最近接触小程序,看到朋友要弄个日历功能就蠢蠢欲动自己撸了个玩玩
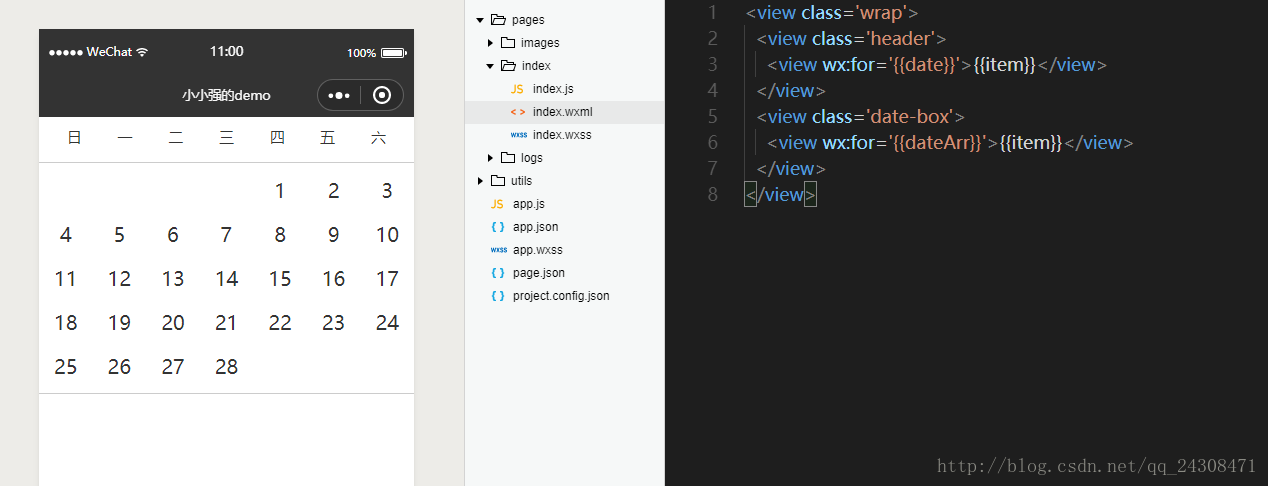
这是对应的日历模板!
需要遍历的数据:
日历初始化数据:
//获取应用实例
const app = getApp()
Page({
data: {
date: ['日', '一', '二', '三', '四', '五', '六'],
dateArr: []
},
onLoad: function () {
this.dateInit();
},
dateInit: function () {
let dateArr = []; //需要遍历的日历数组数据
let arrLen = 0; //dateArr的数组长度
let now = new Date();
let year = now.getFullYear();
let nextYear = 0;
let month = now.getMonth(); //没有+1方便后面计算当月总天数
let nextMonth = (month + 1) > 11 ? 1 : (month + 1);
let startWeek = new Date(''+year+','+(month + 1)+',1').getDay(); //目标月1号对应的星期
let dayNums = new Date(year, nextMonth, 0).getDate(); //获取目标月有多少天
if (month + 1 > 11) {
nextYear = year + 1;
dayNums = new Date(nextYear, nextMonth, 0).getDate();
}
arrLen = startWeek + dayNums;
for (let i = 0; i < arrLen; i++) {
if (i >= startWeek) {
dateArr[i] = i - startWeek + 1;
} else {
dateArr[i] = '';
}
}
this.setData({
dateArr: dateArr
})
}
})
注意:这里主要是通过目标月的下一个月去计算目标月有多少天(弄清楚这个就没啥大问题了)
























 1162
1162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








