<script id="jp_tch_tbl_rank" type="text/template">
<ul class="jp_style_ul">
<%_.each(items, function(item){%>
<li class = "panel-tm" date-role="<%=item.jpId%>">
<p></P>
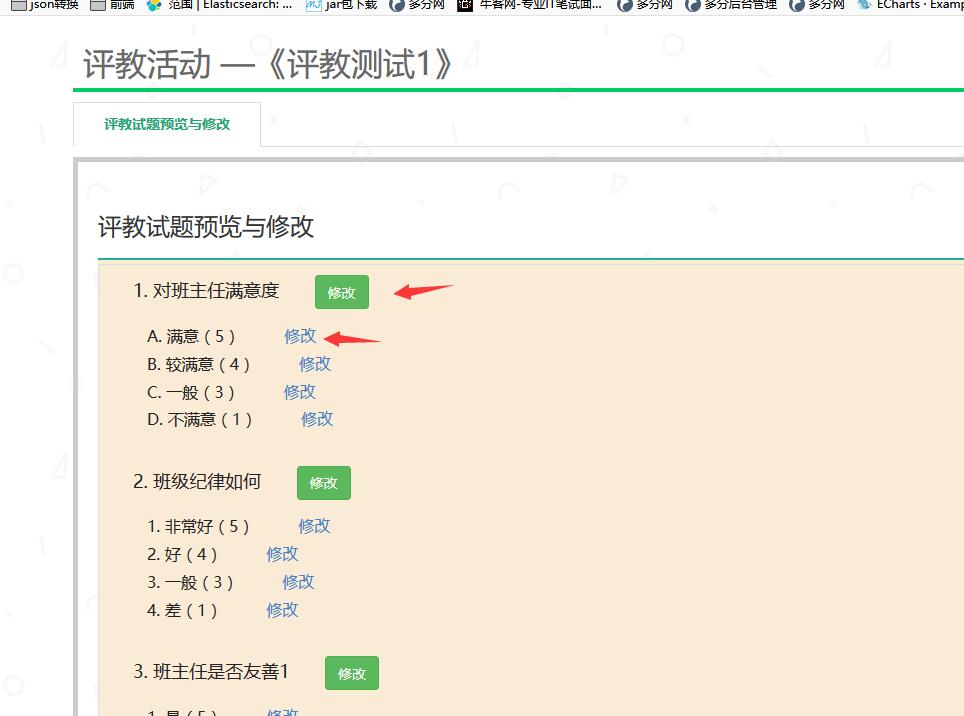
<label><span><%=item.position%>. <%=item.itemcontent%></span> <button class="btn btn-success" jpId="<%=item.jpId%>" item="<%=item.itemcontent%>" οnclick="modfyitem(this)" >修改</button></label>
<p></P>
<%_.each(item.options, function(option){%>
<div class="half-div"><span><%=option.opSort%>. <%=option.content%>(<%=option.score%>)</span><a href="javascript:void(0)" opId="<%=option.opId%>" opSort="<%=option.opSort%>" opContent="<%=option.content%>" opScore="<%=option.score%>" οnclick="modfyoption(this)" >修改</a></div>
<%})%>
</li>
<%})%>
</ul>
</script>function modfyoption(e){
var opId = e.getAttribute("opId");
var opSort = e.getAttribute("opSort");
var opContent = e.getAttribute("opContent");
var opScore = e.getAttribute("opScore");
$.blockUI({
message: $('.modal_jp_modifyoption'),
overlayCSS: {
cursor: 'default',
borderkey: '0px'
},
css: {
cursor: 'default',
position: 'absoulte',
textAlign: 'left',
border: '0px'
}
});
$('.btn-apply-jp-modifyoption').unbind("click");
$('.btn-apply-jp-modifyoption').click(function() {
ZX.formSubmitByAjax(
$('.jpModifyoptionForm'),
jpUrl.base + jpUrl.modifyoption,
function() {
var note = noty({
text: "修改成功",
type: 'success',
killer: true,
timeout: 2000
});
$.unblockUI();
},
function(r) {
var note = noty({
text: r.error,
type: 'error',
killer: true,
timeout: 2000
});
}
)
})
$('.btn-close-jp-modifyoption').unbind("click");
$('.btn-close-jp-modifyoption').click(function(e) {
$.unblockUI();
});
$(".jpModifyoptionForm :input[name='opId']").val(opId);
$(".jpModifyoptionForm :input[name='opSort']").val(opSort);
$(".jpModifyoptionForm :input[name='opContent']").val(opContent);
$(".jpModifyoptionForm :input[name='opScore']").val(opScore);
}
























 956
956

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








