微信小程序canvas内容不随父组件滚动问题
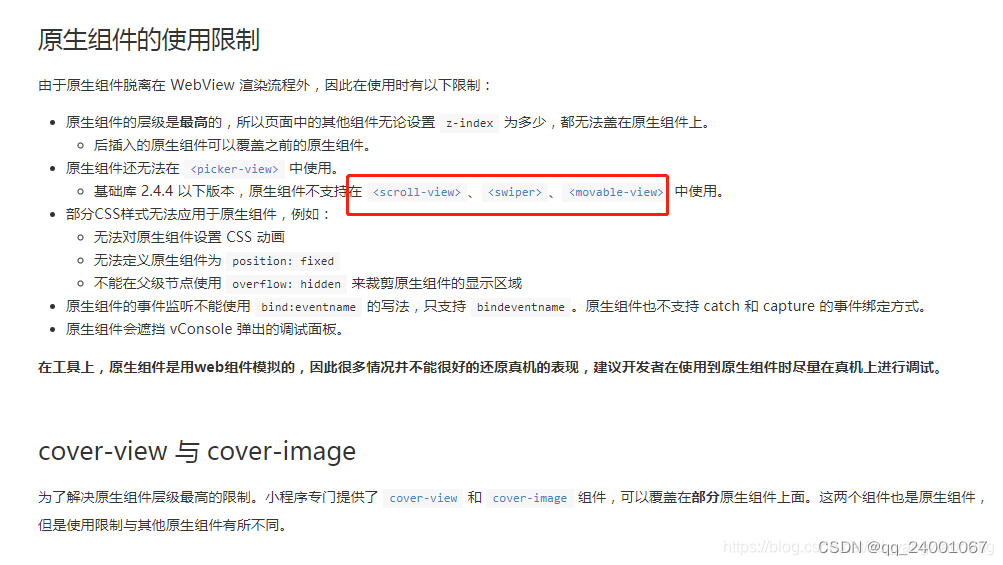
1.首先现根据官网的tips,看看自己是不是把canvas写在这个组件里了

2.经查看之前写的代码,使用的scroll-view包裹并使用scroll-view的下拉刷新
3.去掉scroll-view 使用,不要需要下拉的内容放在scroll-view中,使用uniapp的api方法 onPullDownRefresh进行下拉刷新
1)、pages.json 里,找到的当前页面的pages节点,并在 style 选项中开启 enablePullDownRefresh。
2)、引入onPullDownRefresh执行数据请求,处理完数据刷新后,uni.stopPullDownRefresh可以停止当前页面的下拉刷新。





















 778
778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








