Vue3进阶<5>vue3中的$attrs的使用
在
vue3中我们知道,向子组件传递数据,是通过 v-bind 子类组件定义的 props 属性完成的,这只适用于单向、两层组件之间。同样地,事件传递也是在父组件中用 v-on 给子组件绑定事件,然后在子组件中通过this.$emit触发的、以达到修改父组件数据的目的。
那么,在多层嵌套组件中,顶层组件和最底层组件之间如何进行数据传递和事件触发呢?比如,A 组件引用了 B 组件,而 B 组件又引用了 C 组件,怎么在 A 中将数据传给 C,在 C 中,怎么触发 A 中的方法呢?这就是$attrs的作用了
1. 什么是 $attrs
$attrs 对象包含了除组件所声明的 props 和 emits 之外的所有其他 attribute,例如 class,style,v-on 监听器等等。
2. 多种场景下attrs使用方式
####2.1.在template中
Vue3 中 template 不再要求只有一个根元素了。所以 attrs 在 template 中分2种情况使用
第一种情况:只有一个根元素的情况下
看下面的例子
父组件
<template>
<div class="test-con">
<child-com
msg="我是消息"
data="123"
name="张三"
style="color: red;"
>
</child-com>
</div>
</template>
<script setup lang="ts">
import ChildCom from "@/views/test/components/child11.vue";
子组件
<template>
<div class="child-con">
{{ msg }}
</div>
</template>
<script setup lang="ts">
defineProps({
msg:{
type:String
}
})
</script>

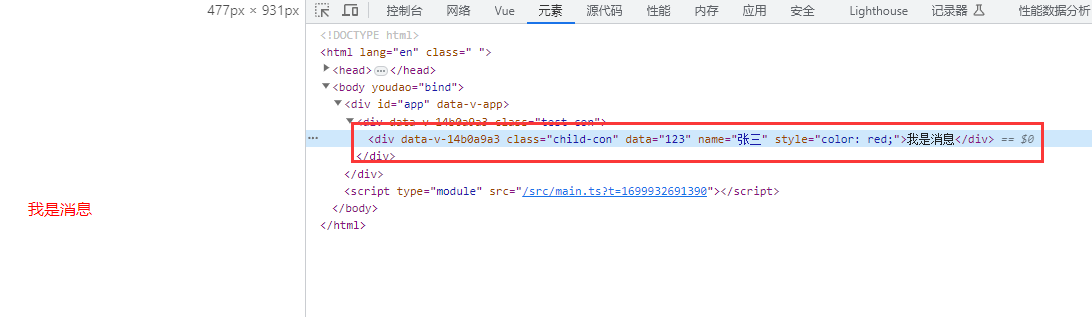
可以看到,没被props接收的属性都被绑定到根元素上了,可以得出结论:只有1个根元素的情况下,子组件中,没被 props 接收的属性,都会绑定在根元素上。
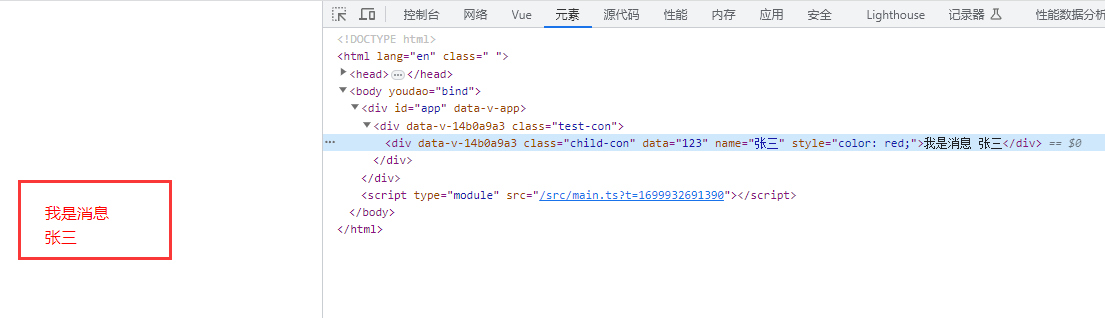
可以在子组件中这样操作,使用 $attrs.xxx ,这里的 xxx 是对应的属性名
<template>
<div class="child-con">
{{ msg }}
{{ $attrs.name }}
</div>
</template>
<script setup lang="ts">
defineProps({
msg:{
type:String
}
})
</script>

第二种情况 有2个根元素的情况下
父组件
<template>
<div class="test-con">
<child-com
msg="我是消息"
data="123"
name="张三"
style="color: red;"
>
</child-com>
</div>
</template>
<script setup lang="ts">
import ChildCom from "@/views/test/components/child11.vue";
子组件
<template>
<div>
{{ msg }}
</div>
<div>
{{ msg }}
</div>
</template>
<script setup lang="ts">
defineProps({
msg:{
type:String
}
})
</script>

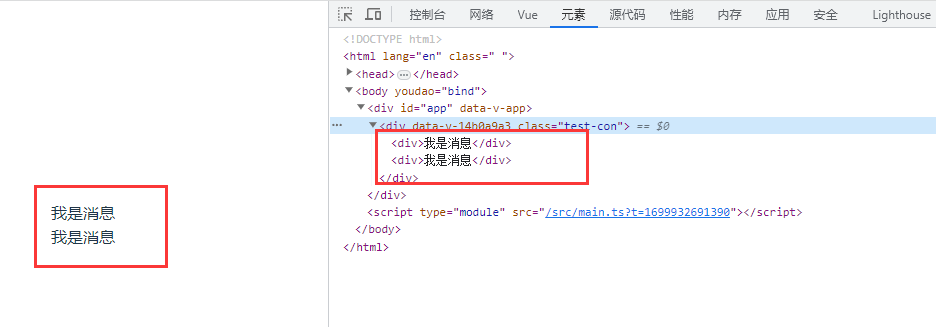
此时连父组件传入是 style 样式都不生效了,可以得出结论:2个根元素的情况下,子组件中,没被 props 接收的属性,都不会生效
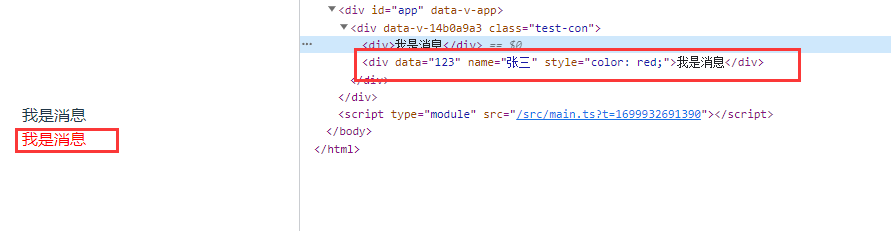
如果我们此时希望第二个元素绑定所有没被 props 接收的属性,可以使用 v-bind=“$attrs” 的方法实现
子组件
<template>
<div>
{{ msg }}
</div>
<div v-bind="$attrs">
{{ msg }}
</div>
</template>
<script setup lang="ts">
defineProps({
msg:{
type:String
}
})
</script>

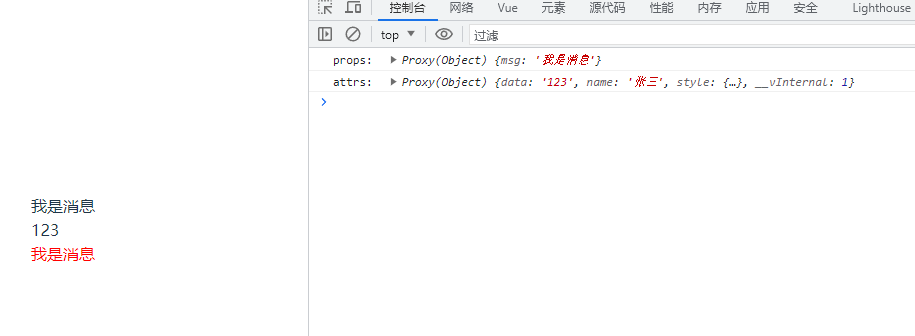
2.2 在setup语法糖中使用
子组件
<template>
<div>
{{ msg }}
{{$attrs.data}}
</div>
<div v-bind="$attrs">
{{ msg }}
</div>
</template>
<script setup lang="ts">
import {useAttrs} from "vue";
const props = defineProps({
msg:{
type:String
}
})
const attrs = useAttrs()
console.log('props: ', props)
console.log('attrs: ', attrs)























 6760
6760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








