<!-- 适应移动端 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 引入bootstrap样式 -->
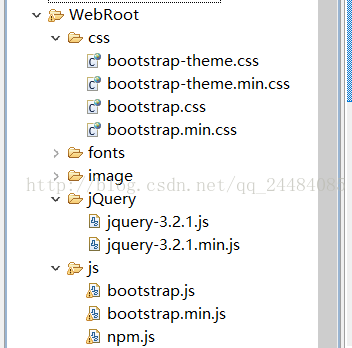
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="jQuery/jquery-3.2.1.min.js"></script>网上说需要jQuery 顺便也就导入了。
























 237
237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










