1 - Excalidraw介绍
Excalidraw是一个开源、小巧易用的手写风格的框图画板软件。
excalidraw官网地址:https://excalidraw.com/
2 - Excalidraw本地化安装(git方式)
2-1安装部署
在terminal中,输入:
git clone https://github.com/excalidraw/excalidraw.git
安装完成后,在terminal中,进入项目文件
cd excalidraw/
2-2 安装依赖环境 - nodeJS
NodeJS下载地址:
nodejs下载:http://nodejs.cn/download

下载pkg包,一直下一步,直到完成。
验证nodeJS是否安装成功(terminal上)
which node
输出:表示安装成功
/usr/local/bin/node
2-3 安装依赖环境 - brew
执行命令安装brew,将官网中命令,在terminal中输入,即:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
2-4 安装依赖环境 - yarn
brew install yarn
在此目录下(cd excalidraw/),运行yarn
3 - 启动Excalidraw
cd excalidraw/
yarn start
3-1 修改字体
直接下载字体后,改名为:Virgil.woff2,直接覆盖掉即可。
3-2 下载woff2字体
先下载免费ttf字体
ttf免费字体下载地址:https://www.fonts.net.cn/commercial-free/fonts-zh-1.html
再将ttf字体转换成woff2字体
ttf字体转woff2字体:https://www.toolnb.com/tools/fonttowoff2.html
3-3 Excalidraw更换手写字体
3-3-1|拷贝字体至文件夹
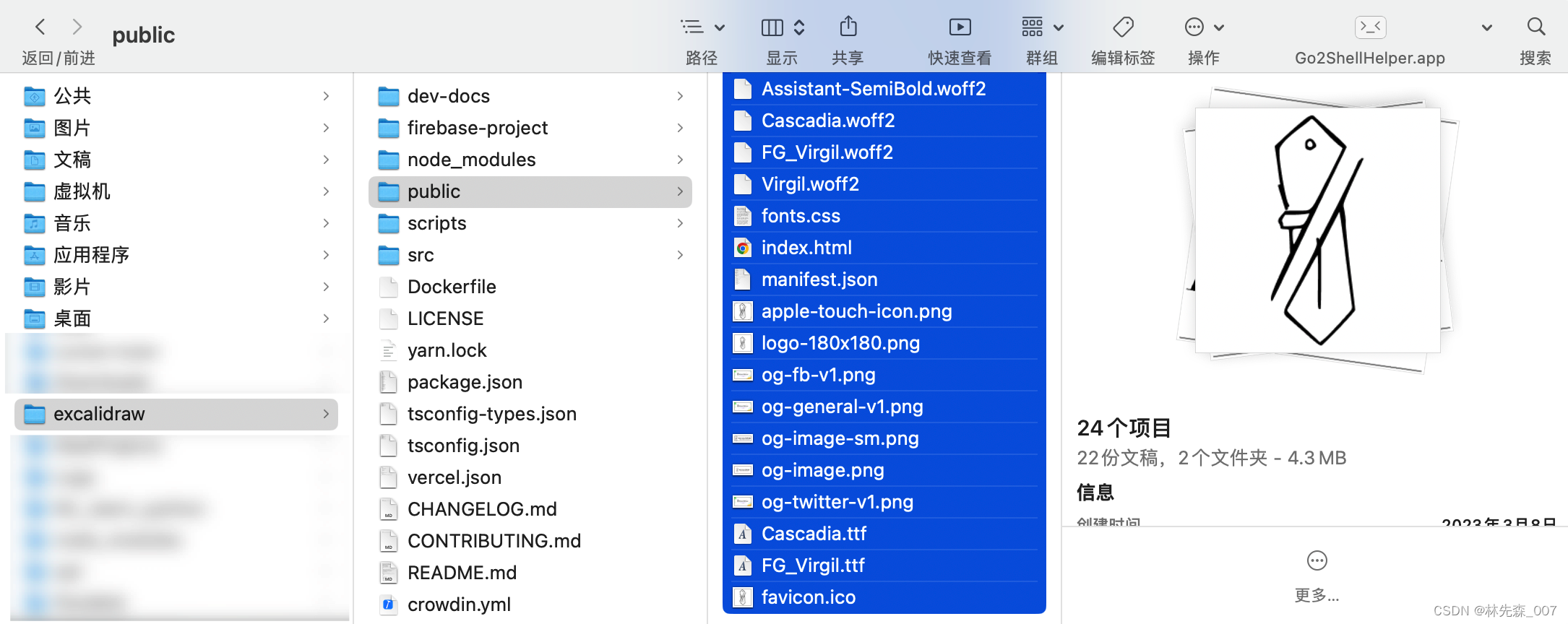
打开目录pubic,将woff2字体放在此目录下,并命名成:MyFonts.woff2

3-3-2|修改public/fonts.css
在public/fonts.css,增加以下代码(直接复制进去)
@font-face {
font-family: "MyFonts";
src: url("MyFonts.woff2");
font-display: swap;
}
3-3-3|修改public/index.html
修改 public/index.html,在head 标签中增加如下代码:
<link
rel="preload"
href="MyFonts.woff2"
as="font"
type="font/woff2"
crossorigin="anonymous"
/>
3-3-4|修改 src/constants.ts
修改 src/constants.ts,增加字体变量,此处以 MyFonts 字体代替了 Virgil 字体:
export const FONT_FAMILY = {
Virgil: 1,
Helvetica: 2,
Cascadia: 3,
};
// 变更为
export const FONT_FAMILY = {
MyFonts: 1,
Virgil: 4,
Helvetica: 2,
Cascadia: 3,
};
3-3-5|修改 src/actions/actionProperties.tsx
修改 src/actions/actionProperties.tsx,替换字体的使用:
{
value: FONT_FAMILY.Virgil,
text: t("labels.handDrawn"),
icon: <FontFamilyHandDrawnIcon theme={appState.theme} />,
}
// 变更为
{
value: FONT_FAMILY.MyFonts,
text: t("labels.handDrawn"),
icon: <FontFamilyHandDrawnIcon theme={appState.theme} />,
}





















 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








