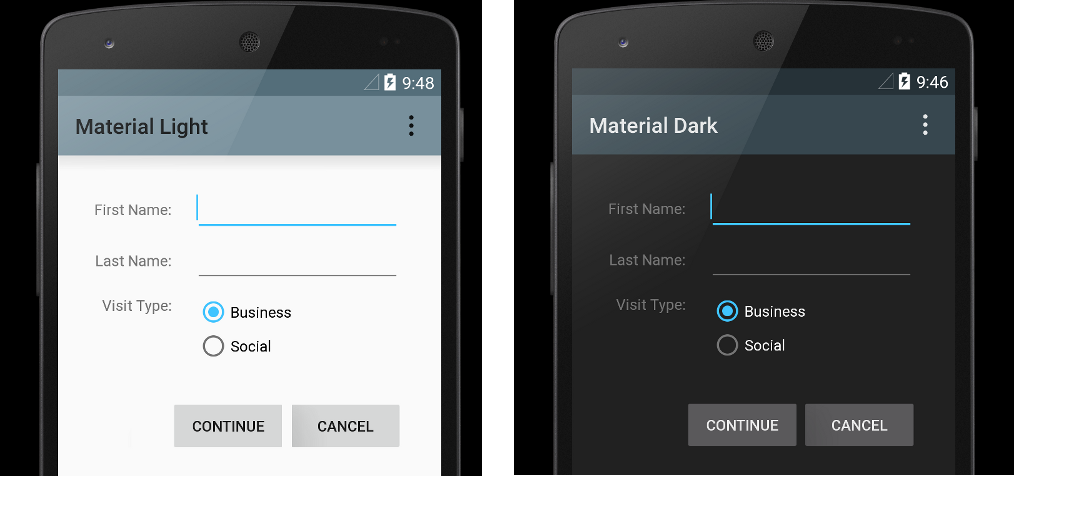
Material Design现在有三种默认的主题可以设置:
@android:style/Theme.Material (dark version)
@android:style/Theme.Material.Light (light version)
@android:style/Theme.Material.Light.DarkActionBar
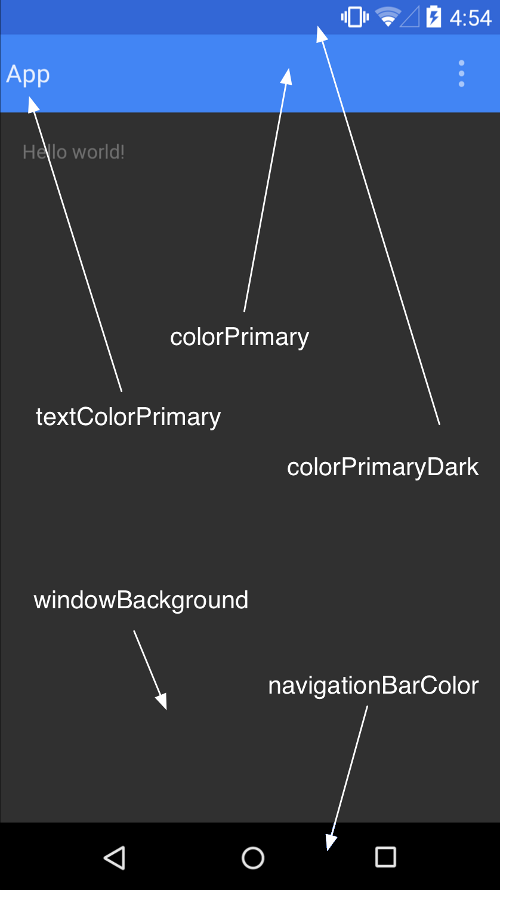
我们可以以这三个Theme来定义我们的Theme,通过在theme中针对不同的区域添加item,得到自定义的效果。
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>1.阴影效果
以往的Android View都有两个属性—-X与Y,在Android 5.X中增加了一个新的属性—-Z,对应垂直高度的上的变化。View的Z值有两部分组成,elevation和translationZ(都是5.X后引入的属性),elevation是一个静态成员,translationZ是可以在代码中使用来实现动画的效果,他们达到关系如下:
Z = elevation + translationZ;在XML布局中使用如下的代码来静态的设置View的视图高度:
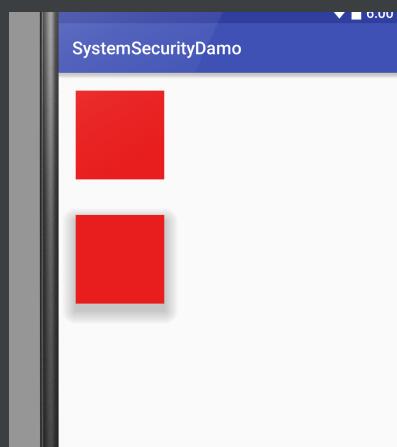
android:elevation="30dp"通过如下的代码显示的效果如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="20dp"
android:background="#e71414"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="20dp"
android:elevation="30dp"
android:background="#e71414"/>
</LinearLayout>在程序中用如下的代码来动态的改变高度:
mTextView = (TextView) findViewById(R.id.textview);
mTextView.setTranslationZ(20);还可以使用属性动画的方式为视图高度添加一个动画效果:
if(flag) {
mTextView.animate().translationX(20);
flag = false;
}else{
mTextView.animate().translationX(0);
flag = true;
}2.Clipping(裁剪)
裁剪可以改变一个视图的外形,要使用Clipping,说先要使用ViewOutlineProvider来修改outline,然后再通过setOutlineProvider将outline作用给你视图。
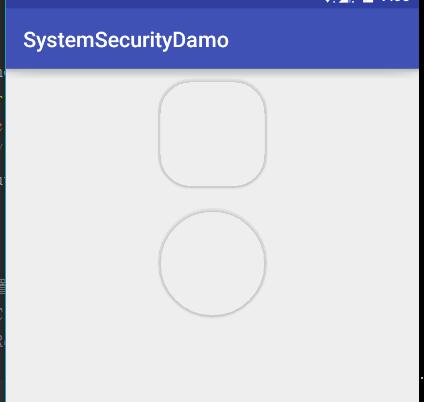
下面的例子将一个正方形的TextxView通过Clipping裁剪成英圆角正方形和一个圆形,以此来熟悉Clipping的使用。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/text_rect"
android:elevation="2dp"/>
<TextView
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/text_circle"
android:elevation="2dp"/>
</LinearLayout>代码部分:
mTextViewRect = (TextView) findViewById(R.id.text_rect);
mTextViewCircle = (TextView) findViewById(R.id.text_circle);
// 获取到Outline
ViewOutlineProvider provider = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
// 修改outline为特定的形状
outline.setRoundRect(0,0,view.getWidth(),view.getHeight(),60);
}
};
ViewOutlineProvider provider1 = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
// 修改为圆形
outline.setOval(0,0,view.getWidth(),view.getHeight());
}
};
// 重新设置形状
mTextViewCircle.setOutlineProvider(provider1);
mTextViewRect.setOutlineProvider(provider);



 本文介绍了MaterialDesign的三种默认主题及其自定义方法,并详细解析了阴影效果的实现原理及裁剪技术的应用。
本文介绍了MaterialDesign的三种默认主题及其自定义方法,并详细解析了阴影效果的实现原理及裁剪技术的应用。




















 7511
7511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








