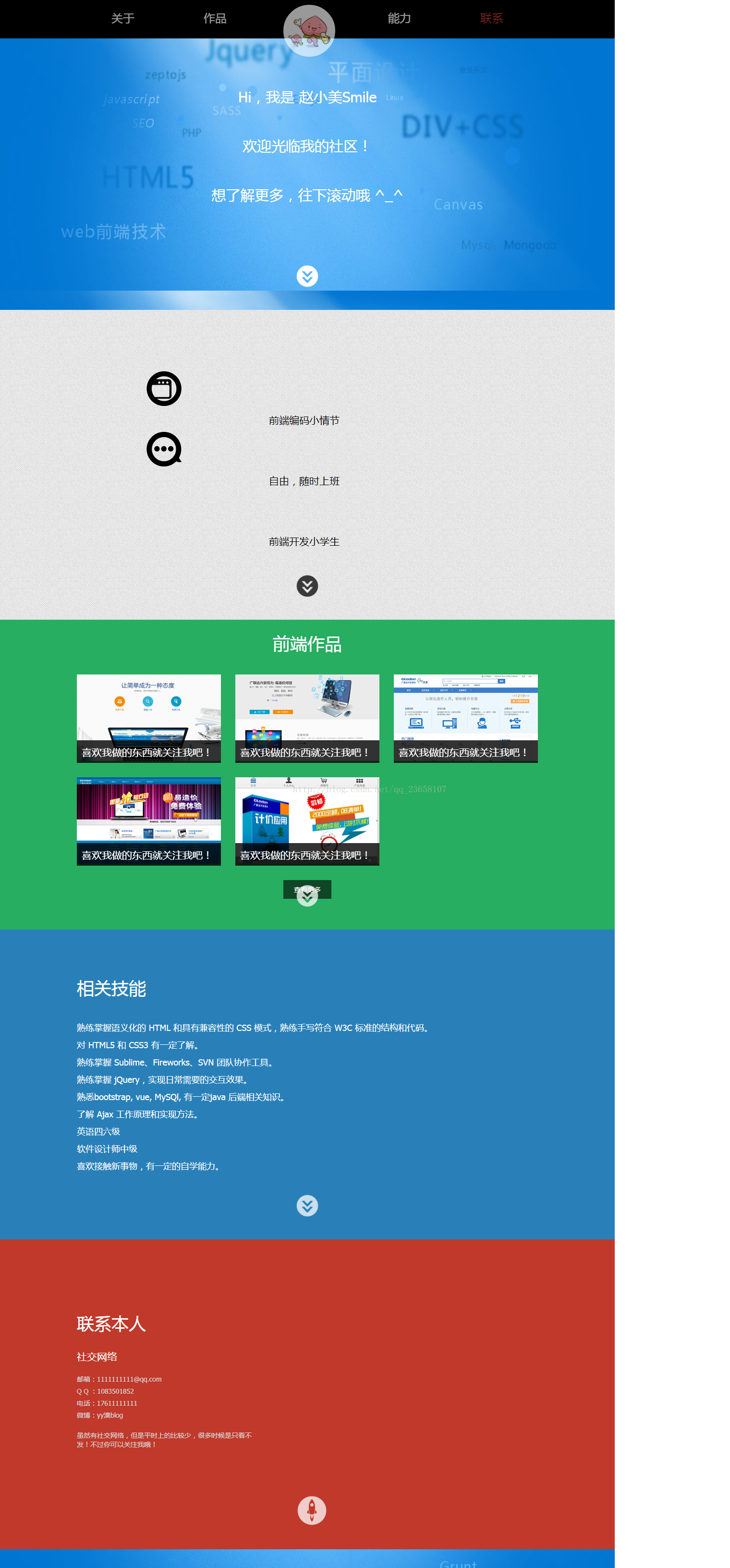
用前端语言来制作自己的简历,有点高大上哦(⊙o⊙) 
首先是index.html 
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<title>关于 我</title>
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" />
</head>
<body class="loading-process">
<div class="loading">
<div class="loading-circle"></div>
<div class="loading-avatar"><img src="images/avatar@2x.jpg" alt="" width="100" height="100"></div>
<div class="loading-info">正在努力加载中...</div>
</div>
<div class="section-header">
<div class="section">
<nav class="nav" role="navigation">
<ul>
<li class="nav-about fade fade1"><a href="#about">关于</a></li>
<li class="nav-works fade fade4"><a href="#works">作品</a></li>
<li class="fade back-home"><a href="#top">首页</a></li>
<li class="nav-skill fade fade2"><a href="#skill">能力</a></li>
<li class="nav-contact fade fade3"><a href="#contact">联系</a></li>
</ul>
</nav>
</div>
<div class="nav-bg"></div>
</div>
<div class="home-bg">
<img src="images/home-bg.jpg" alt="" width="1000" height="667">
</div>
<div class="section-wrap section-fristpage" data-slide="1" >
<div class="section">
<div class="section-content">
<p class="fade fade1">Hi,我是 赵小美Smile</p>
<p class="fade fade2">欢迎光临我的社区!</p>
<p class="fade fade3">想了解更多,往下滚动哦 ^_^</p>
</div>
<a class="button2 scroll-tip fade fade4" data-slide="3" title="">向下滚动</a>
</div>
</div>
<div id="about" data-slide="2" data-stellar-background-ratio="0.3" class="section-wrap section-about">
<div class="section">
<div class="about-content clearfix section-content">
<div class="introli">
<span class="left_icon"><img class="bio-text bio-icon-1" src="images/bio-icon-1.png"></span>
<span class="right_content "><h2>前端编码小情节</h2></span>
</div>
<div class="introli">
<span class="left_icon"><img class="bio-text bio-icon-2" src="images/bio-icon-2.png" data-stellar-ratio="0.7" ></span>
<span class="right_content"><h2>自由,随时上班</h2></span>
</div>
<div class="introli">
<span class="left_icon"><img class="bio-text bio-icon-3" src="images/bio-icon-3.png" data-stellar-ratio="0.7" ></span>
<span class="right_content"><h2>前端开发小学生</h2></span>
</div>
</div>
</div>
<a class="button2 dark-button2 scroll-tip" style="background-position:0 -60px;" data-slide="3" title=""></a>
</div>
<div id="works" class="section-wrap section-works" data-slide="3" >
<div class="section">
<div class="works-content section-content">
<h1>前端作品</h1>
<div class="works-list clearfix">
<div class="works-item first fade fade1">
<a href="#" target="_blank">
<img src="images/works/yizaojia.jpg" alt="" width="300" height="180">
<div class="work-info">
<h2>喜欢我做的东西就关注我吧!</h2>
<p><strong>开发时间</strong>:2017年9月<br>
<strong>工作详情</strong>:框架设计及前端制作。</p>
</div>
</a>
</div>
<div class="works-item fade fade2">
<a href="#/" target="_blank">
<img src="images/works/91zaojia.jpg" alt="" width="300" height="180">
<div class="work-info">
<h2>喜欢我做的东西就关注我吧!</h2>
<p><strong>开发时间</strong>:2017年2月<br>
<strong>工作详情</strong>:页面设计及前端制作。</p>
</div>
</a>
</div>
<div class="works-item fade fade3">
<a href="#/" target="_blank">
<img src="images/works/wenku.jpg" alt="" width="300" height="180">
<div class="work-info">
<h2>喜欢我做的东西就关注我吧!</h2>
<p><strong>开发时间</strong>:2016年12月<br>
<strong>工作详情</strong>:页面设计及前端绑定和制作。</p>
</div>
</a>
</div>
<div class="works-item first fade fade4">
<a href="#" target="_blank">
<img src="images/works/shinedeliver.jpg" alt="" width="300" height="180">
<div class="work-info">
<h2>喜欢我做的东西就关注我吧!</h2>
<p><strong>开发时间</strong>:2016年11月<br>
<strong>工作详情</strong>:独立开发和制作。</p>
</div>
</a>
</div>
<div class="works-item fade fade2">
<a>
<img src="images/works/wxshop.jpg" alt="" width="300" height="180">
<div class="work-info">
<h2>喜欢我做的东西就关注我吧!</h2>
<p><strong>开发时间</strong>:2014年05月<br>
<strong>工作详情</strong>:前端页面开发及绑定。</p>
</div>
</a>
</div>
</div>
<a class="more-link" href="page/product">查看更多</a>
</div>
<a class="button2 scroll-tip fade fade4" data-slide="4" title="">向下滚动</a>
</div>
</div>
<div id="skill" class="section-wrap section-skill" data-slide="4">
<div class="section">
<div class="skill-content section-content">
<h1>相关技能</h1>
<ul>
<li class="fade fade1">熟练掌握语义化的 HTML 和具有兼容性的 CSS 模式,熟练手写符合 W3C 标准的结构和代码。</li>
<li class="fade fade3"></li>
<li class="fade fade2">对 HTML5 和 CSS3 有一定了解。</li>
<li class="fade fade4">熟练掌握 Sublime、Fireworks、SVN 团队协作工具。</li>
<li class="fade fade4">熟练掌握 jQuery,实现日常需要的交互效果。</li>
<li class="fade fade3">熟悉Vue,React,MySQl,有一定java 后端相关知识。</li>
<li class="fade fade2">了解 Ajax 工作原理和实现方法。</li>
<li class="fade fade2">英语四六级</li>
<li class="fade fade1">软件设计师中级</li>
<li class="fade fade4"></li>
<li class="fade fade2">喜欢接触新事物,有一定的自学能力。</li>
</ul>
</div>
</div>
<a class="button2 scroll-tip fade fade4" data-slide="5" title="">向下滚动</a>
</div>
<div id="contact" class="section-wrap section-contact" data-slide="5">
<div class="section">
<div class="contact-content clearfix section-content">
<h1>联系本人</h1>
<div class="left">
<div class="contact-ways fade fade1">
<h2>社交网络</h2>
<ul>
<li>邮箱:1111111111@qq.com</li>
<li>Q Q :1083501852</li>
<li>电话:17611111111</li>
<li>微博:yy滴blog</li>
<li></li>
</ul>
</div>
<div class="contact-info fade fade2">
<p>虽然有社交网络,但是平时上的比较少,很多时候是只看不发!不过你可以关注我哦!</p>
</div>
</div>
<div class="right fade fade3">
</div>
</div>
</div>
<a class="button2 button2-2-top scroll-tip" id="gototops" data-slide="1" href="#top" style="background-position: -60px 0;width:80px;height:80px;" title=""></a>
</div>
<div class="overlay"></div>
<div class="state-indicator"></div>
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script src="js/global.js"></script>
<script src="js/waypoints.min.js"></script>
<script src="js/js.js"></script>
<script src="js/jquery.stellar.min.js"></script>
<div style="text-align:center;">
<p>来源:<a href="http://www.mycodes.net/" target="_blank">源码之家</a></p>
</div>
</body>
</html>
CSS文件

html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:before,blockquote:after,q:before,q:after{content:'';content:none}table{border-collapse:collapse;border-spacing:0}:focus{outline:0}h1,h2,h3,h4,h5,h6{font-weight:normal}.clearfix:before,.section:before,.nav ul:before{content:"";display:table}.clearfix:after,.section:after,.nav ul:after{content:"";display:table;clear:both}input{-webkit-appearance:none;border-radius:0}a{color:#2094c4;text-decoration:none;outline:none}a:hover{color:#3498db}p{padding:0 0 20px}strong{font-weight:bold}body{color:#000;fon








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








