一、对于模块引用路径
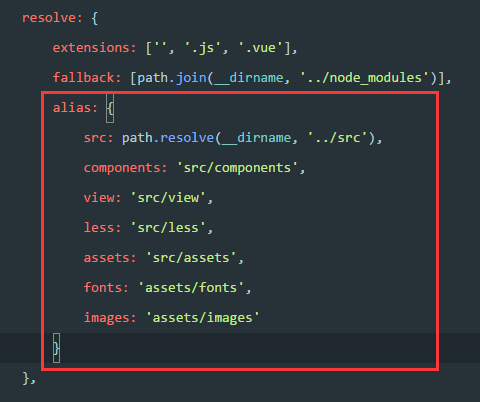
我们可以采取这样的措施,在webpack里面注册常用路径,并且定义别名路径会被缓存,有利于webpack更快查找依赖,截图如下:

这是一种方法,适合于模块引用路径的。
二、针对应用上线后方便的更改接口,不需要再次打包的方法
先说一下代价:应用启动时需要发一次请求确定接口配置。注意在接口不会变化的情况下,是没有这种需求的。
1.创建一个public.js文件,公共变量是这样:$.urlContent="http://"+window.location.host+"/consultation_market/";
在其他地方使用ajax是,就这样使用:
var url=$.urlContent+"member/front/findCurrentMember";
$.ajax({
type:"get",
url:url,
dataType:"json",
contentType:"application/json;charset=utf-8"……})这样的话每次修改都得打包一次,接着往下做,不用这么麻烦了,只需修改步骤2中的文件就好了,往下看
2.创建config.json文件,并将其放在根目录下,内容如下:
{
"urlContent":"http://www.dtvalue.com/consultation_maeket/"
}
这时候public.js的代码为:
$.urlContent="http://"+window.location.host+"/consultation_market/";
$.ajax({
url:‘config.json‘,
async:false,
type:‘get‘,
success:function(rs){
if(rs.urlContent){
$.urlContent=rs.urlContent ;
}
}
});
参考http://www.bubuko.com/infodetail-1245086.html






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








