解决微信小程序银行卡号输入转换格式问题
ps:2017-02-17 19:44 (发现新bug,暂已解决优化中)
新手第一次写博客,请多多见谅!
(感觉会有更好的办法,希望有大牛能对我指点指点)
输入框:
输入后的值:
样式太丑了,决定换一个样式
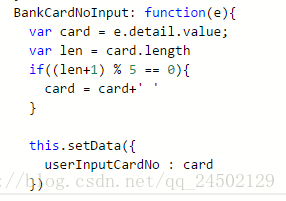
给输入框一个监听事件
(输入的值长度+1) % 5 等于 0 就加上空格,但是后来发现,用户回删数据的时候依旧在监听,导致空格删除不了,当输入的长度为4 则加上空格,用户回删空格触发监听事件,长度继续为4 继续加上空格…..
思考一番后决定给予一个数据中转站,将每次输入的值长度给予中转站,每次首先根据中转站的数据判断用户是在输入还是回删,输入则加上空格,回删则除去尾部空格。
效果如下
比起之前的样式好看多了
js代码
var app = getApp()
Page({
data: {
userInputCardNo2:'',
//长度中转站
cardlen : 0
},
//输入框的监听事件
BankCardNoInput: function(e){
var card = e.detail.value;
var len = card.length
//判断用户是输入还是回删
if(len > this.data.cardlen){
//用户输入
if((len+1) % 5 == 0){
card = card+' '
}
}else{
//用户回删
card = card.replace(/(^\s*)|(\s*$)/g, "")
}
//将处理后的值赋予到输入框
this.setData({
userInputCardNo : card
})
//将每次用户输入的卡号长度赋予到长度中转站
this.setData({
cardlen:len
})
},
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
}
})
2017-02-20
新BUG为 用户输入12345会转成1234 5但是用户回删2次,变成1234再次输入的时候,长度为5,判断为用户回删,不作处理,目前我所解决的方法是在js接受用户输入的卡号时将所有空格去除并获取长度,长度为5、9、13、17这几个地方时进行切割字符串,感觉这样处理不是很好,期望有大牛能指导一下
代码使用位置:
if(len > this.data.cardlen){
if(len % 4 == 0){
card = card+' '
}
if(len/5 == 1||len/9 == 1||len%13 == 0||len%17 == 0){
var checkNo = checkCardNo(len,card)//处理的方法
if(card != checkNo){
card = checkNo
}
}
}js新增代码如下:
function checkCardNo(len,card){
var newStr = ""
var card = card.replace(/\s/g,"")
if(len >= 5){
newStr = newStr+card.substr(0,4)+" "
}
if(len >= 9){
newStr = newStr+card.substr(4,4)+" "
}
if(len >= 13){
newStr = newStr+card.substr(8,4)+" "
}
if(len >= 17){
newStr = newStr+card.substr(12,4)+" "
}
newStr = newStr + card.substr(len-1,len)
return newStr
}


























 246
246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








