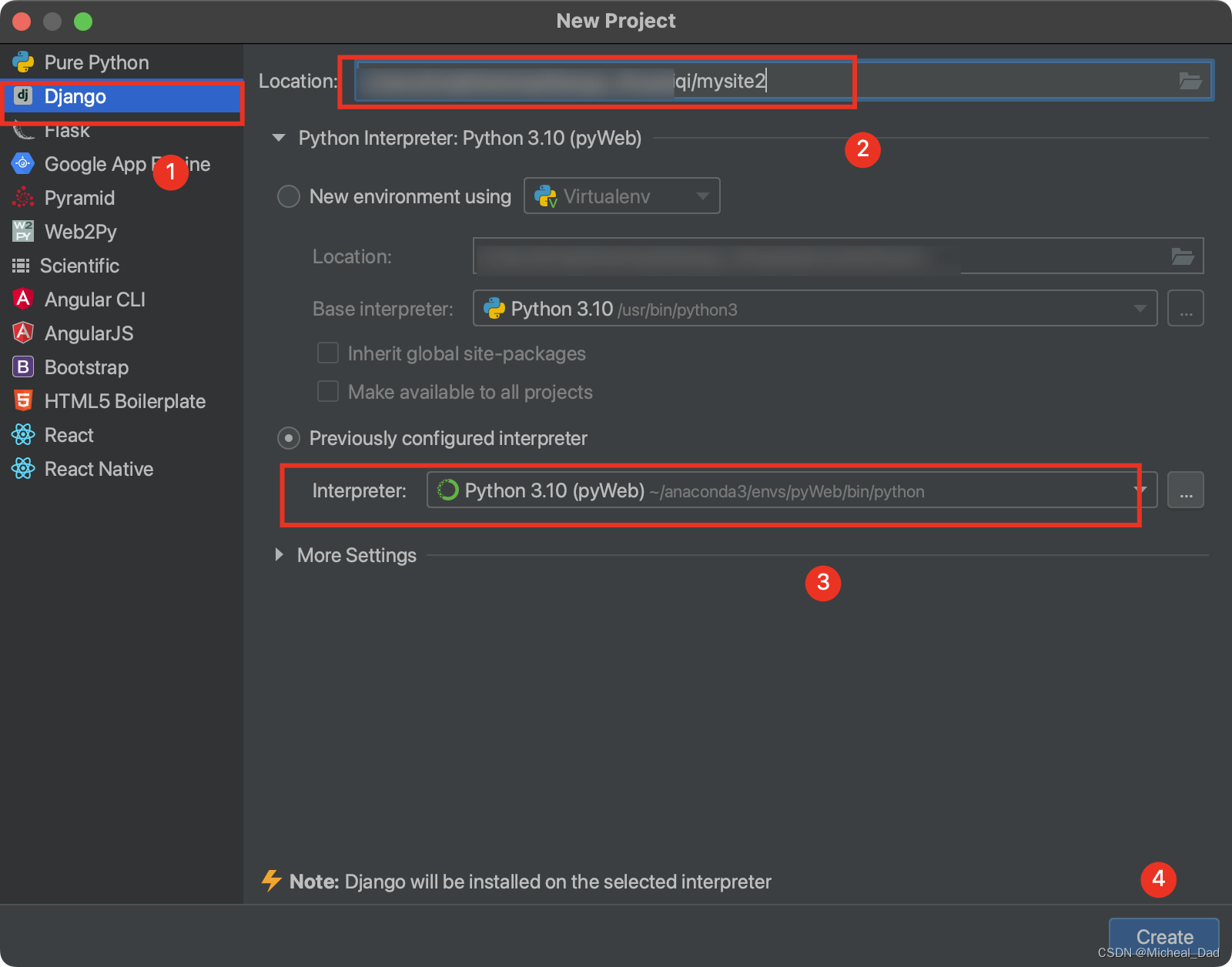
步骤1,创建Django项目
利用pycharm创建Django项目,项目名为:mysite2,并添加app应用:app01

步骤2,创建应用
进入Django项目后,创建app应用:app01
python manage.py startapp app01步骤3,修改配置,将app注册到项目中
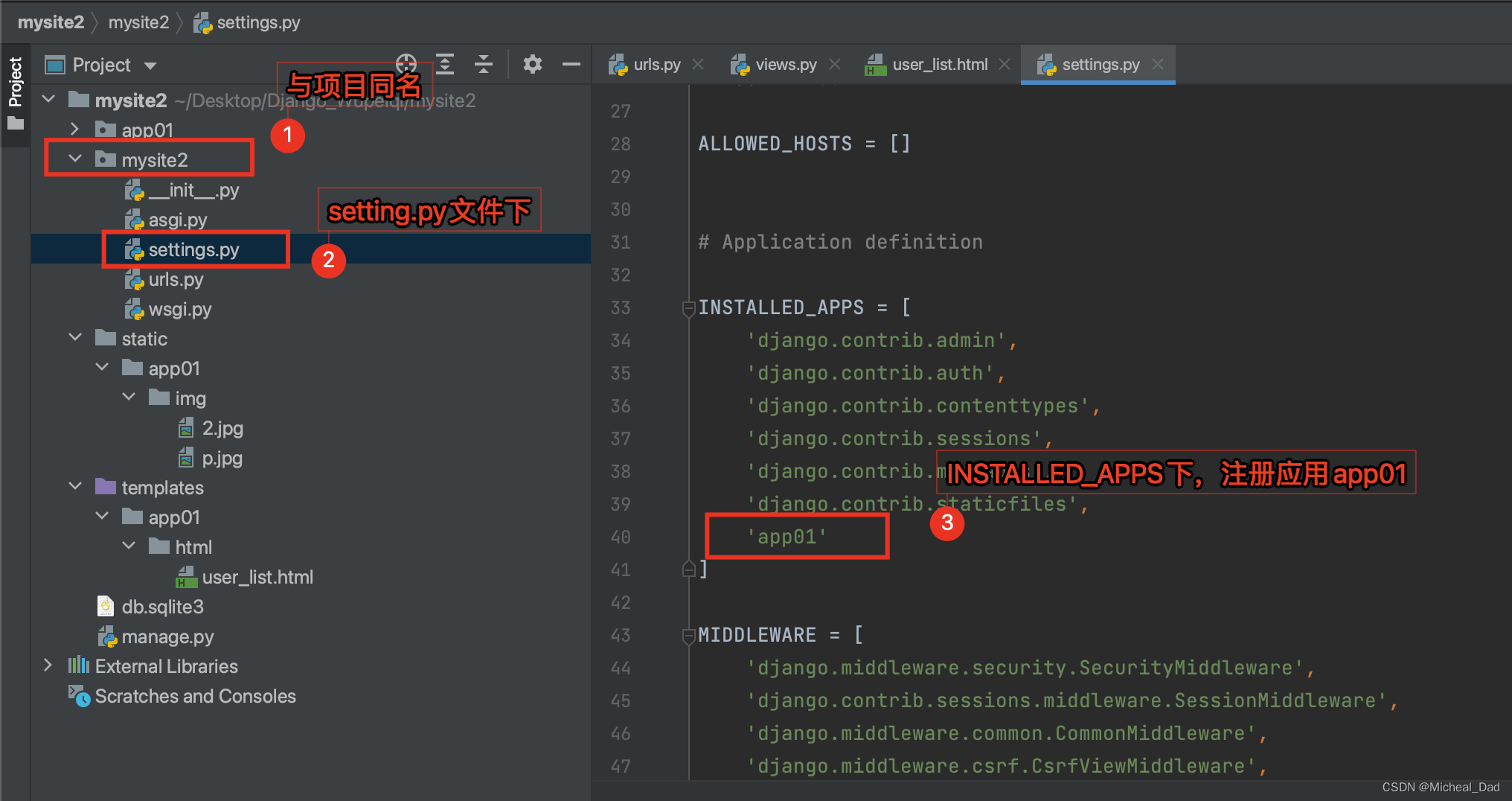
在项目的根目录下(即,与项目名称同名的文件夹下),找到setting.py文件;
在setting.py文件中,找到INSTALLED_APPS,并在最后把应用app,app01填写在此

步骤4,在应用app:app01文件下,创建urls.py文件
from django.urls import path
from app01 import views
urlpatterns = [
# 这是基础模版
path('index/', views.index),
path('user/', views.list),
]
步骤5,配置路由,在根目录(项目文件:mysites)下的urls.py中设置路由
from django.contrib import admin
from django.urls import path, re_path, include
urlpatterns = [
path('admin/', admin.site.urls),
re_path(r'^app01/', include('app01.urls'))
]
其中,r'^app01/'中的app01,可以修改,如,改成app02,也可以。
re_path(r'^app01/', include('app01.urls'))
或
re_path(r'^app02/', include('app01.urls'))
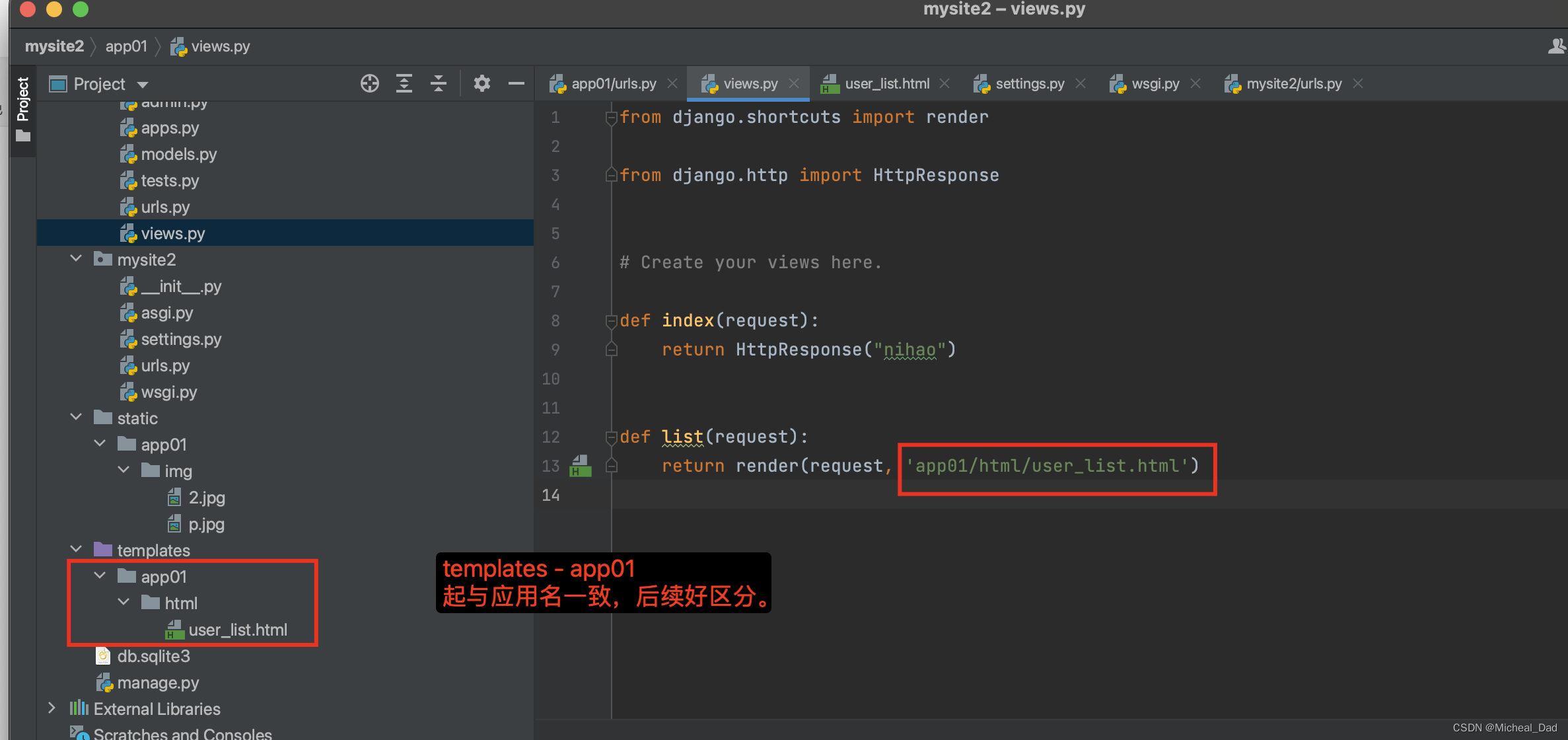
步骤6,在应用app:app01文件下,编辑views.py文件
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("nihao")
def list(request):
return render(request, 'app01/html/user_list.html')

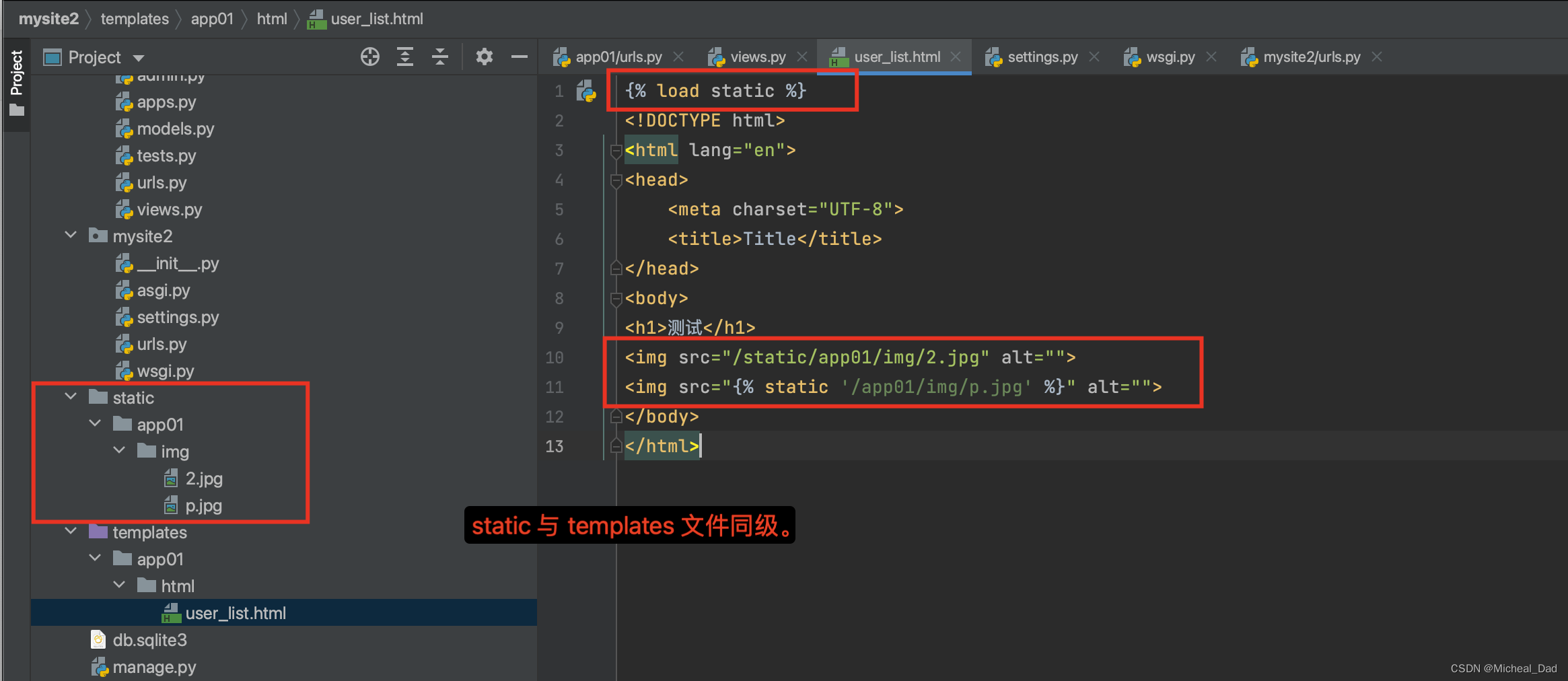
步骤7,创建static文件,与templates文件同级

创建完成后,还需要在根目录(即,项目文件mysite2)下的setting添加一下内容,方可引用。
STATIC_URL = '/static/'
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static')
]

运行:
http://127.0.0.1:8000/app01/user/






















 1705
1705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








