原文链接:http://blog.csdn.net/lovelyelfpop/article/details/69568995 (注:转载的原因主要是防止用到又要百度搜)
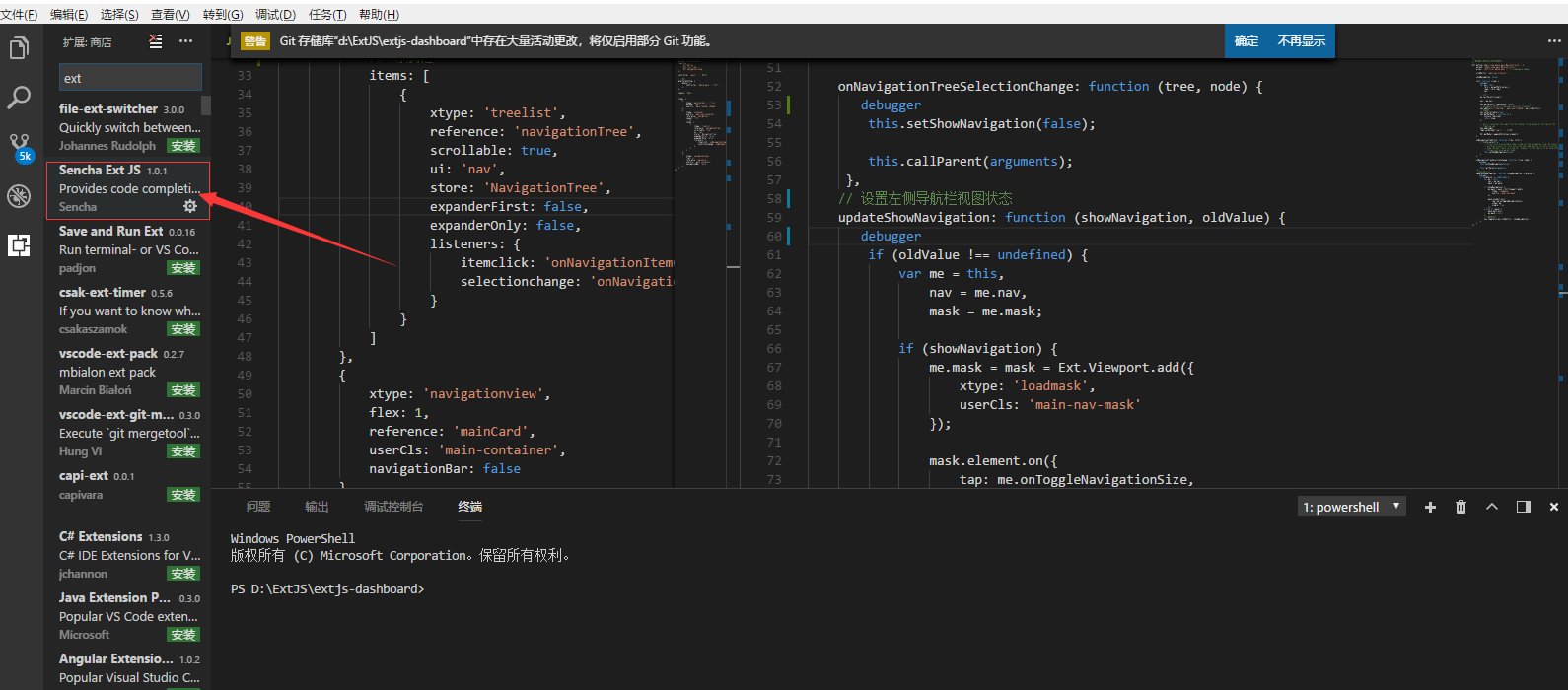
首先下载 Visual Studio Code ,安装后搜索插件安装,如图:
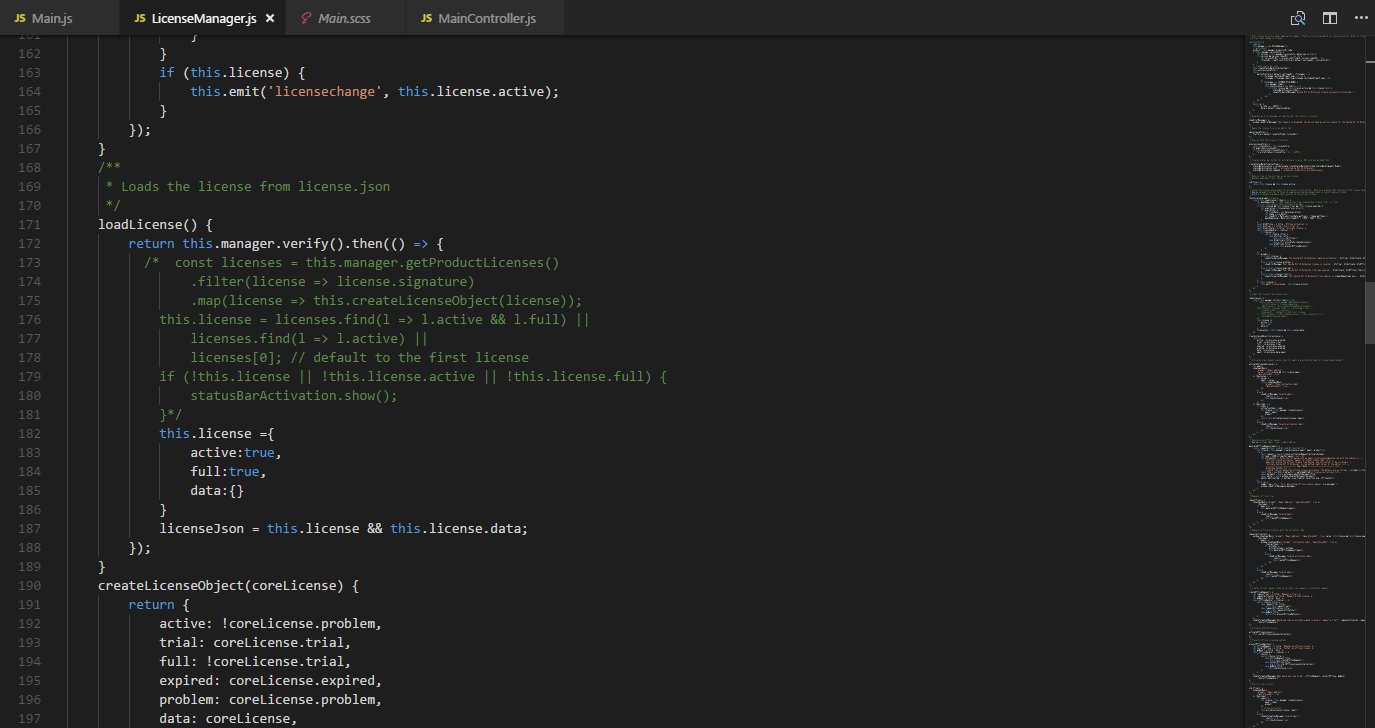
安装好之后打开文件:LicenseManager.js(路径:C:\Users\你的用户名\.vscode\extensions\Sencha.vscode-extjs-版本号\out\src\LicenseManager.js)
将代码进行如下修改:
注释掉:
const licenses = this.manager.getProductLicenses()
.filter(license => license.signature)
.map(license => this.createLicenseObject(license));
this.license = licenses.find(l => l.active && l.full) ||
licenses.find(l => l.active) ||
licenses[0]; // default to the first license
if (!this.license || !this.license.active || !this.license.full) {
statusBarActivation.show();
}加入:
this.license ={
active:true,
full:true,
data:{}
}保存后重启Visual Studio Code,到此教程结束。
























 1254
1254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








