去水印的教程已经有人发过了,链接地址:http://blog.csdn.net/u010989191/article/details/52766746
下面说说我按着教程的详细做法(供像我一样的小白参考参考):
第一步当然是解压文件啦!相关文件可在我的另一篇【ExtJs最新版获取教程】博客中下载。
然后在ext-6.5.3文件夹下搜索:
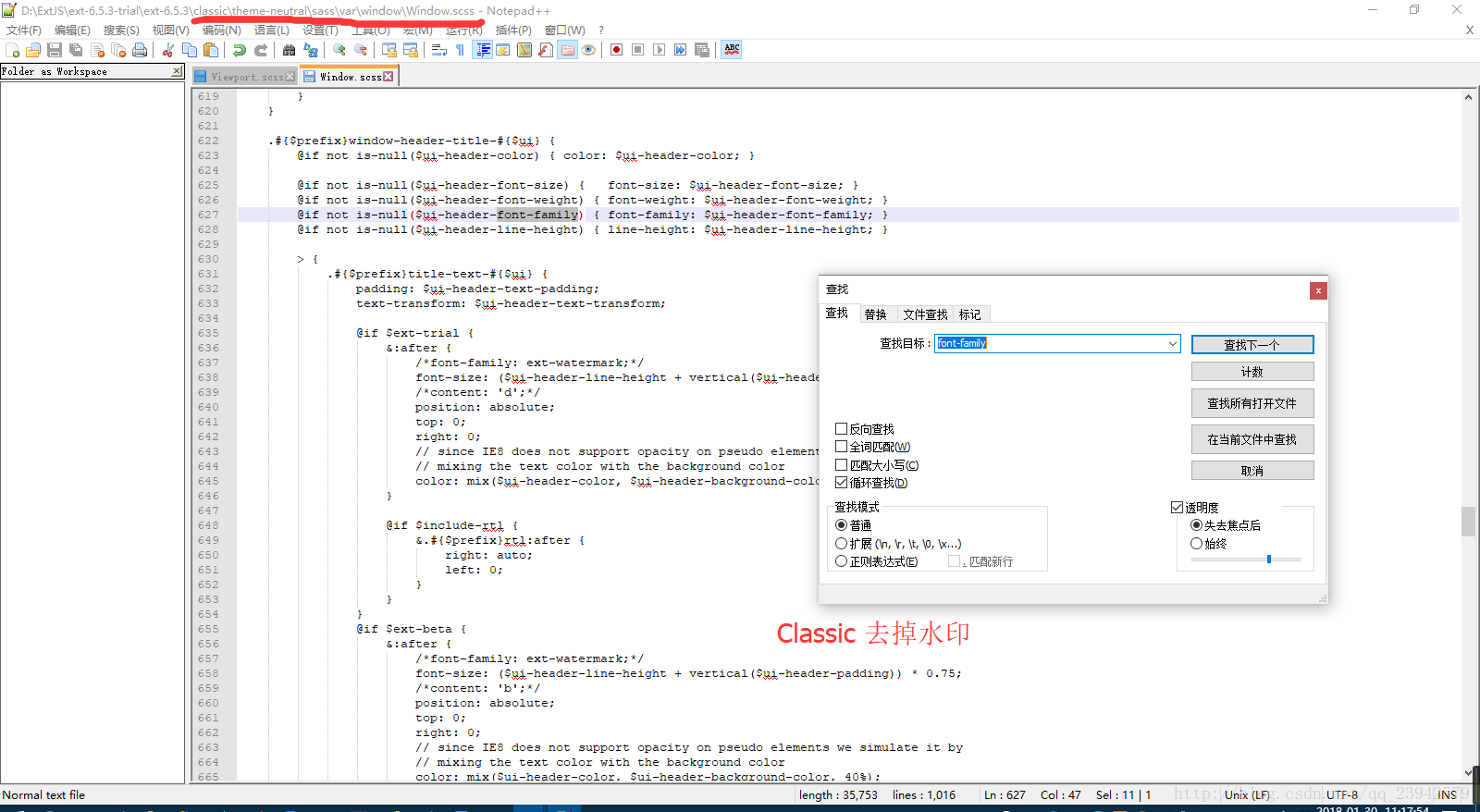
1、【Window.scss】 你会搜到好多个文件,正确的文件在【ext-6.5.3\classic\theme-neutral\sass\var\window】这个目录下,用Notepad++打开搜索【font-family: ext-watermark;】注释掉,还有下面的【content: '*'; // *可能是d或者b】
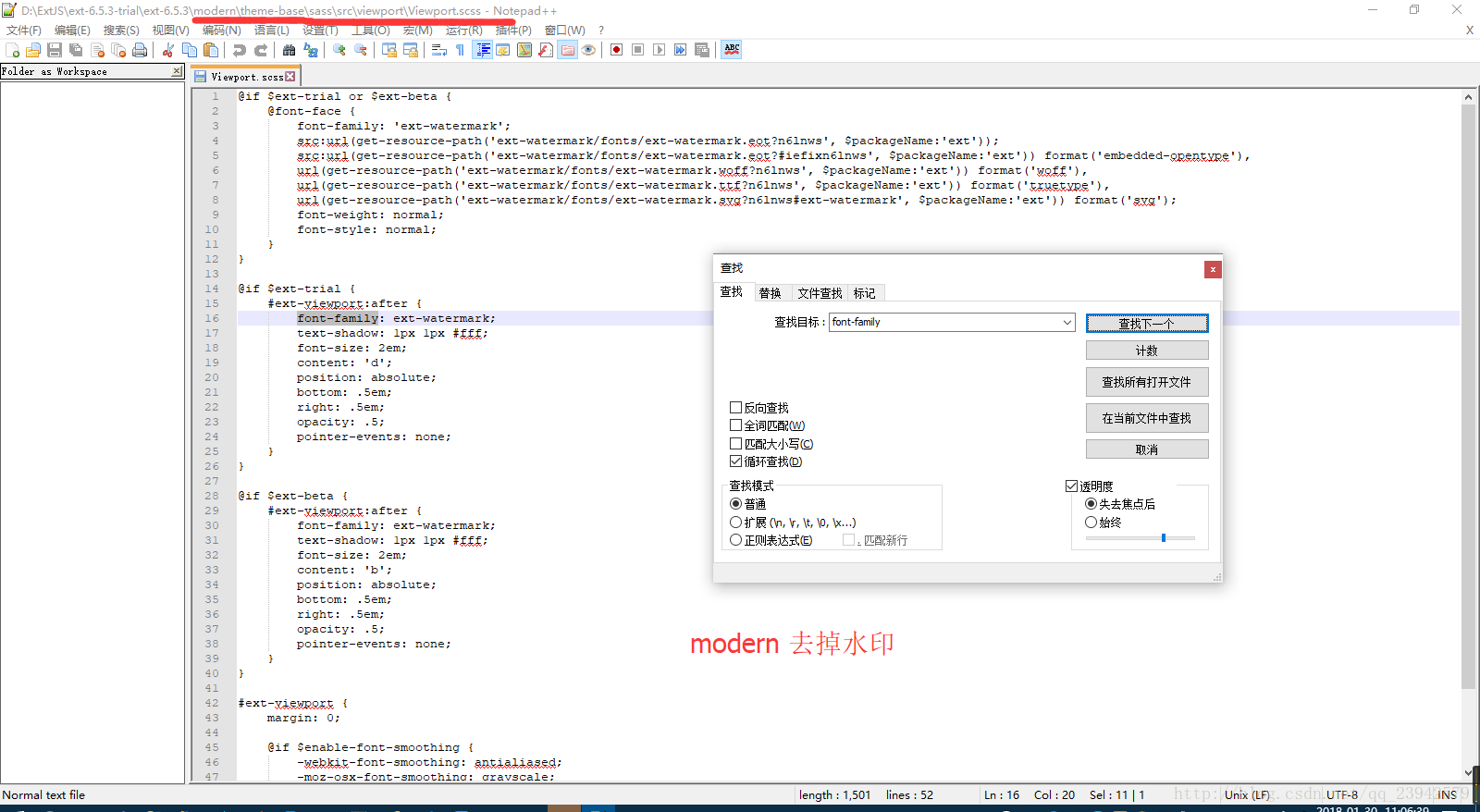
2、【Viewport.scss】,这个应该会收到三个文件,正确文件路径为【ext-6.5.3\modern\theme-base\sass\src\viewport】,改法跟上面相同:
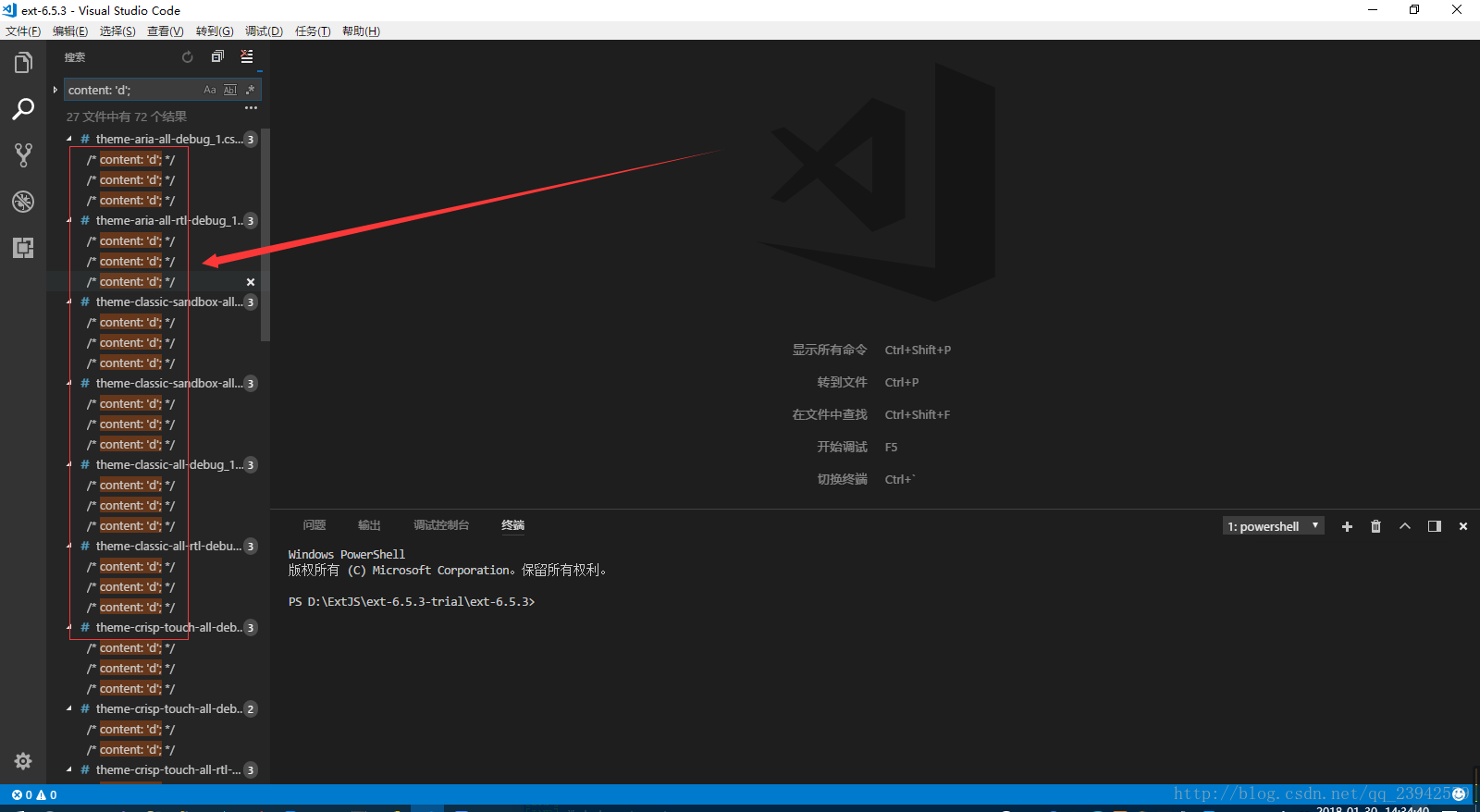
以上是根据教程来操作,不过存在一点问题,就是modern部分去水印成功,但是classic部分并没能全部去掉水印,主要是classic中的很多主题的引用都没进行修改,推荐读者用Visual Studio Code 打开文件夹进行全局搜索【content: 'd';】【content: 'b';】,按以上方法全部注释。
注释完后重新生成就可以了。
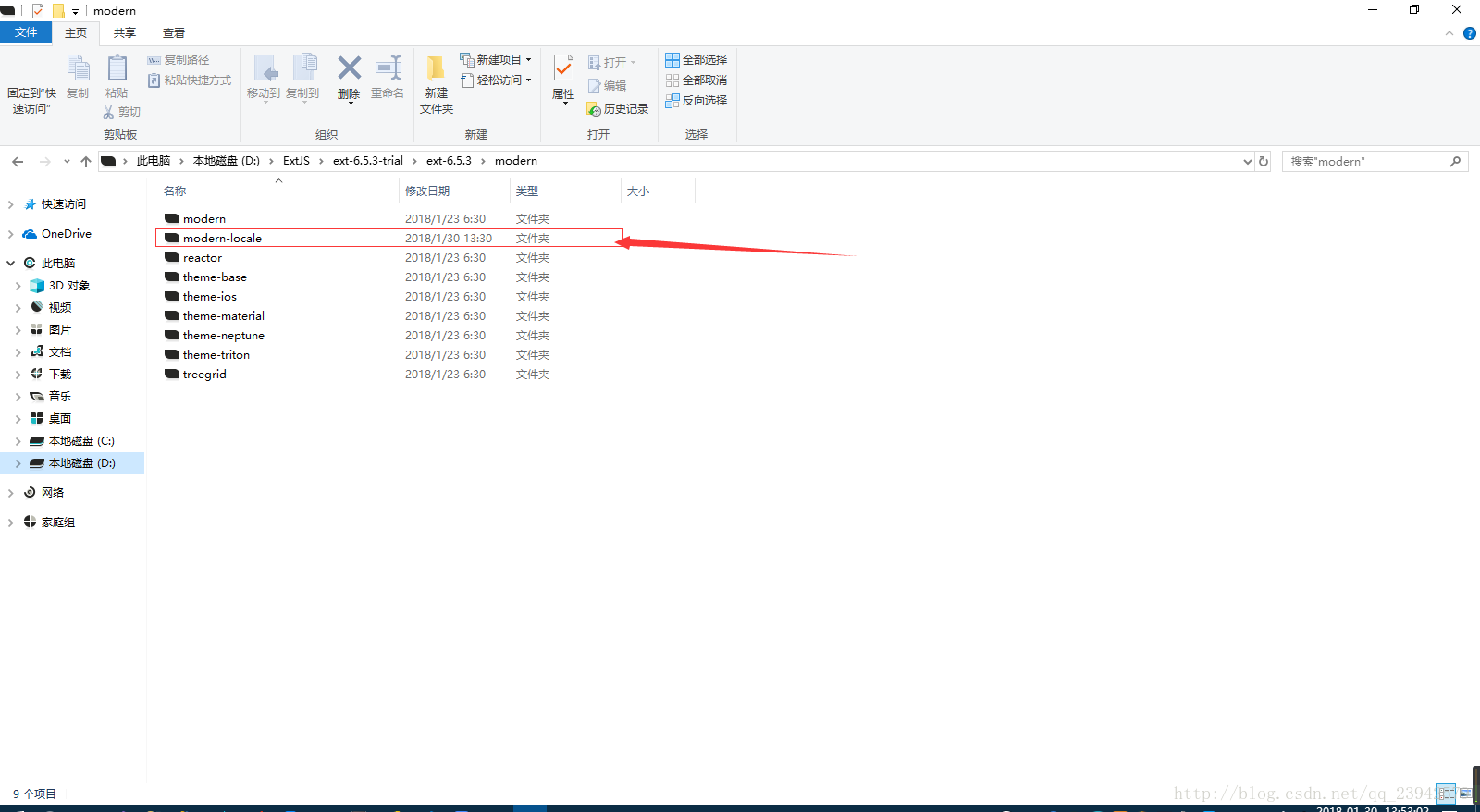
官网中只有classic的中文本地化包,而没有modern的中文本地包。好在国外大神多,【 wemersonjanuario 】的开源项目【modern-locale】 可以很好的解决了我们遇到的问题。将下载好的项目,整个放到【ext-6.5.3\modern】中
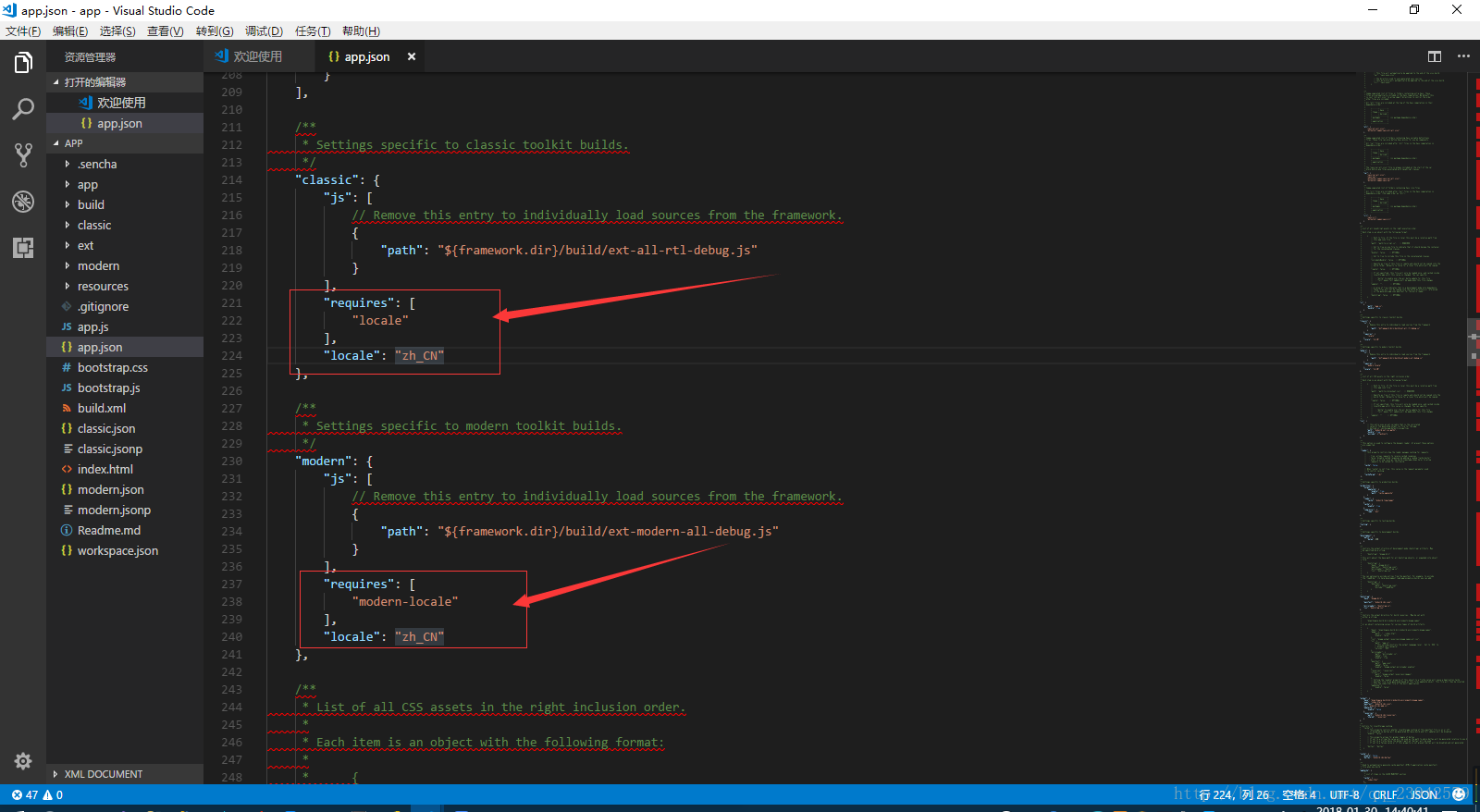
生成项目后在app.json中引入岂可:






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








