用ScrollView实现类似 新闻头条或广告图的无限滚动
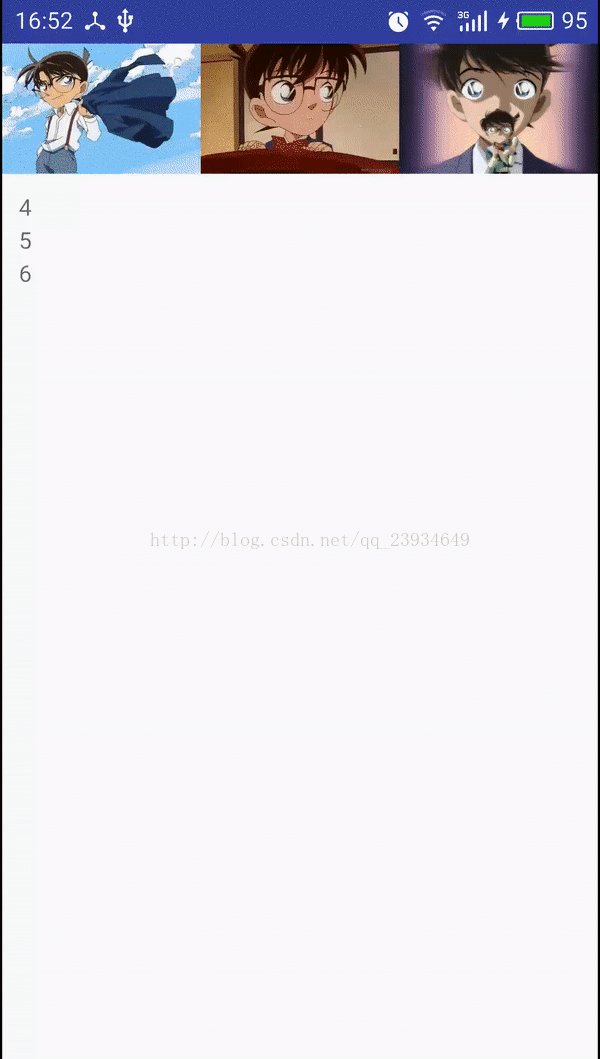
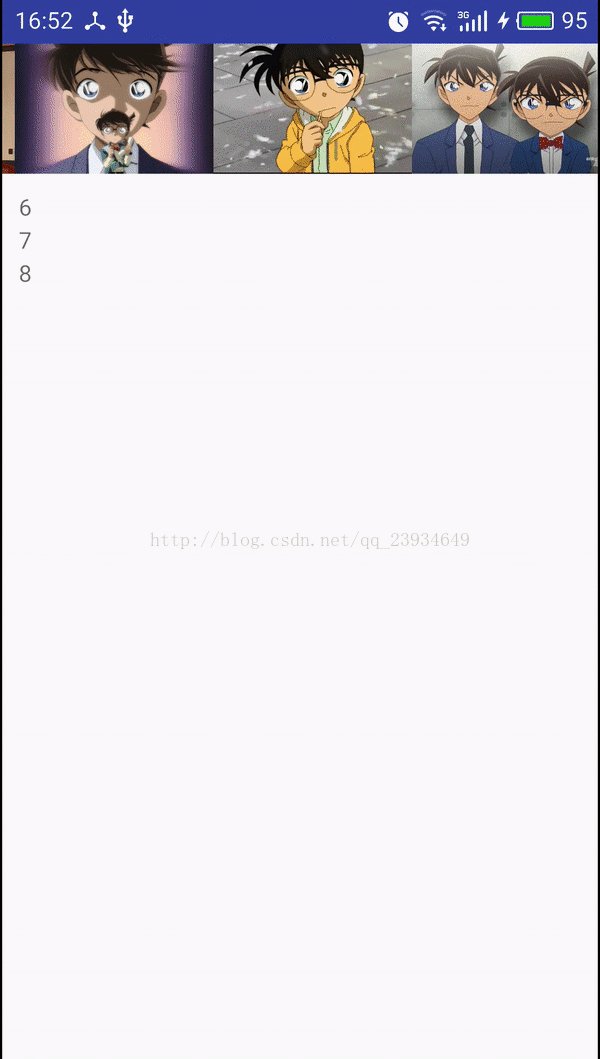
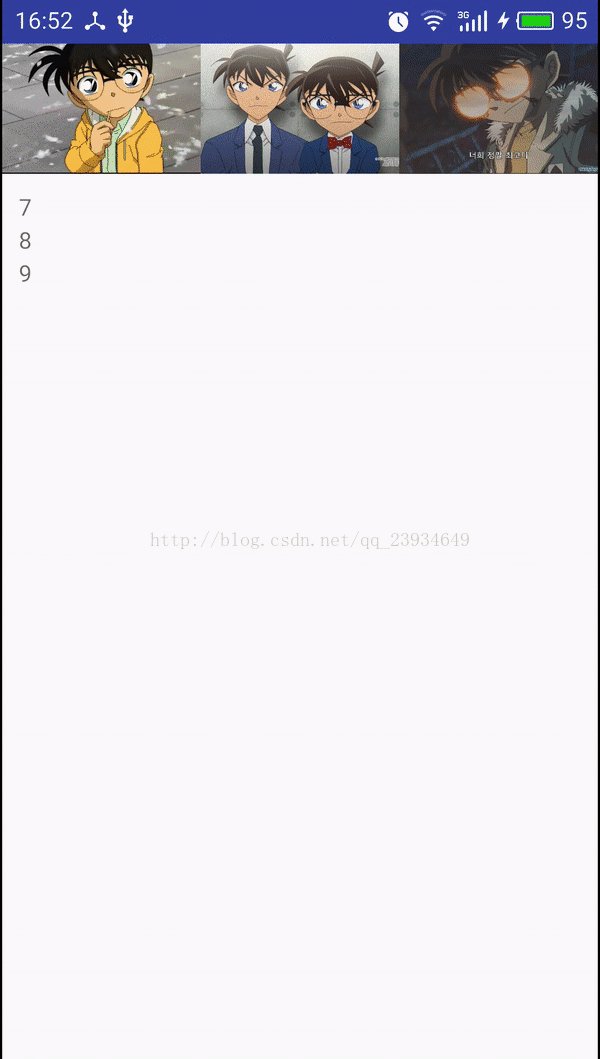
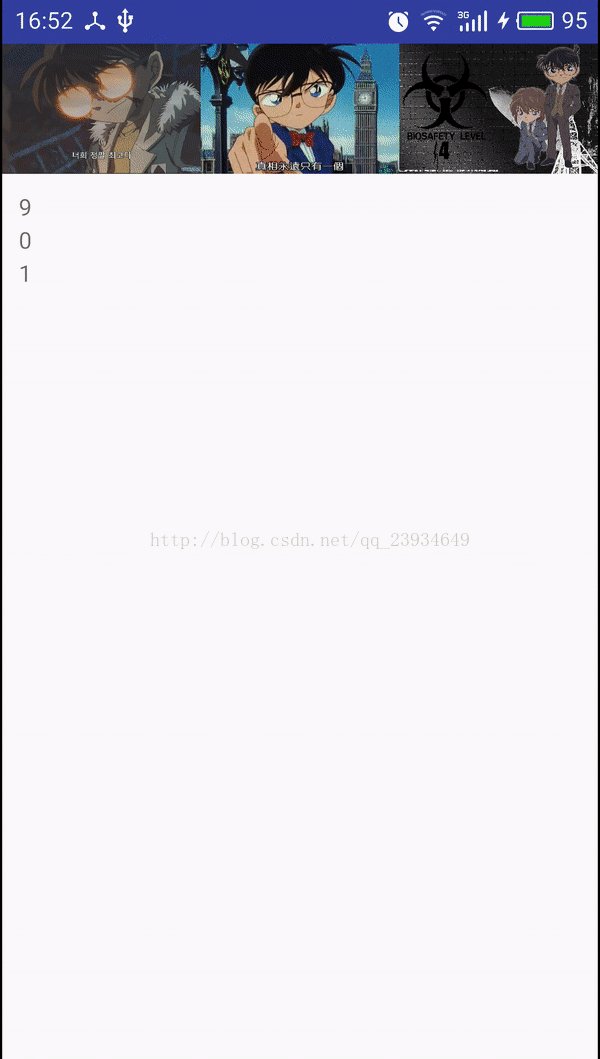
效果:
思路是在看智能社的JavaScript相关视频时候想到的,具体就是讲动画那个节,实现图片的无缝滚动
在这里就不讲了(主要是讲也讲不明白==)
本来是直接写在Activity里面,后面为了复用,直接封装成一个EndlessScrollView类和EndlessHorizontalScrollView类
其中EndlessScrollView类向外暴露一个setData方法,用于设置相应的文本数据。
而EndlessHorizontalScrollView类则暴露了setTextData()和setImageData()两个方法,用于设置文本和图片数据
上源码:
EndlessScrollView.java
package com.example.jp04.myapplication.views; import android.content.Context; import android.os.Handler; import android.os.Message; import android.util.AttributeSet; import android.util.TypedValue; import android.view.Gravity; import android.widget.LinearLayout; import android.widget.ScrollView; import android.widget.TextView; import com.example.jp04.myapplication.R; import com.example.jp04.myapplication.utils.Utils; import java.util.List; /** * 无限滚动的ScrollView(无缝滚动) * Created by jp04 on 2017/3/10. */ public class EndlessScrollView extends ScrollView { private LinearLayout llData; private static final int MESSAGE_SCROLL = 10010; private static int offset = 1000; //滚动的时间间隔 private int pageSize, itemHeight, maxScrollHeight; private Handler handler = new Handler() { @Override public void handleMessage(Message msg) { switch (msg.what) { case MESSAGE_SCROLL: int scrollY = getScrollY(); int delay = 0; if (scrollY >= maxScrollHeight) { scrollTo(0, 0); } else { smoothScrollBy(0, itemHeight); delay = offset; } postDelayed(new Runnable() { @Override public void run() { sendEmptyMessage(MESSAGE_SCROLL); } }, delay); break; } } }; public EndlessScrollView(Context context) { this(context, null); } public EndlessScrollView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public EndlessScrollView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); init(); } private void init() { llData = new LinearLayout(








 本文介绍了如何在Android中利用ScrollView实现类似新闻头条或广告图的无限滚动效果。作者受到JavaScript动画启发,创建了EndlessScrollView和EndlessHorizontalScrollView两个类,分别用于文本和图片的无限滚动,并提供了setData、setTextData和setImageData等方法来设置数据。
本文介绍了如何在Android中利用ScrollView实现类似新闻头条或广告图的无限滚动效果。作者受到JavaScript动画启发,创建了EndlessScrollView和EndlessHorizontalScrollView两个类,分别用于文本和图片的无限滚动,并提供了setData、setTextData和setImageData等方法来设置数据。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4136
4136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








