1.动态改变listview的布局
通常情况下,如果要动态的改变点击item的布局达到一个Focus的效果,一般有两种方法,一种是讲两种布局写在一起,通过控制不悲剧 显示和隐藏来达到切换布局的效果,另一种方法则是子啊getView()的是和,通过判断来加载不同的布局。两种方法个由于利弊,关键还是看使用的场合。下面以第二种方法实现这样的一个效果。
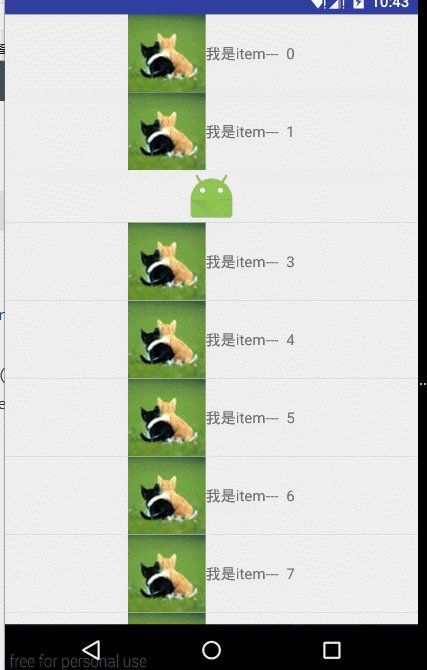
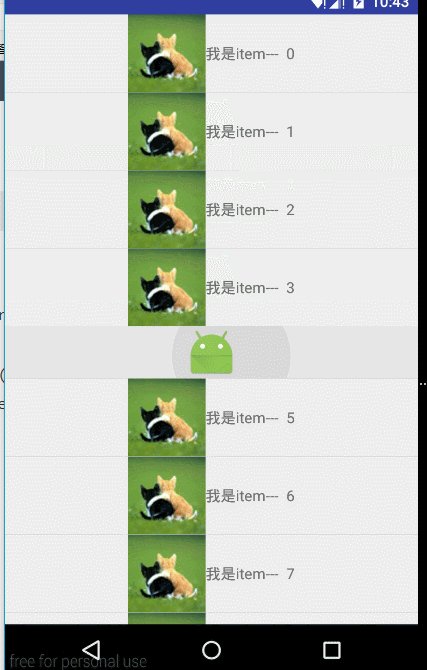
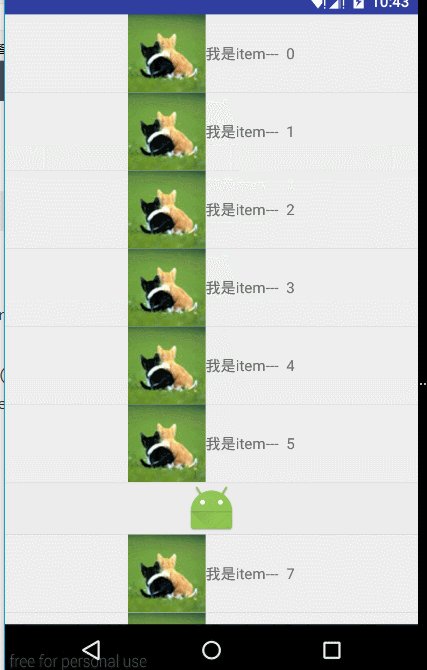
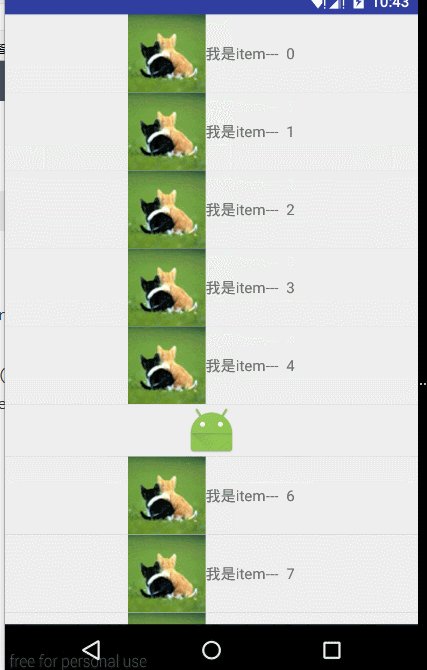
1.设置两种不同的布局,根据item的位置不同来设置显示图片的信息
private View addFocusView(int i) {
ImageView view = new ImageView(mContext);
view.setImageResource(R.mipmap.ic_launcher);
return view;
}
private View addNormalView(int i) {
// 创建一个线性布局
LinearLayout layout = new LinearLayout(mContext);
layout.setOrientation(LinearLayout.HORIZONTAL);
ImageView view = new ImageView(mContext);
view.setImageResource(R.drawable.in_icon);
// 添加图片到布局中
layout.addView(view, new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
TextView textView = new TextView(mContext);
textView.setText(mData.get(i));
// 将textview添加达到线性布局中
layout.addView(textView, new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
layout.setGravity(Gravity.CENTER);
return layout;
}
2.在getview()方法中通过点击的位置来改变相应的视图。
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LinearLayout layout = new LinearLayout(mContext);
layout.setOrientation(LinearLayout.VERTICAL);
if (mCurrentPosition == position) {
layout.addView(addFocusView(position));
} else {
layout.addView(addNormalView(position));
}
return layout;
}3.通过判断当前的currentItem是否是点击的那个position就可以动态的显示布局了。又因为getview()方法是在初始化的时候就会调用,后面在点击item的时候并没有调用getview().所以必须要让listview点击之后调用getview()方法,所以就需要用到刷新的方法帮助实现刷新的功能。
mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
adapter.setCurrentPosition(position);
adapter.notifyDataSetChanged();
}
});






















 462
462

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








